IDEA建立Web專案詳細過程(javaWeb推薦)
Intellij Idea直接安裝(可根據需要選擇自己設定的安裝目錄),jdk使用1.6/1.7/1.8都可以,主要是配置好系統環境變數,tomcat上tomcat的官網下載壓縮包解壓即可。
一、建立簡單web專案
1、建立一個web project
File -> new Project ->選擇project sdk 為1.6(如果沒有sdk的同學請先配置)-> Next

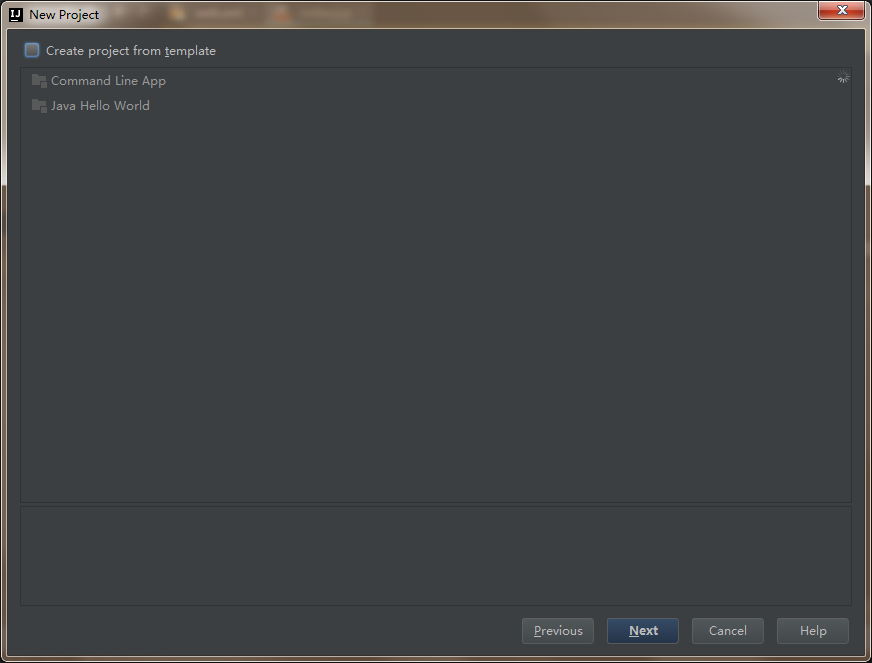
create project from template 頁面,不勾選任何選項 -> Next

輸入專案名:webDemo -> Next -> Finish

二、建立一個Module
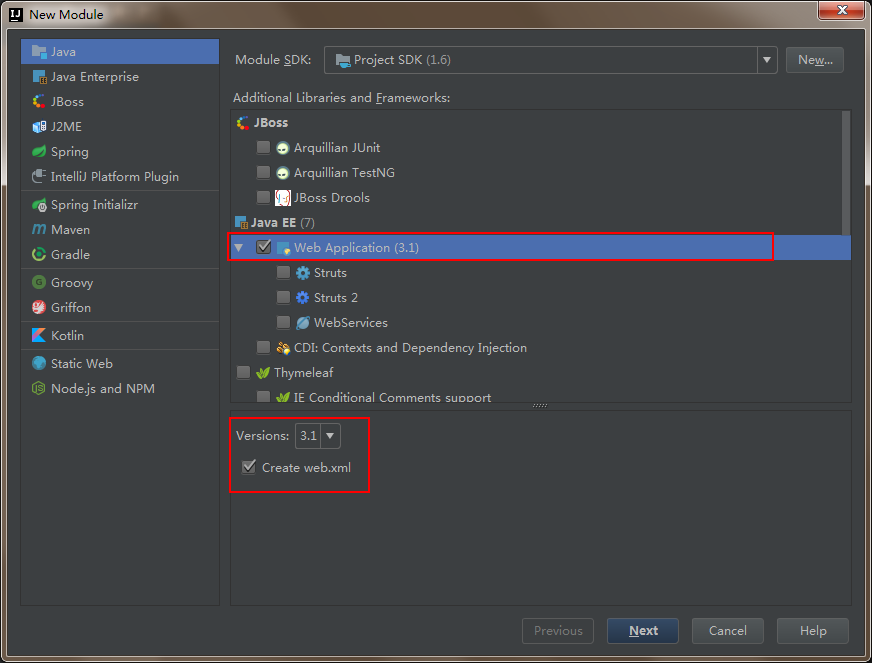
滑鼠點中專案名稱webDemo -> 右鍵選擇New,選擇Module -> Module SDK 選擇1.6 -> 勾選JavaEE下的Web Application(3.1) ,注意視窗下的version對應為3.1,且Create web.xml已勾選 -> Next

