[SSM]Idea+Maven+PageHelper+JSP外掛分頁/JSON+AJAX+JQ分頁
阿新 • • 發佈:2019-02-12
老生常談問題,一定要重新整理maven工程的包已經匯入到Artifacts
JSP法
首先還是導包
<!--分頁外掛--> <!-- https://mvnrepository.com/artifact/com.github.pagehelper/pagehelper --> <dependency> <groupId>com.github.pagehelper</groupId> <artifactId>pagehelper</artifactId> <version>5.1.2</version> </dependency>
在mybaits.xml裡配置
<!--分頁外掛註冊-->
<plugins>
<plugin
interceptor="com.github.pagehelper.PageInterceptor">
<!--分頁合理化-->
<property name="reasonable" value="true"/>
</plugin>
</plugins>對於外掛介面可以看到內建的分頁的欄位(想要什麼都可以取到)
public class PageInfo<T> implements Serializable { private static final long serialVersionUID = 1L; private int pageNum; private int pageSize; private int size; private int startRow; private int endRow; private long total; private int pages; private List<T> list; private int prePage; private int nextPage; private boolean isFirstPage; private boolean isLastPage; private boolean hasPreviousPage; private boolean hasNextPage; private int navigatePages; private int[] navigatepageNums; private int navigateFirstPage; private int navigateLastPage;
在控制器裡寫對映
package com.tpf.Controller;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import com.tpf.Entity.User;
import com.tpf.Service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import java.util.List;
import java.util.Map;
@Controller
public class AdminController {
@Autowired
UserService service;
@RequestMapping("/admin")
public String admin(
@RequestParam(value ="pn",defaultValue ="1" )Integer pn,
Map<String, Object> map) {
PageHelper.startPage(pn,5);//頁數+每頁的大小
List<User> listuser = service.getAll();
//pageinfo裡有詳細的資訊-->連續傳入5頁
PageInfo page = new PageInfo(listuser,5);
map.put("pageinfo",page);
// page.getNavigatepageNums()能取到頁面
return "AllUser";
}
}
頁面的傳參是admin?pn=1這樣的形式,後臺放進map裡
前臺參考(分頁區)
<div class="span5">
<div class="pagination pull-left">
<div>
當前${pageinfo.pageNum}頁,
共${pageinfo.pages}頁,
共${pageinfo.total}條記錄
</div>
<ul>
<li><a href="admin?pn=${pageinfo.firstPage}">首頁</a></li>
<c:if test="${pageinfo.hasPreviousPage}">
<li><a href="admin?pn=${pageinfo.pageNum-1}">Prev</a></li>
</c:if>
<c:forEach items="${pageinfo.navigatepageNums}"
var="pagenum">
<c:if test="${pagenum==pageinfo.pageNum}">
<li class="active">
<a href="#">${pagenum}</a>
</li>
</c:if>
<c:if test="${pagenum!=pageinfo.pageNum}">
<li>
<a href="admin?pn=${pagenum}">${pagenum}</a>
</li>
</c:if>
</c:forEach>
<c:if test="${pageinfo.hasNextPage}">
<li><a href="admin?pn=${pageinfo.pageNum+1}">Next</a></li>
</c:if>
<li><a href="admin?pn=${pageinfo.lastPage}">尾頁</a></li>
</ul>
</div>
</div>
資料區
<div class="span10">
<div class="slate">
<div class="page-header">
<div class="btn-group pull-right">
<button class="btn dropdown-toggle" data-toggle="dropdown">
<i class="icon-download-alt"></i> Export
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="">CSV</a></li>
<li><a href="">Excel</a></li>
<li><a href="">PDF</a></li>
</ul>
</div>
<h2>使用者管理</h2>
</div>
<table class="orders-table table">
<thead>
<tr>
<th>使用者</th>
<th class="value">地址</th>
<th class="actions">電話</th>
<th class="actions">Actions</th>
</tr>
</thead>
<%--查詢開始--%>
<tbody>
<c:forEach items="${pageinfo.list}" var="users">
<tr>
<td> ${users.uid} ${users.uname}
<span class="label label-info">${users.urealname}</span><br/>
<span class="meta">${users.upassword}</span>
</td>
<td class="value">
${users.uaddress}
</td>
<td class="value">
${users.uphone}
</td>
<td class="actions">
<a class="btn btn-small btn-primary" href="vieworder.html">View Order</a>
</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div>
AJAX法+JQ(有點繁瑣……)
匯入相關的包
<!--Json相關-->
<!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-core -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
<version>2.9.5</version>
</dependency>
<!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.5</version>
</dependency>
<!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-annotations -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-annotations</artifactId>
<version>2.9.5</version>
