Ajax工具函式封裝
阿新 • • 發佈:2019-02-12
原生Ajax寫法回顧
原生使用
Ajax主要分為五步,需要手寫較多內容,如果每次我們使用Ajax都需要手寫一遍,較為浪費時間,所以我們將公共程式碼抽取,封裝為工具函式.
- 五步使用法:
- 建立XMLHTTPRequest物件
- 註冊回撥函式
- 當伺服器
迴應我們了,我們想要執行什麼邏輯
- 當伺服器
- 使用open方法設定和伺服器端互動的基本資訊
- 設定提交的
網址,資料,post提交的一些額外內容
- 設定提交的
- 設定傳送的資料,開始和伺服器端互動
- 傳送資料
- 更新介面
- 在註冊的回撥函式中,獲取返回的資料,更新介面
-
示例程式碼:GET get的資料,直接在請求的
url中新增即可<script type="text/javascript"> // 建立XMLHttpRequest 物件 var xml = new XMLHttpRequest(); // 設定跟服務端互動的資訊 xml.open('get','01.ajax.php?name=fox'); xml.send(null); // get請求這裡寫null即可 // 接收伺服器反饋 xhr.onreadystatechange = function () { // 這步為判斷伺服器是否正確響應 if (xhr.readyState == 4 && xhr.status == 200) { // 列印響應內容alert(xml.responseText); } }; </script>
-
示例程式碼:POST
<script type="text/javascript"> // 非同步物件 var xhr = new XMLHttpRequest(); // 設定屬性 xhr.open('post', '02.post.php' ); // 如果想要使用post提交資料,必須新增 xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded"); // 將資料通過send方法傳遞 