Yii2.0 時間日期外掛之yii-jui-datepicker
1.安裝
a)直接下載檔案安裝
i.直接去連結:https://github.com/yiisoft/yii2-jui就可以把jui擴充套件下載下來,一般下載下來叫:yii2-jui-master.zip,直接解壓出來,加壓之後資料夾名一般是:yii2-jui,我們直接把這個檔案放在vendor/yiisoft/目錄下即可;
ii.還需要下載一個jquery-ui,這裡面是一些支援這個擴充套件執行的js檔案,可以在網上搜一下,下載好了之後,放在vendor/bower/目錄下即可;
iii.檔案下載完成之後,需要進行簡單的配置一下,開啟檔案:vendor/yiisoft/extensions.php,這個檔案都是配置的一些擴充套件,在這個檔案最後加上程式碼:
iii.'yiisoft/yii2-jui' (擴充套件路徑)=>
array (
'name' => 'yiisoft/yii2-jui',(也可為擴充套件路徑)
'version' => '2.0.0',(版本號可在README.md中檢視)
'alias' =>
array (
'@yii/jui'(為名稱空間) => $vendorDir . '/yiisoft/yii2-jui',(擴充套件路徑)
),
),iv.這樣就算把所有的擴充套件配置都搞定了;
b)擴充套件的使用
在控制器DateController.php中顯示date.php頁面:
i.namespace app\controllers;
use yii\web\Controller;
class DateController extends Controller{
function actionDate(){
return $this->render('date');
}
}在模型Date.php中定義一個欄位:
ii.namespace app\models;
use yii\base\Model;
class Date extends Model{
public $date_start 在檢視date.php中使用:
<?php
use app\models\Date;
use yii\widgets\ActiveForm;
use yii\jui\DatePicker;
?>
<table><tr><td>
<?php
$model=new Date();
$form = ActiveForm::begin([
'action' => ['campaign/getalltransactions'],
'method'=>'post',
]); ?>
<?=$form->field($model, 'date_start')->
widget (DatePicker::className(), ['dateFormat' => 'yyyy-MM-dd']) ?>
<?php ActiveForm::end(); ?>
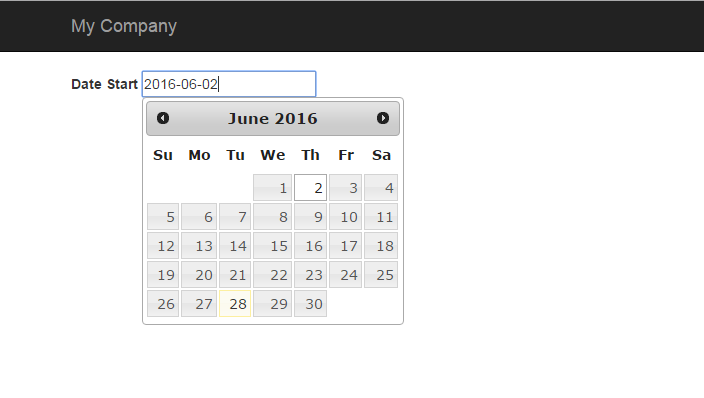
</td></tr></table>這樣就可以了。顯示結果如下:
如果直接用composer 安裝就要方便很多,直接在自己的專案目錄下執行命令:
composer require –prefer-dist yiisoft/yii2-jui
就可以了,執行命令之後,會把下載的檔案放在對應的資料夾下面,同時也會在extensions.php檔案中配置好,你直接使用就可以了。
對於顯示的設定,我也沒有研究全面,可以在網上搜索一下。
注意:我只是把怎樣呼叫這些外掛的安裝及使用過程記錄了以下,具體的自定義可以在網上查下,也可以在下載的github網站下方查詢,如果是用composer安裝的,可以在README.md中檢視以下。建議最好使用composer安裝,因為不需要自己配置,不然需要自己去下載對應需要的js取支援擴充套件執行。