【SSH實戰】IntelliJ IDEA環境開發BOS物流專案(二)
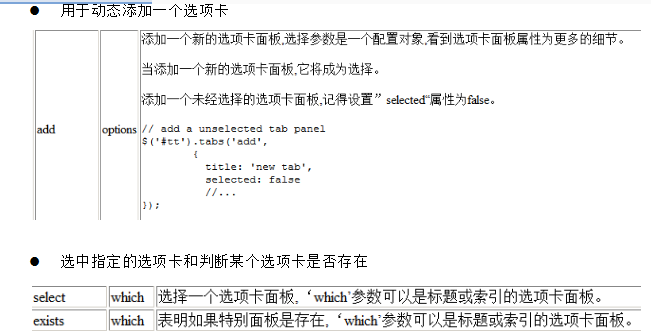
一、jQuery easyUI中動態新增選項卡

<div class="easyui-accordion" data-options="fit:true"> <%--利用div表示每個摺疊面板--%> <div data-options="iconCls:'icon-cut'" title="面板一"> <a id="but1" class="easyui-linkbutton">新增一個選項卡</a> <script type="text/javascript"> $(function () { //頁面載入完成後,為我們上面的按鈕繫結事件 $("#but1").click(function(){ //判斷“系統管理”選項卡是否存在 var e = $("#mytabs").tabs("exists","系統管理"); if(e){ //已經存在 $("#mytabs").tabs("select","系統管理"); }else{ //呼叫tabs物件的add方法動態新增一個選項卡 $("#mytabs").tabs("add", { title:'系統管理', iconCls:'icon-edit', closeable:true, content:' <iframe frameborder="0" height="100%" width="100%" src="https://www.baidu.com"></iframe>' }); } }); }); </script> </div> <div title="面板二">112</div> <div title="面板三">333</div> </div>
二、jquery ztree外掛使用
n 下載ztree
n 基於標準json資料構造ztree
n 基於簡單json資料構造ztree(重點)
<div title="面板二"> <%--展示ztree效果:一、使用標準json資料構造ztree--%> <ul id="ztree1" class="ztree"> <script type="text/javascript"> $(function () { //頁面載入完後,執行這段程式碼----動態建立ztree var setting = {}; //構造節點資料 var zNodes = [ {"name":"節點一","children":[ {"name":"孩子節點一"}, {"name":"孩子節點二"} ]}, {"name":"節點二"}, {"name":"節點三"} ]; //呼叫API初始化ztree $.fn.zTree.init($("#ztree1"),setting,zNodes); }) </script> </ul> </div> <div title="面板三"> <!-- 展示ztree效果 :二、使用簡單json資料構造ztree--> <ul id="ztree2" class="ztree"></ul> <script type="text/javascript"> $(function(){ //頁面載入完成後,執行這段程式碼----動態建立ztree var setting2 = { data: { simpleData: { enable: true//使用簡單json資料構造ztree節點 } } }; //構造節點資料 var zNodes2 = [ {"id":"1","pId":"0","name":"節點一"},//每個json物件表示一個節點資料 {"id":"2","pId":"1","name":"節點二"}, {"id":"3","pId":"2","name":"節點三"} ]; //呼叫API初始化ztree $.fn.zTree.init($("#ztree2"), setting2, zNodes2); }); </script> </div>
傳送ajax請求獲取簡單json資料構造ztree
<div title="面板四"> <!-- 展示ztree效果 :三、傳送ajax請求獲取簡單json資料構造ztree--> <ul id="ztree3" class="ztree"></ul> <script type="text/javascript"> $(function(){ //頁面載入完成後,執行這段程式碼----動態建立ztree var setting3= { data: { simpleData: { enable: true//使用簡單json資料構造ztree節點 } } }; //傳送ajax請求,獲取json資料 //jQuery提供的ajax方法:ajax、post、get、load、getJSON、getScript var url = "${pageContext.request.contextPath}/json/menu.json"; $.post(url,{},function (data) { //呼叫API初始化ztree $.fn.zTree.init($("#ztree3"), setting3, data); },'json'); }); </script> </div>
為ztree節點繫結事件動態新增選項卡
<div title="面板四">