xhr.send('name=fox&age=18'); // 傳送並接受返回值 xhr.onreadystatechange = function () { // 這步為判斷伺服器是否正確響應 if (xhr.readyState == 4 && xhr.status == 200) { alert(xhr.responseText); } }; </script>
抽取公共部分
重複步驟分析:
* 建立非同步物件
* 非同步物件`open`,`send`方法呼叫
* `post`方法新增`HTTP`協議標頭檔案
* 判斷`Ajax`響應狀態
封裝方法1:提取需要改變部分
哪些部分是需要使用者自定義的:
1. **提交方法** 2. **url地址** 3. **資料** 4. **Ajax請求成功呼叫方法**上述內容,應該是呼叫時,由使用者傳入的
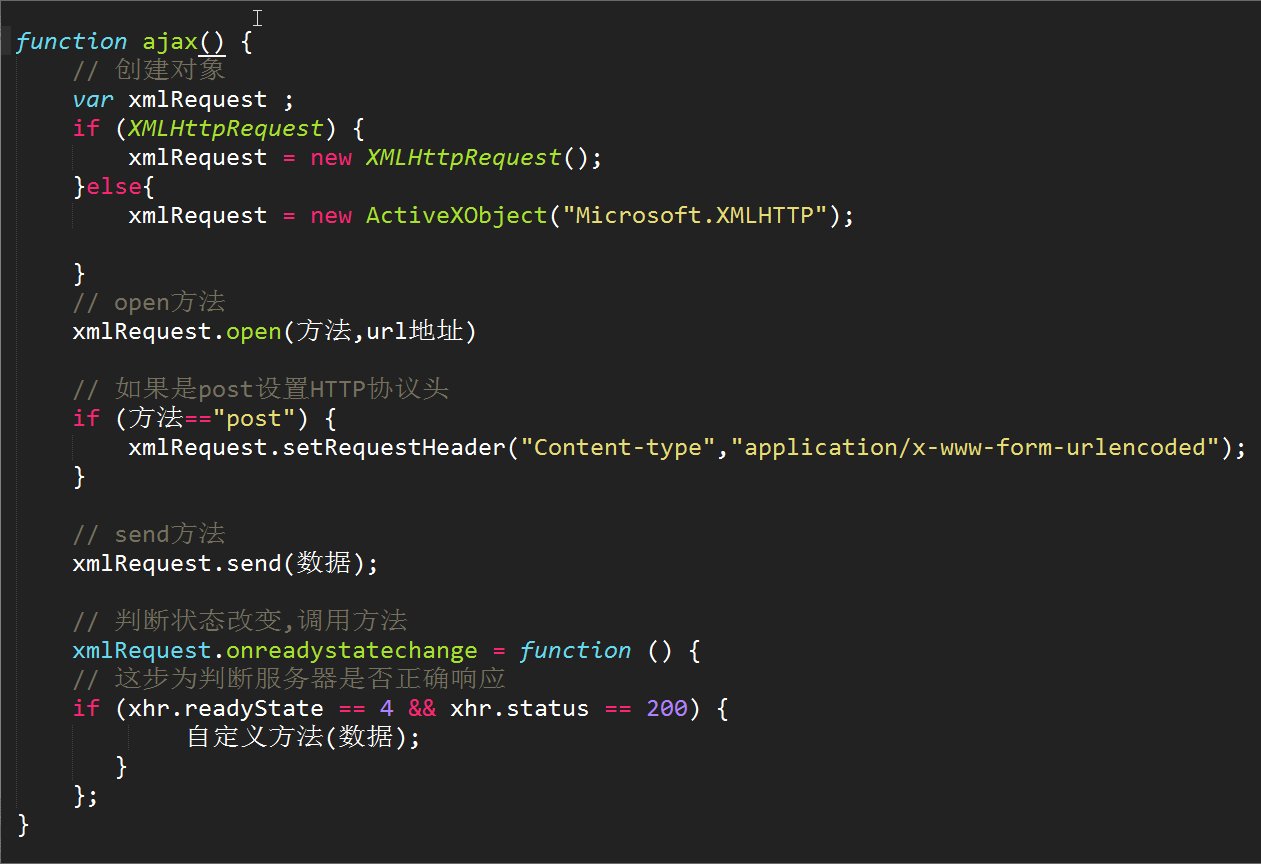
function ajax(argument) {
