Flutter進階—實現動畫效果(七)
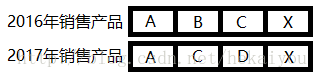
我們假設一種情況,如果應用程式使用條形圖顯示給定年份的產品類別的銷售額,使用者可以選擇另一年,然後該應用程式將動畫到該年的條形圖。如果產品類別在兩年內是相同的,或者恰好是相同的,除了在其中一個圖表中右側顯示的其他類別,我們可以使用我們現有的程式碼。但如果公司在2016年有A,B,C和X類產品,但是在2017年中斷了B並推出了D?
動畫效果可以做得非常好看,但仍然會讓使用者感到困惑。為什麼?因為它不保留語義。它將表示產品類別B的圖形元素轉換為代表類別C的一個圖形元素,而將C的圖形元素轉換到其他地方。正因為2016 B恰好是在2017 C後來出現的同一位置,並不意味著前者應該變成後者。相反,2016年B應該消失,2016年C應該向左移動到2017年,而2017年D應該出現在右邊。我們可以使用傳統的合併排序列表實現這種混合。
我們可以分別給每一個條形以不同的顏色,然後使用顏色來區分銷售的產品,一種顏色代表一個產品,當一種顏色消失時,說明該產品已經下架,反之,則說明新產品已經上架。
通過語義對應的元件進行復合值之間的線性插值(lerp),當元件形成排序列表時,合併演算法可以將這些元件放在側面上,使用不可見元件來處理單面合併。我們所需要的是使Bar例項以線性順序相互比較。然後我們可以將它們合併。
// ...
class BarChart {
// ...
factory BarChart.random(Size size, Random random) {
const barWidthFraction = 0.75 具體來說,我們將以整數rank屬性的形式為每個條形分配一個排序鍵。然後可以方便地使用rank來從調色盤中分配每個條形的顏色,從而使我們能夠跟蹤動畫演示中各個條形圖的移動。
隨機條形圖現在將基於隨機選擇的行列。
但這不是最有效的解決方案,我們正在BarChart.lerp中重複執行合併演算法,對於t的每個值都執行一次。為了解決這個問題,我們將實現前面一篇文章中提到的想法,以便在BarChartTween中儲存可重用的資訊。
// ...
class BarChartTween extends Tween<BarChart> {
final _tweens = <BarTween>[];
BarChartTween(BarChart begin, BarChart end) : super(begin: begin, end: end) {
final bMax = begin.bars.length;
final eMax = end.bars.length;
var b = 0;
var e = 0;
while (b + e < bMax + eMax) {
if(b < bMax && (e == eMax || begin.bars[b] < end.bars[e])) {
_tweens.add(new BarTween(begin.bars[b], begin.bars[b].collapsed));
b++;
} else if(e < eMax && (b == bMax || end.bars[e] < begin.bars[b])) {
_tweens.add(new BarTween(end.bars[e].collapsed, end.bars[e]));
e++;
} else {
_tweens.add(new BarTween(begin.bars[b], end.bars[e]));
b++;
e++;
}
}
}
@override
BarChart lerp(double t) => new BarChart(
new List.generate(
_tweens.length,
(i) => _tweens[i].lerp(t))
);
}
// ...然後我們就可以刪除靜態的BarChart.lerp方法了。
未完待續~~~