【JAVAScript】js為日期框設定預設時間
阿新 • • 發佈:2019-02-12
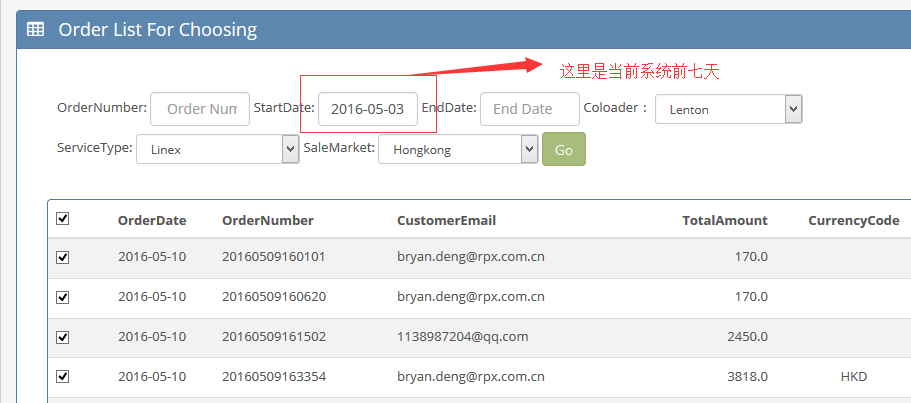
使用js為日期控制元件設定,預設的時間。這裡演示的是,為日期控制元件設定當前系統前七天。
<script type="text/javascript"> Date.prototype.format = function(format) { var date = { "M+": this.getMonth() + 1, "d+": this.getDate(), "h+": this.getHours(), "m+": this.getMinutes(), "s+": this.getSeconds(), "q+": Math.floor((this.getMonth() + 3) / 3), "S+": this.getMilliseconds() }; if (/(y+)/i.test(format)) { format = format.replace(RegExp.$1, (this.getFullYear() + '').substr(4 - RegExp.$1.length)); } for (var k in date) { if (new RegExp("(" + k + ")").test(format)) { format = format.replace(RegExp.$1, RegExp.$1.length == 1 ? date[k] : ("00" + date[k]).substr(("" + date[k]).length)); } } return format; } </script>
設定format,可以規範日期格式,因為java.util.Date時英文的顯示,所以先設定format,規範顯示的格式。
當前系統前七天:
<script type="text/javascript">
$(function(){
var t=new Date();
t.setTime(t.getTime()-7*24*3600*1000);
document.getElementById("StartDate").value = t.format("yyyy-MM-dd");
});
</script>