</dependency>控制器裡應該返回JSON
@ResponseBody
@RequestMapping("**/AllUser")//適配多層路徑
public Respond getAllUsers(
@RequestParam(value = "pn", defaultValue = "1") Integer pn,
Map<String, Object> map) {
PageHelper.startPage(pn, 5);//頁數+每頁的大小
List<User> listuser = service.getAll();
PageInfo page = new PageInfo(listuser, 5);
if(pn>page.getPages()){
return Respond.fail();
}
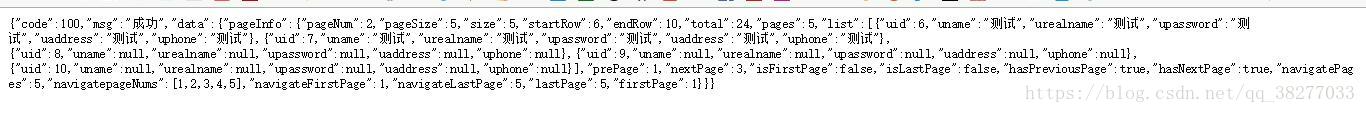
return Respond.success().add("pageInfo", page);
}傳參的形式不變依舊是AllUser?pn=1
前臺由於是直接構造元素,所以div裡是空的
<table class="orders-table table" id="user_table">
<thead>
<tr>
<th>ID</th>
<th class="value">使用者名稱</th>
<th class="value">真實姓名</th>
<th class="value">密碼</th>
<th class="value">地址</th>
<th class="actions">電話</th>
<th class="actions">Actions</th>
</tr>
</thead>
<%--==================查詢開始================================--%>
<tbody>
</tbody>
<%--==================查詢結束================================--%>
</table>
<div class="span7">
<%--===分頁條開始==================--%>
<div class="pagination pull-left">
<div id="pageinfo"></div>
</div>
<div class="pagination pull-right">
<ul id="page_nav">
</ul>
</div>
</div>
<%--===分頁條結束==================--%>效果應該是這樣的
JQ程式碼
<script type="text/javascript">
$(function () {
to_page(1);
});
function to_page(pn) {
$.ajax({
url: "AllUser",
data: "pn=" + pn,
type: "get",
success: function (result) {
build_table(result);
build_pageinfo(result);
build_page_nave(result);
}
});
}
function build_table(result) {
//構建之前都要清空
$("#user_table tbody").empty();
var users = result.data.pageInfo.list;
$.each(users, function (index, item) {
var userid = $("<td></td>").append(item.uid);
var username = $("<td></td>").addClass("value").append(item.uname);
var userrealname = $("<td></td>").addClass("value").append(item.urealname);
var userpassword = $("<td></td>").addClass("value").append(item.upassword);
var useraddress = $("<td></td>").addClass("value").append(item.uaddress);
var userphone = $("<td></td>").addClass("value").append(item.uphone);
var href = $("<a></a>").attr("href", "#").addClass("btn btn-small btn-primary").append("Action");
var action = $("<td></td>").addClass("actions").append(href);
$("<tr></tr>").append(userid).append(username).append(userrealname).append(userpassword).append(useraddress)
.append(userphone)
.append(action)
.appendTo("#user_table tbody");
});
}
function build_pageinfo(result) {
// 當前pageinfo.pageNum}頁,
//共pageinfo.pages}頁,
//共pageinfo.total}條記錄
$("#pageinfo").empty();
$("#pageinfo")
.append("當前第" + result.data.pageInfo.pageNum + "頁," +
"共" + result.data.pageInfo.pages + " 頁," +
"共" + result.data.pageInfo.total + "條記錄")
}
function build_page_nave(result) {
$("#page_nav").empty();
var firstPage = $("<li></li>")
.append($("<a></a>")
.append("首頁")
.attr("href", "#"));
var lastPage = $("<li></li>")
.append($("<a></a>")
.append("尾頁")
.attr("href", "#"));
var prePage = $("<li></li>")
.append($("<a></a>")
.append("Prev")
.attr("href", "#"));
var nextPage = $("<li></li>")
.append($("<a></a>")
.append("Next")
.attr("href", "#"));
if (result.data.pageInfo.hasPreviousPage == false) {
firstPage.addClass("disabled");
prePage.addClass("disabled");
}
else {
//首頁的點選事件
firstPage.click(function () {
to_page(1);
});
//Prev的點選事件
prePage.click(function () {
to_page(result.data.pageInfo.pageNum - 1);
});
}
if (result.data.pageInfo.hasNextPage == false) {
lastPage.addClass("disabled");
nextPage.addClass("disabled");
}
else {
//Next的點選事件
nextPage.click(function () {
to_page(result.data.pageInfo.pageNum + 1);
});
//尾頁的點選事件
lastPage.click(function () {
to_page(result.data.pageInfo.pages);
});
}
$("#page_nav")
.append(firstPage)
.append(prePage);
$.each(result.data.pageInfo.navigatepageNums, function (index, item) {
var numli = $("<li></li>")
.append($("<a></a>")
.append(item)
.attr("href", "#"));
if (result.data.pageInfo.pageNum == item) {
numli.addClass("active");
}
//數字翻頁的點選事件
numli.click(function () {
to_page(item);
});
$("#page_nav").append(numli);
});
$("#page_nav").append(nextPage)
.append(lastPage);
}
</script>
參考JSON