<!-- 展示ztree效果 :三、傳送ajax請求獲取簡單json資料構造ztree-->
<ul id="ztree3" class="ztree"></ul>
<script type="text/javascript">
$(function(){
//頁面載入完成後,執行這段程式碼----動態建立ztree
var setting3= {
data: {
simpleData: {
enable: true//使用簡單json資料構造ztree節點
}
},
callback: {
//為ztree節點繫結單擊事件
onClick: function (event, treeId, treeNode) {
if(treeNode.page != undefined){
var e = $("#mytabs").tabs("exists",treeNode.name);
if(e){
//已經存在
$("#mytabs").tabs("select",treeNode.name);
}else{
/*alert("你點選了:"+treeNode.name);*/
//動態新增一個選項卡
$("#mytabs").tabs("add",{
title:treeNode.name,
closeable:true,
content:' <iframe frameborder="0" height="100%" width="100%" src="'+treeNode.page+'"></iframe>'
});
}
}
}
}
};
//傳送ajax請求,獲取json資料
//jQuery提供的ajax方法:ajax、post、get、load、getJSON、getScript
var url = "${pageContext.request.contextPath}/json/menu.json";
$.post(url,{},function (data) {
//呼叫API初始化ztree
$.fn.zTree.init($("#ztree3"), setting3, data);
},'json');
});
</script>
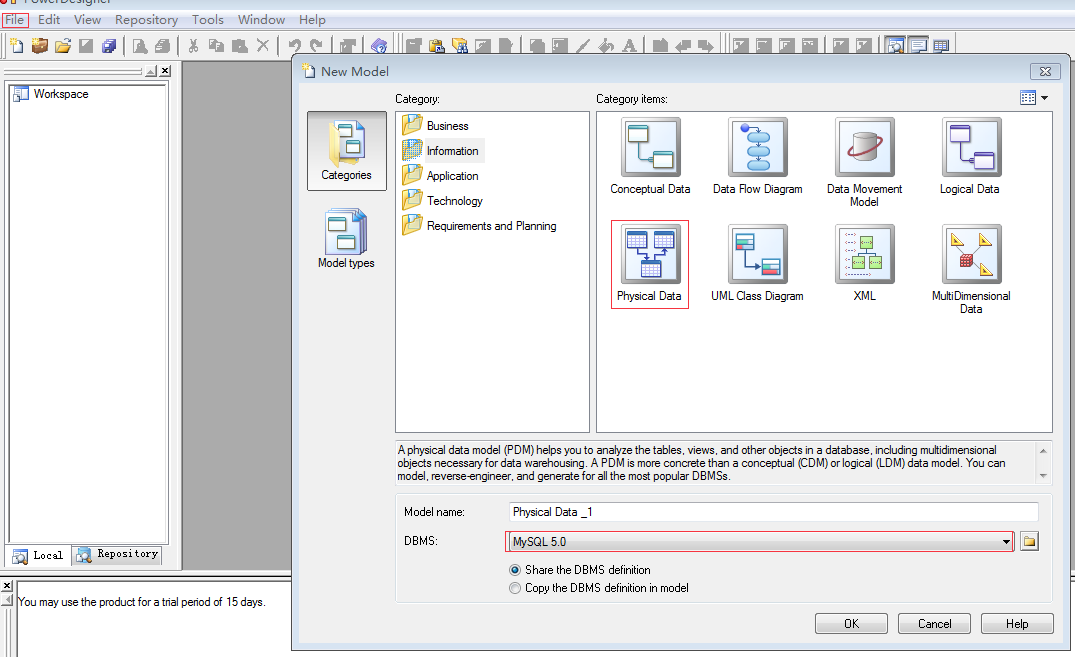
</div>三、資料庫建模工具PowerDesigner使用方式

四、myeclipse翻轉引擎外掛使用(瞭解)
五、專案底層程式碼構建(重點)
n 持久層程式碼抽取
IBaseDao.java
package com.sh.bos.dao.base;
import java.io.Serializable;
import java.util.List;
/**
* 持久層通用介面
*
* @author lee [email protected]
* @create 2018-03-19 8:54
**/
public interface IBaseDao<T> {
public void save(T entity);
public void delete(T entity);
public void update(T entity);
public T findById(Serializable id);
public List<T> findAll();
}
BaseDaoImpl.java
package com.sh.bos.dao.base.impl;
import com.sh.bos.dao.base.IBaseDao;
import org.hibernate.SessionFactory;
import org.springframework.orm.hibernate5.support.HibernateDaoSupport;
import javax.annotation.Resource;
import java.io.Serializable;
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import java.util.List;
/**
* 持久層通用實現
*
*/
public class BaseDaoImpl<T> extends HibernateDaoSupport implements IBaseDao<T> {
//代表的是某個實體的型別
private Class<T> entityClass;
@Resource//根據型別注入spring工廠中的會話工廠物件sessionFactory
public void setMySessionFactory(SessionFactory sessionFactory){
super.setSessionFactory(sessionFactory);
}
//在父類(BaseDaoImpl)的構造方法中動態獲得entityClass
public BaseDaoImpl() {
ParameterizedType superclass = (ParameterizedType) this.getClass().getGenericSuperclass();
//獲得父類上宣告的泛型陣列
Type[] actualTypeArguments = superclass.getActualTypeArguments();
entityClass = (Class<T>) actualTypeArguments[0];