輸入Module name 為firstweb -> Finish

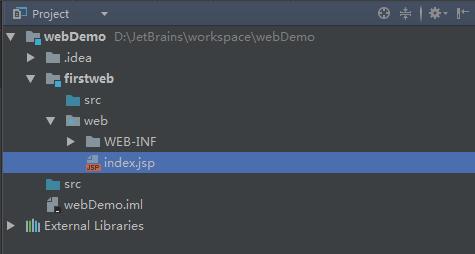
3、建立好的web專案

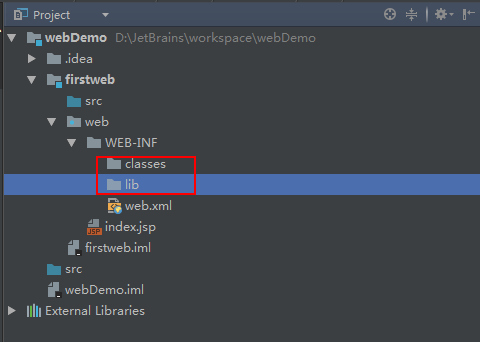
4、在web/WEB_INF 目錄下建立兩個資料夾:classes和lib
classes用來存放編譯後輸出的class檔案,lib用於存放第三方jar包

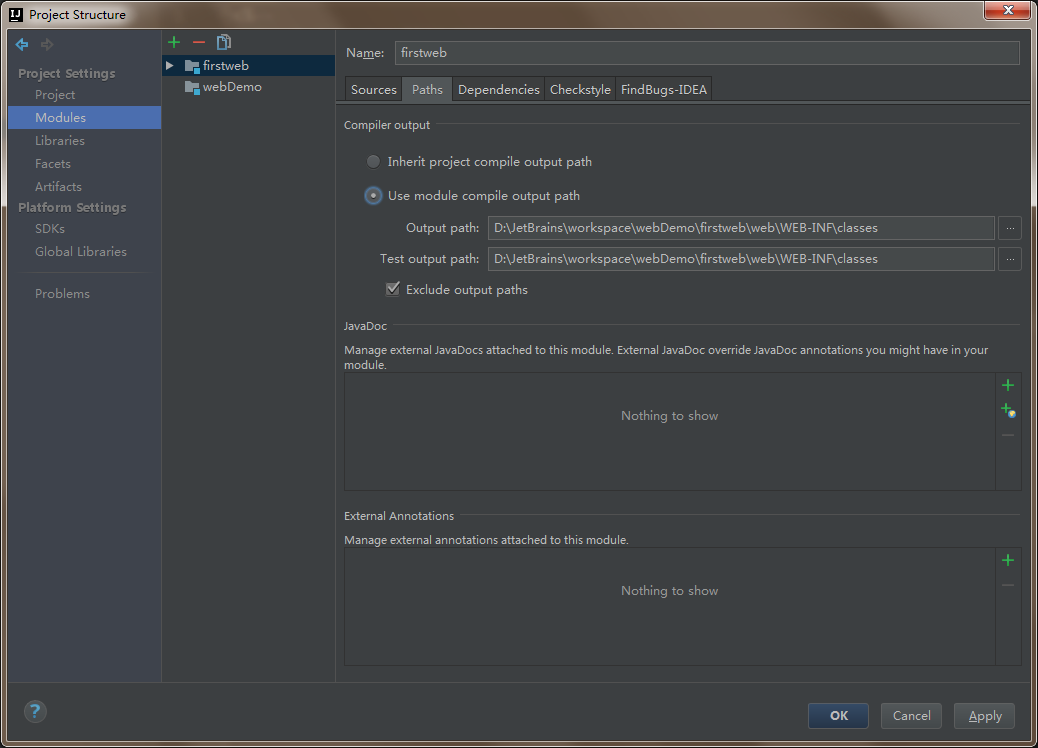
5、配置資料夾路徑
File -> Project Structure (ctrl + shift + Alt + s) 或者使用工具欄的快捷鍵 -> 選擇Modules
-> 選擇Paths -> 選擇“Use module compile out path” -> 將Outputpath 和Test output path 都設定為剛剛建立的classes資料夾


