flex 最後一行左對齊
阿新 • • 發佈:2019-02-12
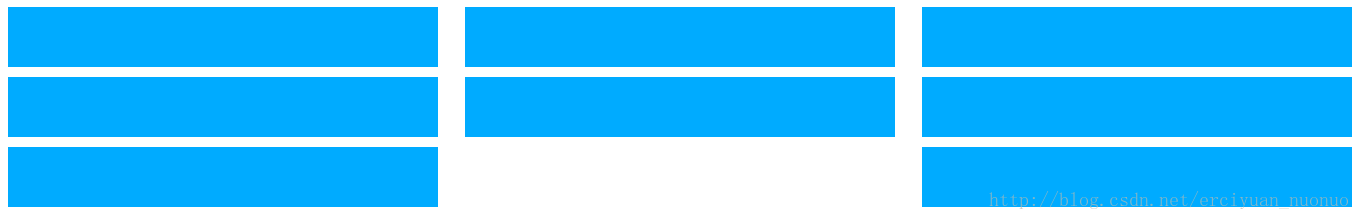
最近專案佈局上要求item兩端對齊,而且最後一行在列不滿的情況下要求左對齊,使用flex的justify-content: space-between;實現時發現最後一行不能左對齊,而是兩端對齊方式,下圖不是專案上想要的效果(不使用flex也可以實現,本文僅討論使用flex實現)
在網上查了很多資料,
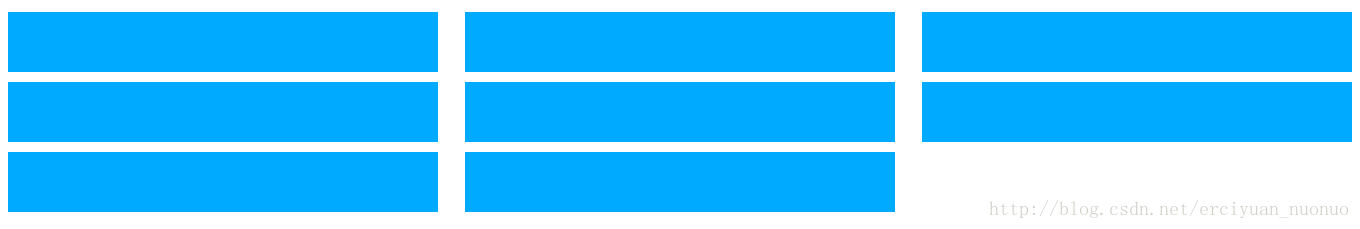
1.新增幾個空item(對我來說最有效的,適用於大多數場景)
根據佈局列數新增空item,比如每行最大n列,那麼在最後新增n-2個空item即可
<html>
<style>
.item {
width: 32%;
background-color 2.利於after(適用於每行列數確定的場景)
.box:after {
content: "";
flex: auto;
}