}
public void save(T entity) {
this.getHibernateTemplate().save(entity);
}
public void delete(T entity) {
this.getHibernateTemplate().delete(entity);
}
public void update(T entity) {
this.getHibernateTemplate().update(entity);
}
public T findById(Serializable id) {
return this.getHibernateTemplate().get(entityClass, id);
}
public List<T> findAll() {
String hql = "FROM " + entityClass.getSimpleName();
return (List<T>) this.getHibernateTemplate().find(hql);
}
}
n 表現層程式碼抽取
BaseAction.java
package com.sh.bos.web.action.base;
import com.opensymphony.xwork2.ActionSupport;
import com.opensymphony.xwork2.ModelDriven;
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
/**
* 表現層通用實現
* @author lee [email protected]
* @create 2018-03-19 19:29
**/
public class BaseAction<T> extends ActionSupport implements ModelDriven<T> {
// 模型物件
private T model;
public T getModel(){
return model;
}
// 在構造方法中動態獲取實體型別,通過反射建立model物件
public BaseAction(){
ParameterizedType genericSuperclass = (ParameterizedType) this.getClass().getGenericSuperclass();
// 獲得BaseAction上宣告的泛型陣列
Type[] actualTypeArguments = genericSuperclass.getActualTypeArguments();
Class<T> entityClass = (Class<T>) actualTypeArguments[0];
// 通過反射建立物件
try {
model = entityClass.newInstance();
} catch (InstantiationException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
}
}
}六、實現BOS專案登入和登出功能
相關推薦
【SSH實戰】IntelliJ IDEA環境開發BOS物流專案(二)
一、jQuery easyUI中動態新增選項卡<div class="easyui-accordion" data-options="fit:true"> <%--利用div表示每個摺疊面板--%>
【SSH實戰】IntelliJ IDEA環境開發BOS物流專案(一)環境搭建
一、專案概述二、搭建專案開發環境(一)資料庫環境/*建立一個數據庫*/ CREATE DATABASE bos CHARACTER SET utf8; /*建立一個新使用者*/ CREATE USER lee IDENTIFIED BY 'root'; /*對新使用者進行授權
【SSH 基礎】淺談Hibernate關系映射(3)
區別 ack 增加 ans 存儲結構 mil pro 映射 方向 繼上篇博客 一對多關聯映射(單向) 上面我們介紹了多對一,我們反過來看一對多不就是多對一嗎?那還用再進行不同的映射嗎?有什麽區別嗎?一對多和多對一映射原理是一致的,存儲是同樣的。也就是生成的數據庫
【筆記篇】最良心的計算幾何學習筆記(二)
完整 size cos 一道 細節問題 avi 參數 cnblogs 關系 依然放上本文的github地址... 作業QwQ 先來說一下上次留下的例題. poj這道題並沒有實數比較模式.. 所以被精度勢力幹翻. 交上去WA掉竟然是因為-0.00和0.00不相等? 根據對拍
【Android 動畫】動畫詳解之插值器(二)
大家好,在上一篇中,我們介紹了Android 的補間動畫,這一篇我們來說說動畫的另外一個公共屬性插值器Interpolator 【Android 動畫】動畫詳解之補間動畫(一) 在上一節中,實現的旋轉、位移動畫等動畫,我們會發現它一直是勻速的,但如果我們需要做一個加
如何使用ES6開發Three.js專案(二)
如何使用ES6開發Three.js專案(二) 之前寫過一篇文章如何使用ES6開發Three.js專案(一),這次再完善一下,並把程式碼放在GitHub上了。 three.js-es6-webpack 基於ES6開發的three.js演示專案 專案目錄: pub
[SpringBoot]IDEA快速構建SpringBoot應用專案(二)整合Mybatis + Druid
