CSS-同一個li下,圖片和文字一起,如何使得全部垂直居中
阿新 • • 發佈:2019-02-12
HTML程式碼
<ul class="wrapper">
<li>
<img src="../../../assets/top_view1.png" alt="THE CATIC FOREST CASE"/>
<span class="desc">THE CATIC FOREST CASE</span>
<span class="view">899瀏覽量</span>
</li>
</ul>
css程式碼
li {
background-color: orange;
width: 100%;
height: 56px;
line-height: 56px;
li img {
vertical-align: middle;
}
.desc {
opacity:0.8;
font-size:12px;
color:#333333;
vertical-align: middle;
margin-left: 10px;
}
.view {
opacity:0.8;
font-size:12px;
color:#333333;
letter-spacing:0;
vertical-align: middle;
float: right;
}
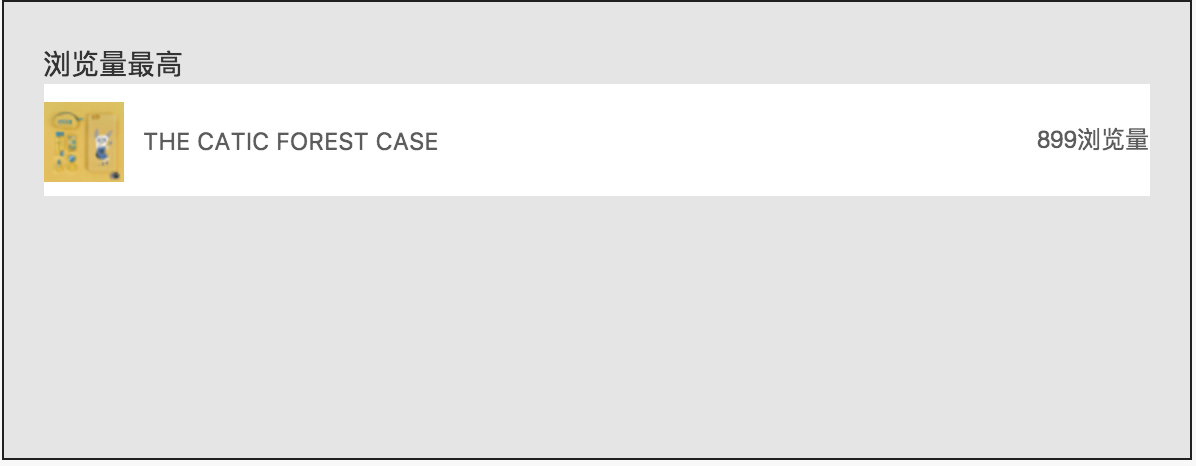
效果