// 建立物件
var xmlRequest ;
if (XMLHttpRequest) {
xmlRequest = new XMLHttpRequest();
}else{
xmlRequest = new ActiveXObject("Microsoft.XMLHTTP");
}
// open方法
xmlRequest.open(提交方法,url地址)
// 如果是post設定HTTP協議頭
if (方法=="post") {
xmlRequest.setRequestHeader("Content-type","application/x-www-form-urlencoded");
}
// send方法
xmlRequest.send(資料);
// 判斷狀態改變,呼叫方法
xmlRequest.onreadystatechange = function () {
// 這步為判斷伺服器是否正確響應
if (xhr.readyState == 4 && xhr.status == 200) {
自定義方法(資料);
}
};
}
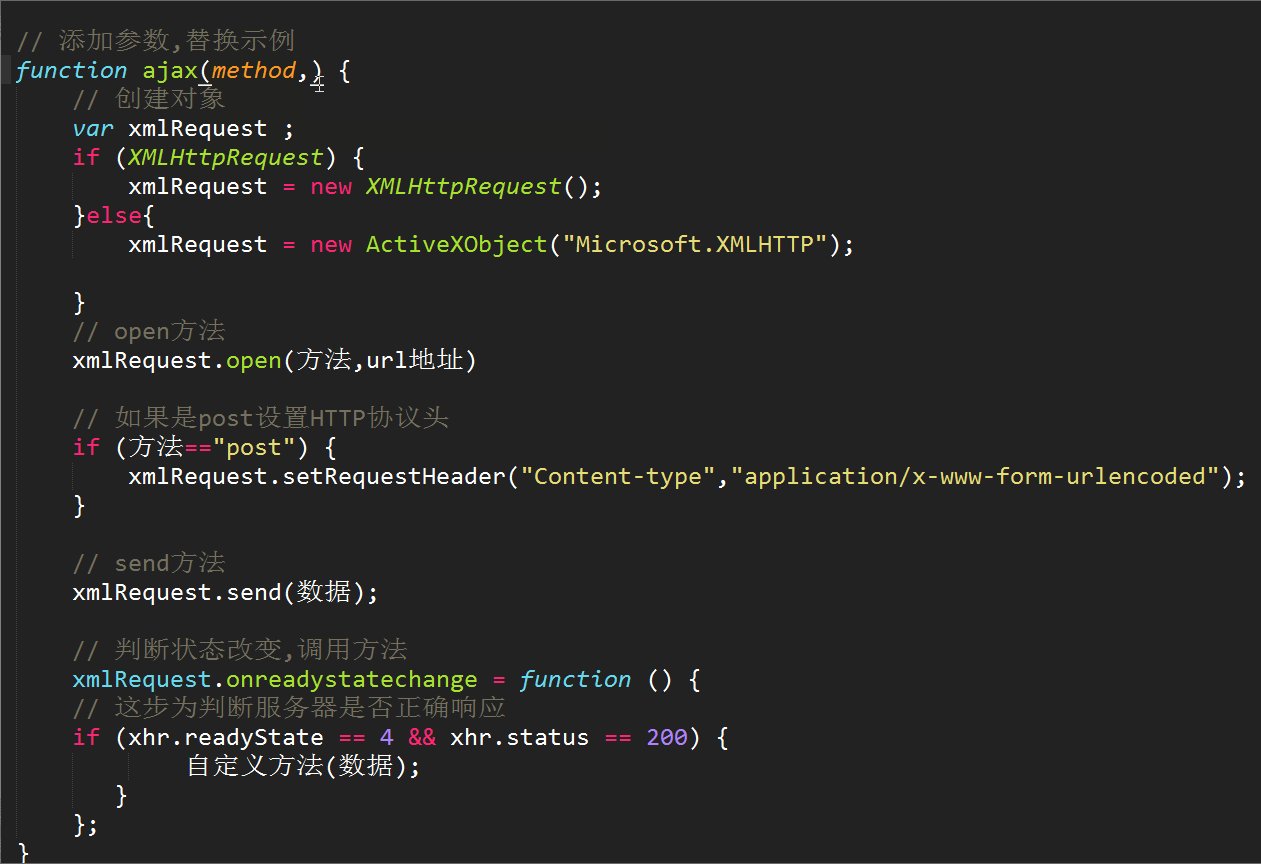
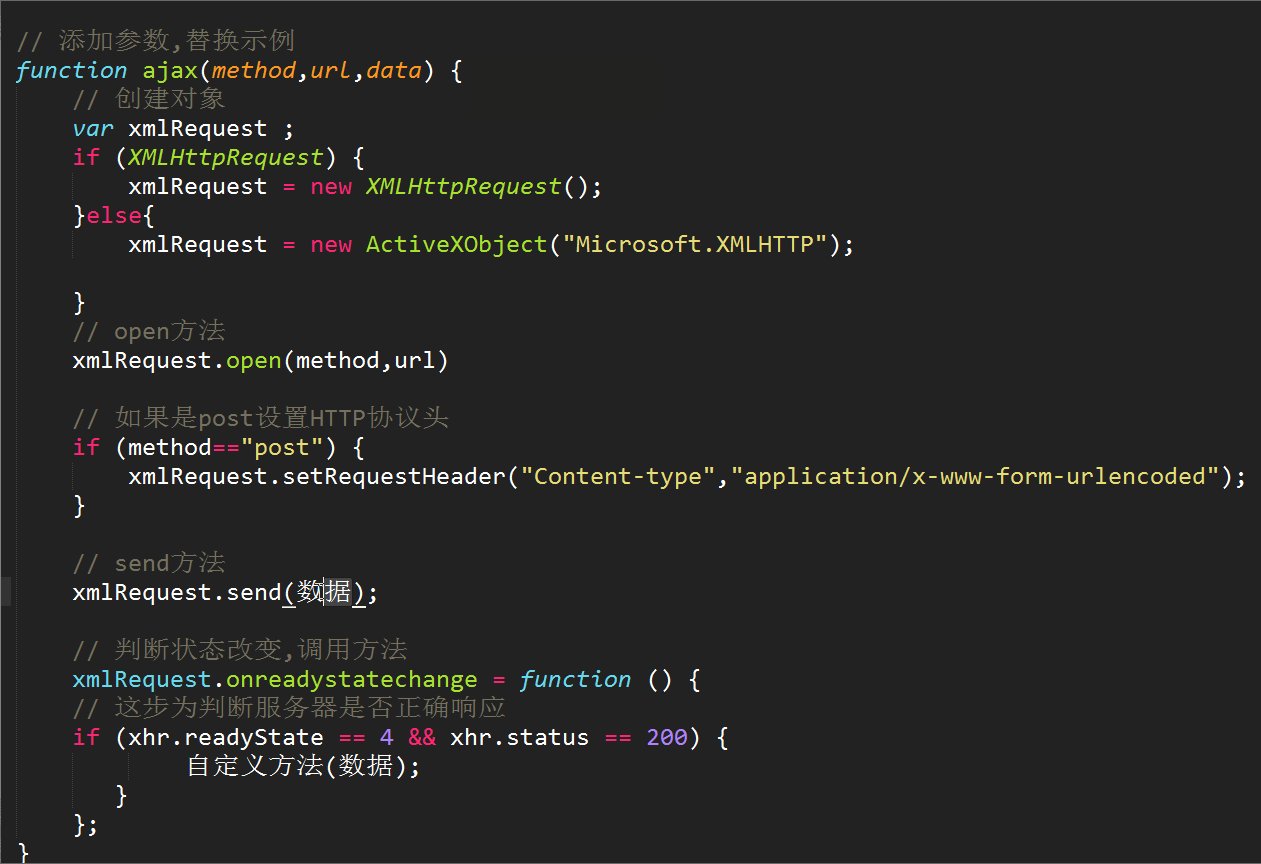
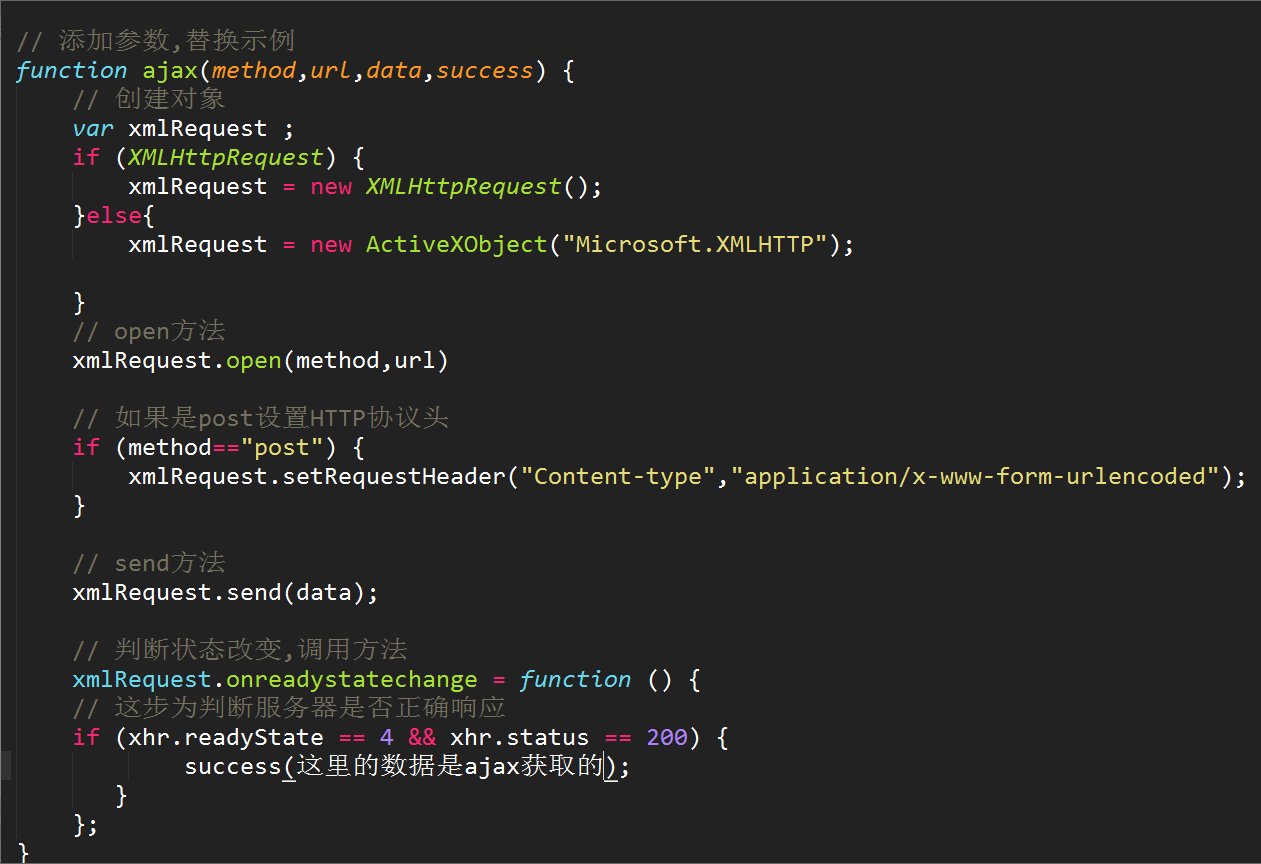
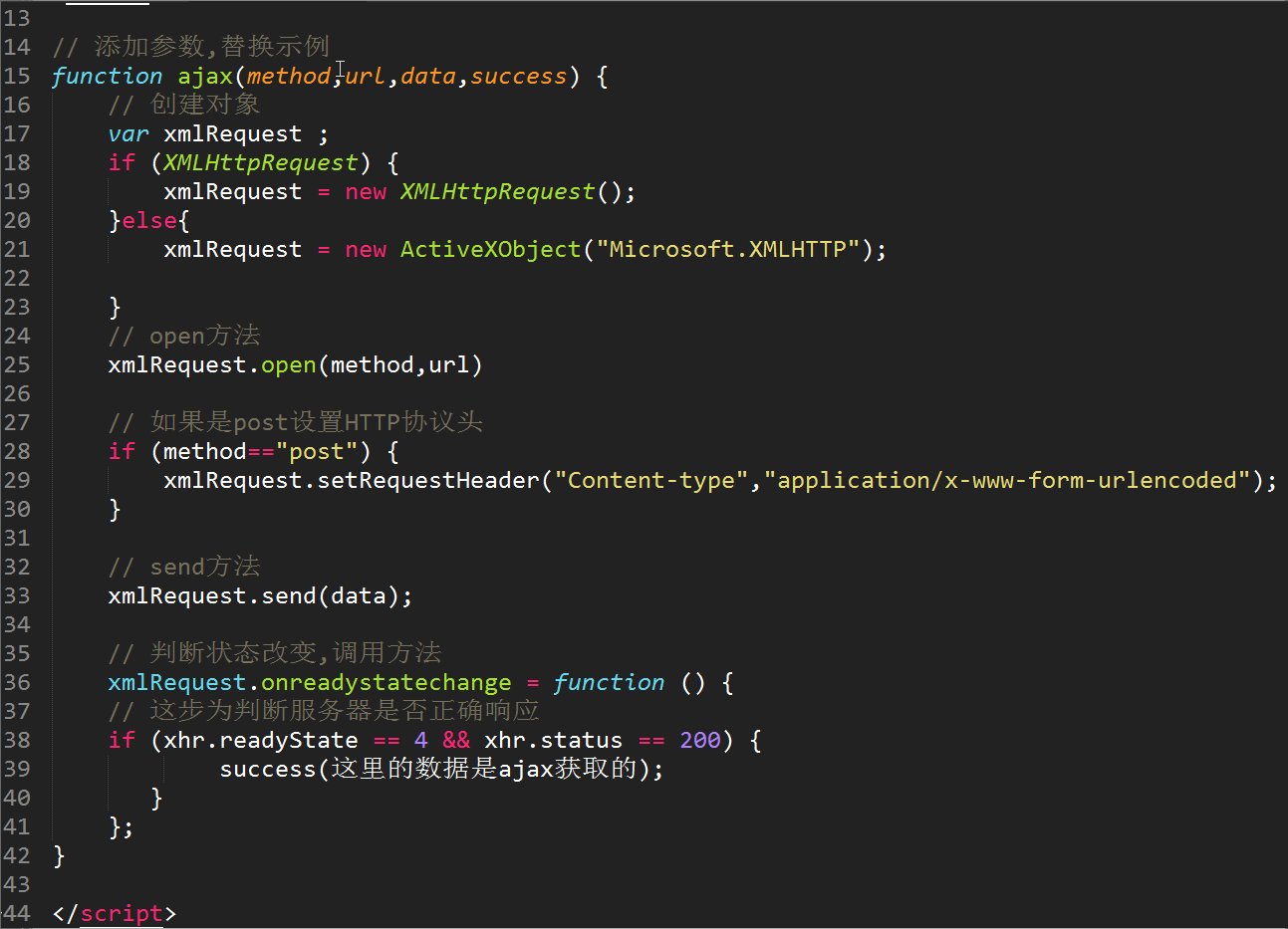
封裝方法2:定義方法引數
將需要使用者自定義的部分,通過方法的引數傳遞進來

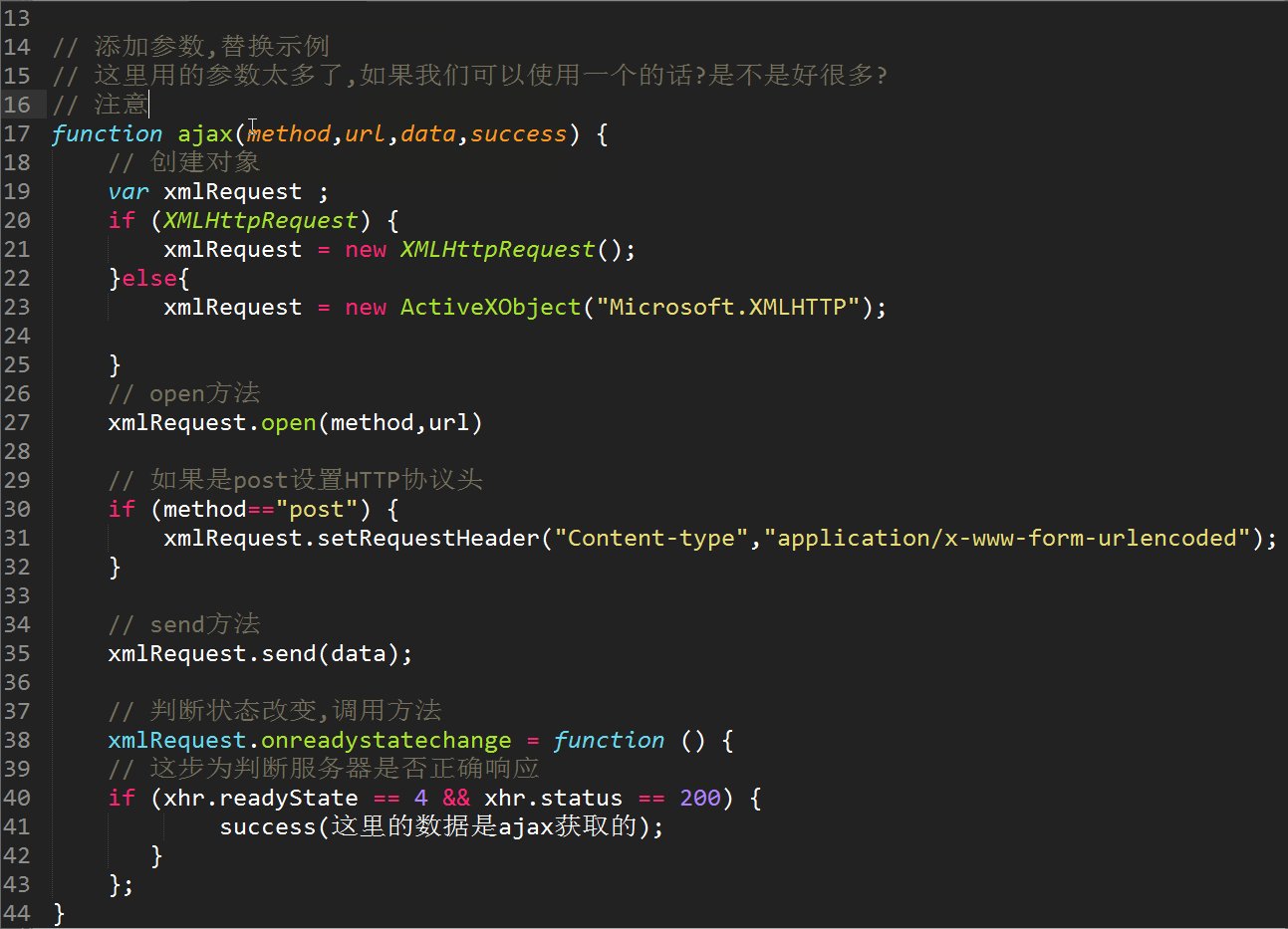
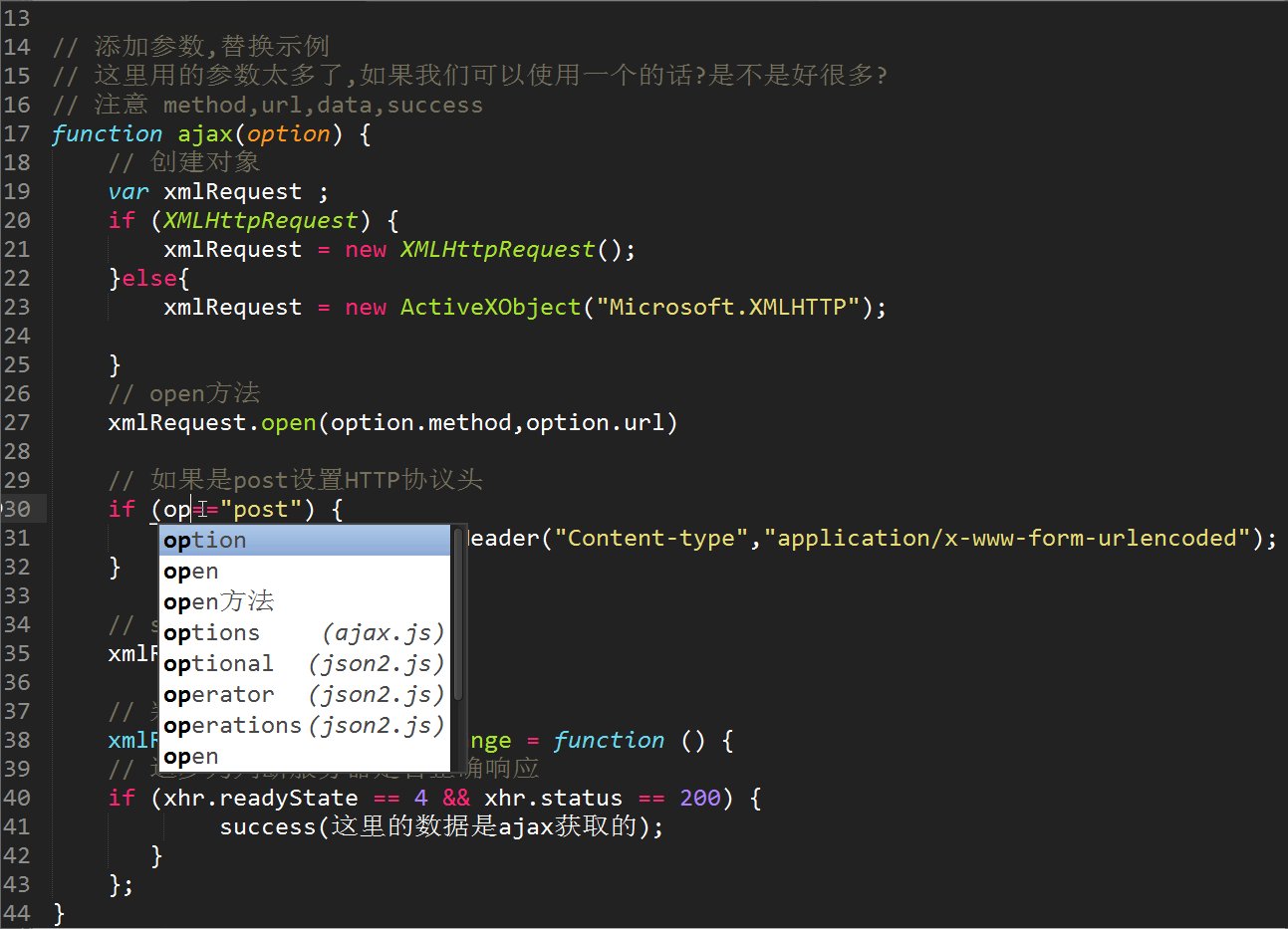
封裝方法3:優化引數
引數的數量較多,如果可以之傳入一個
物件,將需要傳入的引數,作為物件的屬性,方法看起來會更為簡潔
-
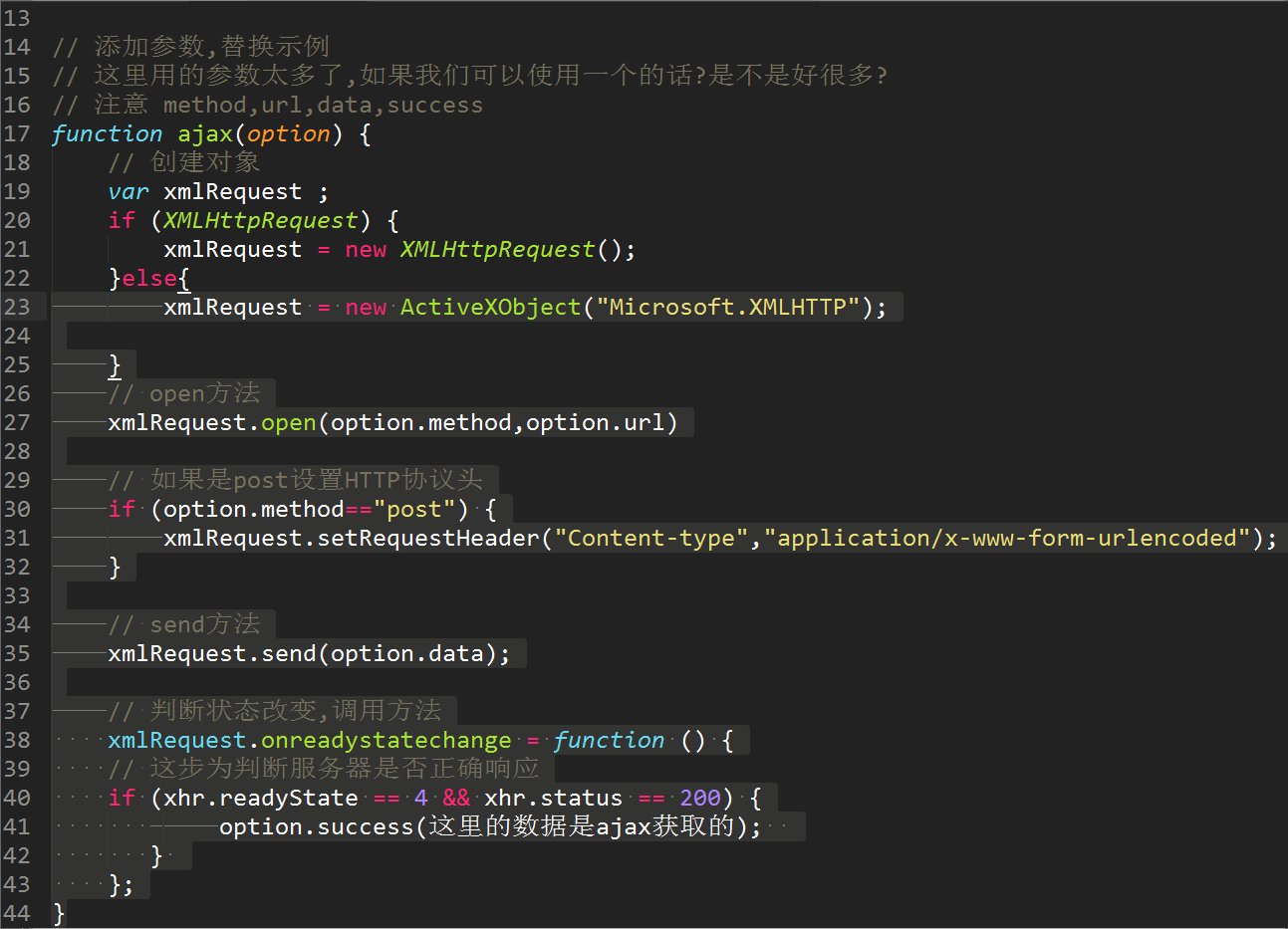
示例:

-
使用方法:

封裝方法4:引數格式化
自定義ajax傳遞引數時,資料的格式為