配置 pom.xml <dependency> <groupId>org.mybatis.spring.boot</groupId> <artifactId>myba
idea 搭建 springMVC+mybatis+maven 專案(二)
空的maven專案搭建完成之後,可以為自己的專案新增內容了,下面是我設定的檔案結構: 如果你發現在建立java檔案之後,無法建立package屬性的檔案,那麼你需要下面的配置了——–配置每一個資料夾的屬性。 點選File->Project Stru
【轉】【Idea】Intellij IDEA 中如何檢視maven專案中所有jar包的依賴關係圖
https://blog.csdn.net/qq_27093465/article/details/69226949 版權宣告:覺得此文有用的,不嫌麻煩的,就留個言吶,或者點個贊吶(額,就是文章底部的“頂”啦),要是嫌棄麻煩呢,也麻煩點個贊嘛,要是實在不想點贊呢,也不是不可以。 但是,你要是想踩
【永久使用】intellij idea 2018.1中文破解版 附註冊碼漢化包
intellij idea 2018.1於近日釋出啦,新版本進行一次重大更新,針對java,JVM偵錯程式,Java編譯器,編輯,專案配置,搜尋和替換,使用者介面,Kotlin外掛,版本控制工具進行了全面優化調整和更新,比如Kotlin外掛更新至1.2.30;改進了資料流分析
轉--【工具使用】IntelliJ IDEA 2017 搭建spring mvc
背景 用idea搭建spring mvc環境,網上有很多教程,但是普遍都不是很詳細,容易有遺漏。也沒有太多解釋原因。我自己總結了一個。並會附上一定的解釋。 具體步驟 新建專案 我使用的版本是IntelliJ 15.0.3 開啟IntelliJ,新建專案 然後
【重大更新】IntelliJ IDEA v2017.1釋出,功能大量更新,先睹為快!|附下載
IntelliJ IDEA v2017.1到來!功能大量更新!本次更新圖文較多,部分功能詳細內容請點選文章末尾連結詳細檢視! Java java9支援(檢視詳情)java8功能改進升級至JUnit 5檢查egexp語法高亮顯示 JVM偵錯程式 Async異常堆疊更新
【報錯】IntelliJ IDEA中綠色註釋掃描飄紅報錯解決
幾天開機,突然發現自己昨天的專案可以執行,今天就因為綠色註釋飄紅而不能執行,很是尷尬; 解決辦法如下: 1.在IDEA中的setting中搜索:"javadoc" 2.把Javadoc issues下面的Declaration has problem
【Android實戰】----開篇(附Android開發常用的開源框架)
終於還是要進行Android實戰開篇系列了,年初就說過要進行這個系列專題。Android是一個很大的話題,作為非資深Android開發工程師(只是兩年的Android系統開發及兩年app開發經驗而已),這裡只是將Android開發所需的基本只是及開發中所遇到的問題進行陳述,
【快捷鍵】IntelliJ IDEA常用快捷鍵
最終榜單這榜單陣容太豪華了,後幾名都是如此有用,毫不示弱。 ? Top #10切來切去:Ctrl+Tab ? Top #9選你所想:Ctrl+W ? Top #8程式碼生成:Template/Postfix +Tab ? Top #7發號施令:Ctrl+Shift+A ? T
【SSH進階之路】Struts基本原理 + 實現簡單登錄(二)
target doctype 掌握 pack insert enter snippet file manage 上面博文,主要簡單的介紹了一下SSH的基本概念,比較宏觀。作為剛開始學習的人可以有一個總體上的認識,個人覺得對學習有非常好的輔助功能,它不不過
【資源下載】分享個嵌入式開發的入門教程(包含視頻)
gpt water term href jsb sdn ast csdn gravity 基於ARM A17的嵌入式開發的入門開發教程,有興趣的朋友可下載或者在線觀看 開發教程:http://wiki.t-firefly.com 視頻教程:https://pan.baid
【乾貨】Chrome外掛(擴充套件)開發全攻略(轉載)
轉載來源:https://www.cnblogs.com/liuxianan/p/chrome-plugin-develop.html 【乾貨】Chrome外掛(擴充套件)開發全攻略 寫在前面 我花了將近一個多月的時間斷斷續續寫下這篇博文,並精心寫下完整demo,寫部落格的辛苦大家懂的,
【AI實戰】動手訓練自己的目標檢測模型(YOLO篇)
在前面的文章中,已經介紹了基於SSD使用自己的資料訓練目標檢測模型(見文章:手把手教你訓練自己的目標檢測模型),本文將基於另一個目標檢測模型YOLO,介紹如何使用自己的資料進行訓練。 YOLO(You only look once)是目前流行的目標檢測模型之一,目前最新已經發
【學習筆記】深入理解js原型和閉包(18)——補充:上下文環境和作用域的關係
本系列用了大量的篇幅講解了上下文環境和作用域,有些人反映這兩個是一回兒事。本文就用一個小例子來說明一下,作用域和上下文環境絕對不是一回事兒。 再說明之前,咱們先用簡單的語言來概括一下這兩個的區別。 00 上下文環境: 可以理解為一個看不見摸不著的物件(有若干個屬性),雖然看不見
