編寫html5的小技巧3
1.使用<a>標籤,連結到另一個頁面
使用<a>標籤可實現超連結,它在網頁製作中可以說是無處不在,只要有連結的地方,就會有這個標籤。
語法:
<a href="目標網址" title="滑鼠滑過顯示的文字">連結顯示的文字</a>
例如:
<a href="http://www.imooc.com" title="點選進入慕課網">click here!</a>
上面例子作用是單擊click
here!文字,網頁連結到http://www.imooc.com這個網頁。
title屬性的作用,滑鼠滑過連結文字時會顯示這個屬性的文字內容。這個屬性在實際網頁開發中作用很大,主要方便搜尋引擎瞭解連結地址的內容(語義化更友好),如右側案例程式碼(8-12行)。
注意:還有一個有趣的現象不知道小夥伴們發現了沒有,只要為文字加入a標籤後,文字的顏色就會自動變為藍色(被點選過的文字顏色為紫色),顏色很難看吧,不過沒有關係後面我們學習了css樣子就可以設定過來(a{color:#000}),後面會詳細講解。
在新建瀏覽器視窗中開啟連結
<a>標籤在預設情況下,連結的網頁是在當前瀏覽器視窗中開啟,有時我們需要在新的瀏覽器視窗中開啟。
如下程式碼:
<a href="目標網址" target="_blank">click
here!</a>
2.使用mailto在網頁中連結Email地址
<a>
mailto做許多其它事情。下面一一進行講解,請看詳細圖示:
注意:如果mailto後面同時有多個引數的話,第一個引數必須以“?”開頭,後面的引數每一個都以“&”分隔。
下面是一個完整的例項:
在瀏覽器中顯示的結果:
傳送
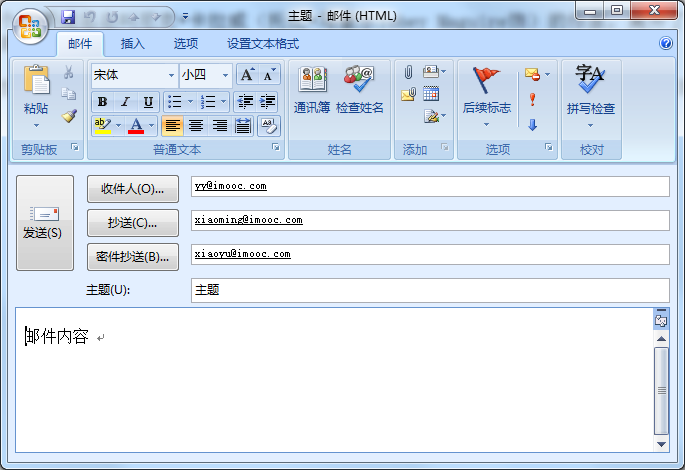
點選連結會開啟電子郵件應用,並自動填寫收件人等設定好的資訊,如下圖:
3.認識<img>標籤,為網頁插入圖片
在網頁的製作中為使網頁炫麗美觀,肯定是缺少不了圖片,可以使用<img>標籤來插入圖片。
語法:
<img src="圖片地址" alt="下載失敗時的替換文字"
title = "提示文字">
舉例:
<img src = "myimage.gif"
alt = "My Image" title = "My Image" />
講解:
1、src:標識影象的位置;
2、alt:指定影象的描述性文字,當影象不可見時(下載不成功時),可看到該屬性指定的文字;
3、title:提供在影象可見時對影象的描述(滑鼠滑過圖片時顯示的文字);
4、影象可以是GIF,PNG,JPEG格式的影象檔案。