name=fox&age=18,而我們在寫js程式碼時,建立js物件更為便捷,所以接下來新增處理資料的邏輯
-
思路分析:約定:傳入的是
js物件- 將
js物件格式化為:name=fox&age=18 - 判斷提交方法,將格式化好的資料放置到對應的位置
- 將
-
格式化資料程式碼:

-
修改之後程式碼:
function ajax(option) { // 建立物件 var xmlRequest ; if (XMLHttpRequest) { xmlRequest = new XMLHttpRequest(); }else{ xmlRequest = new ActiveXObject("Microsoft.XMLHTTP"); } // 格式化傳入的資料為name=fox&age=18這樣的格式 var formatStr = ""; for(var item in option.data){ // 獲取屬性名,屬性值,進行拼接 formatStr+=item;// 屬性名 formatStr+="=";//等號 formatStr+=option.data[item];//屬性值 formatStr+="&";//分隔符 } // 去除最後一個& formatStr = formatStr.slice(0,-1); // open方法 如果是get方法,那麼url之後需要新增資料 if(option.method == "get"){ option.url = option.url+"?"+formatStr; option.data = null; } // 呼叫open方法 xmlRequest.open(option.method,option.url) // 如果是post設定HTTP協議頭 if (option.method=="post") { xmlRequest.setRequestHeader("Content-type","application/x-www-form-urlencoded"); } // send方法 