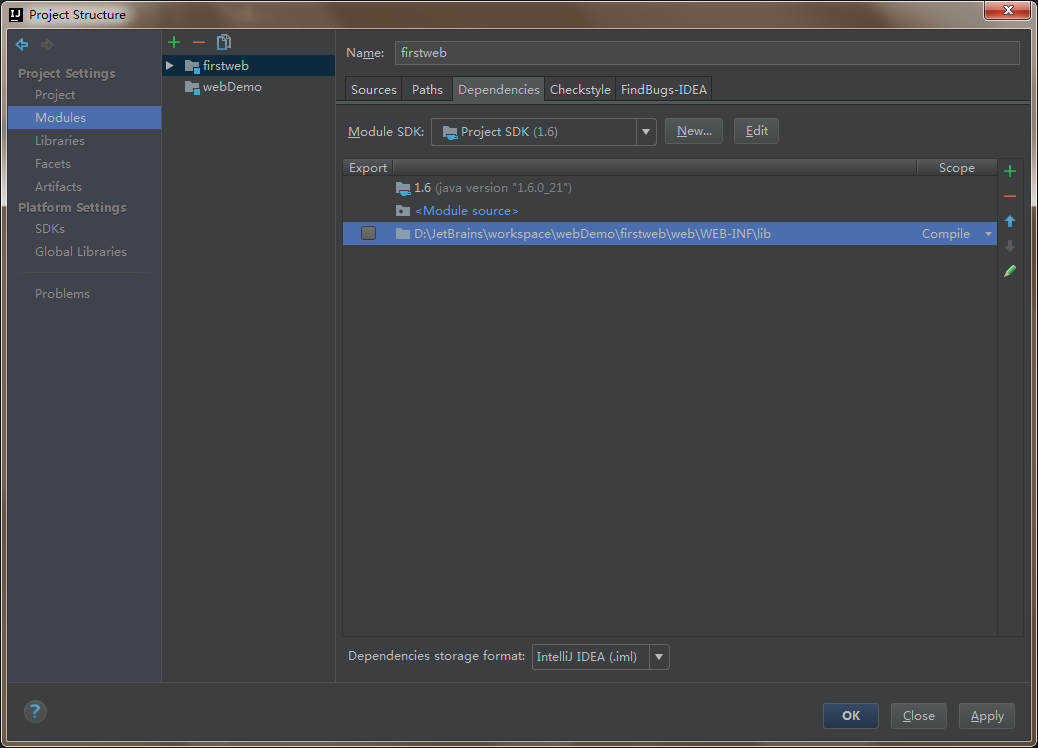
選擇當前視窗的Dependencies -> 將Module SDK選擇為1.6 ->點選右邊的 + 號 -> 選擇 “1 JARS or directories ...”

-> 選擇剛剛建立的lib資料夾 -> OK

-> 選擇Jar Directory -> OK

-> Apply -> OK

三、配置Tomcat容器
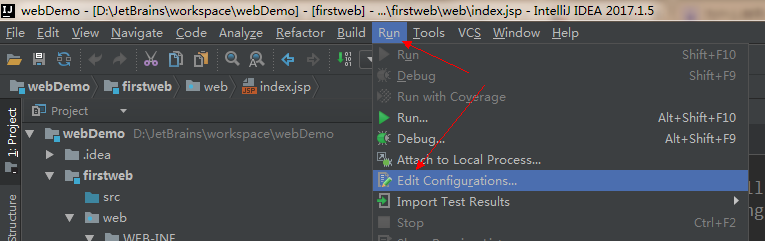
開啟選單Run -> Edit Configurations...

點選 “+” ,選擇 “Tomcat Server” -> 選擇“Local”

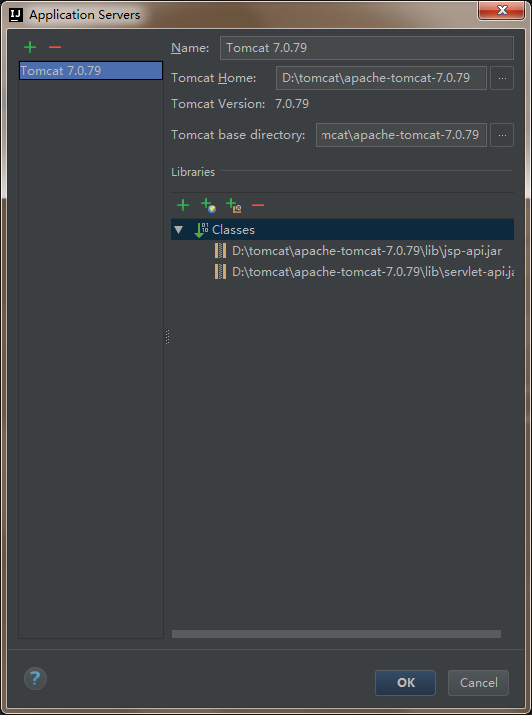
在Name出輸入新的伺服器名,點選 "Application Server" 後面的 "Configure...",彈出Application Servers視窗,在Tomcat Home 選擇本地安裝的tomcat目錄 -> OK

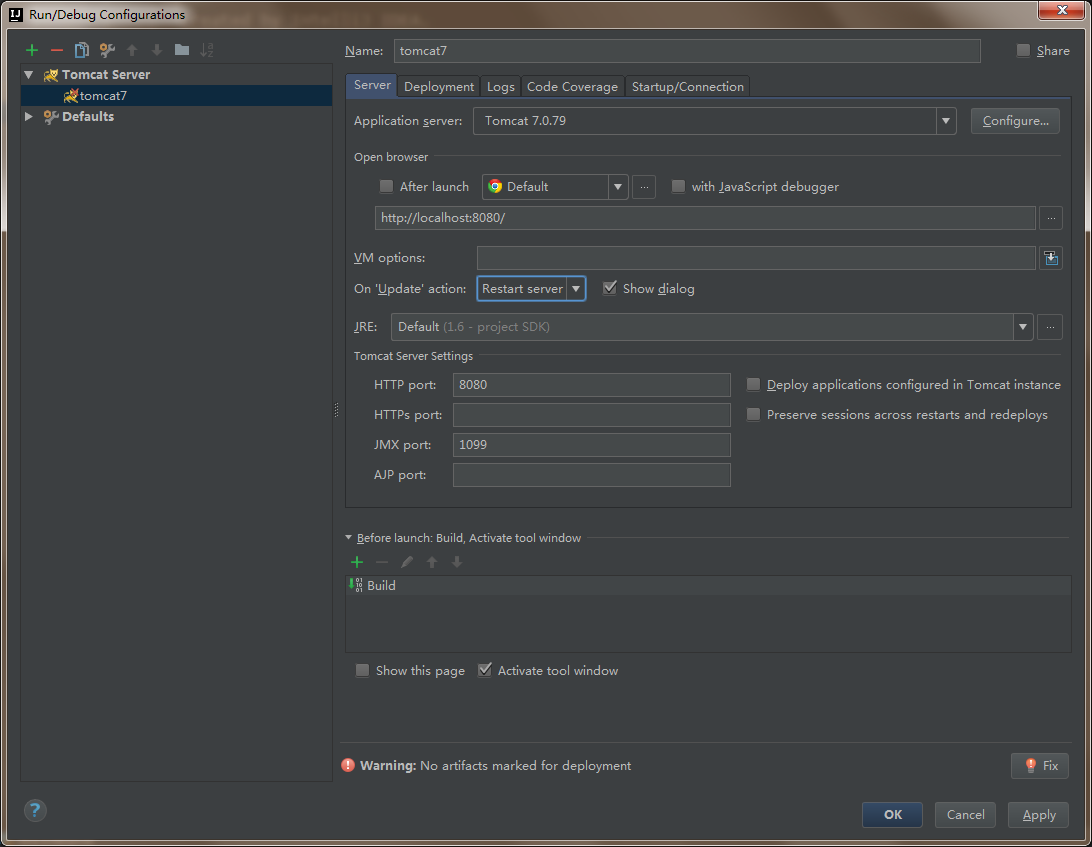
在"Run/Debug Configurations"視窗中Name一欄輸入伺服器的名字tomcat7,在“Server”面板中,勾選取消“After Launch”,設定“HTTP port”和“JMX port”(預設值即可),點選Apply -> OK,至此tomcat配置完畢(左邊列表中tomcat圖示上小紅叉是未部署專案的提示,部署專案後就會消失)。

四、在tomcat上部署並執行專案
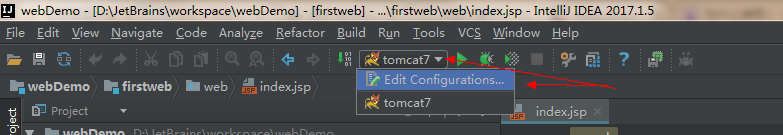
在建立好tomcat後,可以通過工具欄快速開啟tomcat的配置頁面:

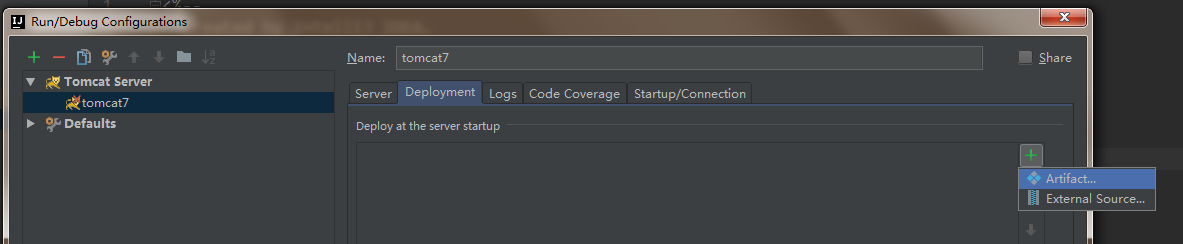
也可以通過選單欄:Run -> Edit Configurations... ->選擇剛建立的tomcat7 -> 選擇Deployment ->點選右邊的“ + ”號 -> 選擇 Artifact

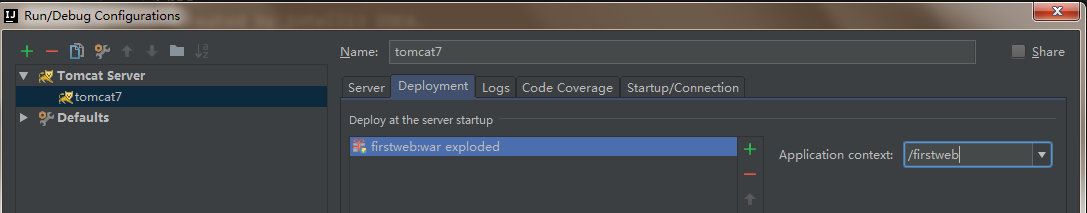
-> 選擇web專案 -> Application Context可以填“/firstweb”(也可以不填) -> Apply

回到Server面板,將On 'update' action和On frame deactivation(這兩個選項是tomcat配置了專案後才有的)改為update classes and resources -> Apply

開發web專案並執行tomcat檢視效果
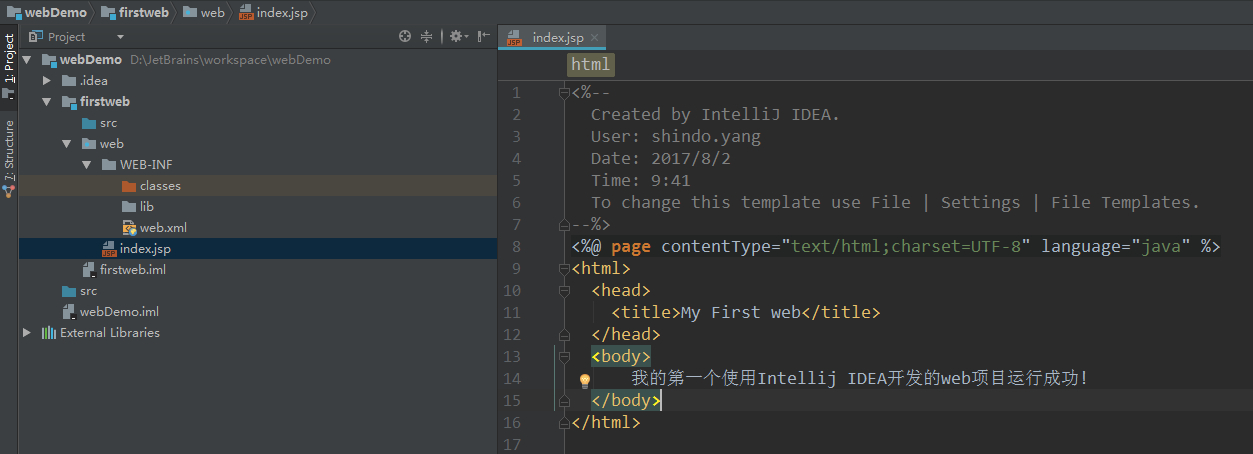
1、編輯index.jsp頁面

2、執行tomcat