這裡的data已經是修改過的,如果使用的是get方法,那麼data為null xmlRequest.send(option.data); // 判斷狀態改變,呼叫方法 xmlRequest.onreadystatechange = function () { // 這步為判斷伺服器是否正確響應 if (xhr.readyState == 4 && xhr.status == 200) { option.success(這裡的資料是ajax獲取的); } }; }
封裝方法5:引數格式化
為了避免自定義的
Ajax方法被使用者自定義的方法覆蓋,新增到名稱空間下,進行最後一步優化
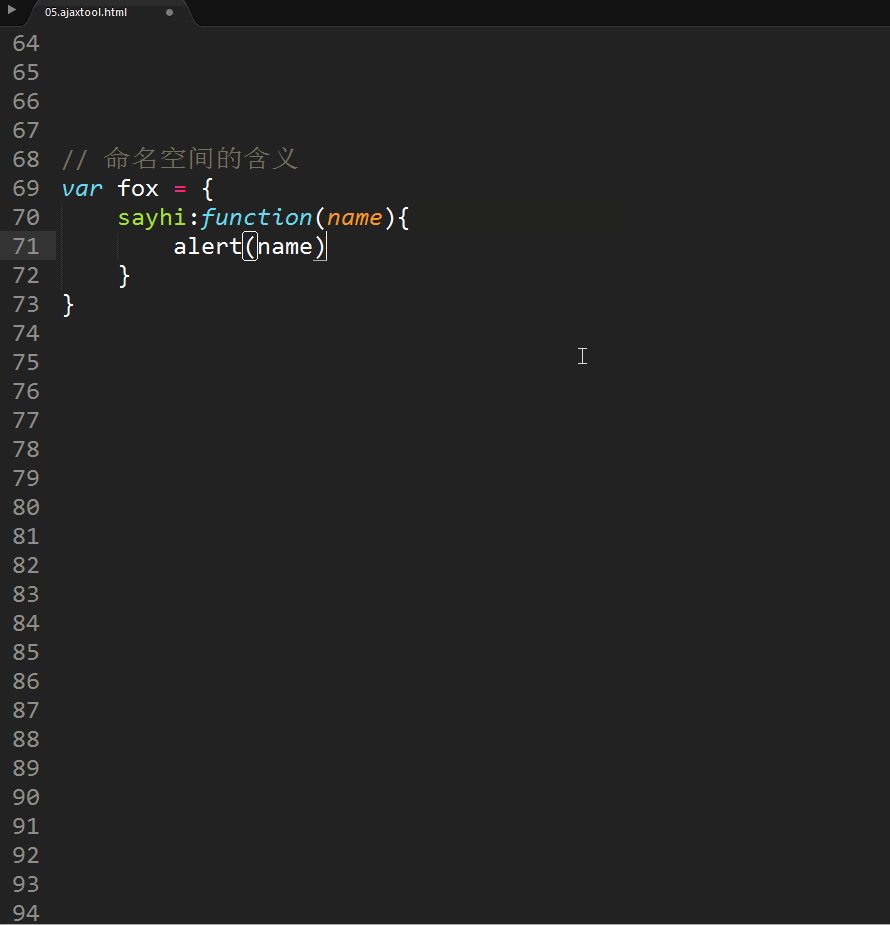
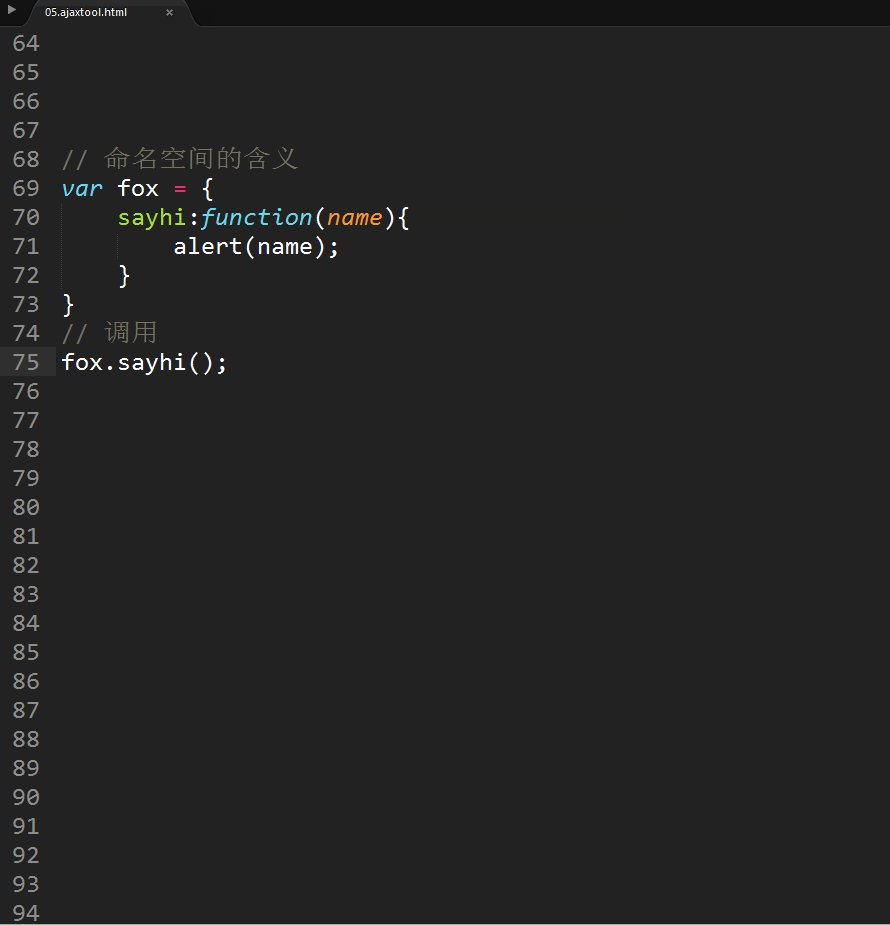
- 名稱空間:
- 為了防止自定義的
Ajax函式被使用者覆蓋,可以通過將該函式設定為一個物件的方法 - 使用時,只需要通過
物件.方法即可使用
- 為了防止自定義的
