springboot 引入js 和css 失效問題
今日在用springboot 整合模板thymeleaf時發現頁面中無法載入js和相關css問題,這是引入檔案路徑也正常,可以touch到,
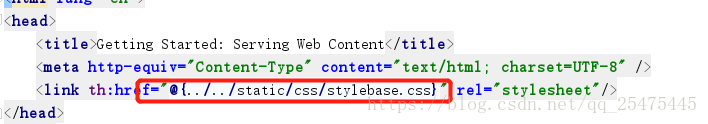
路徑如下:
css引入路徑如下
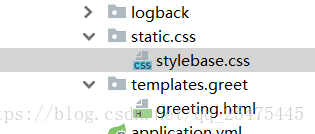
css及頁面路徑如下:
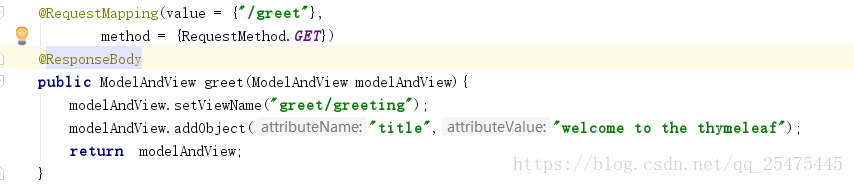
頁面跳轉程式碼如下:
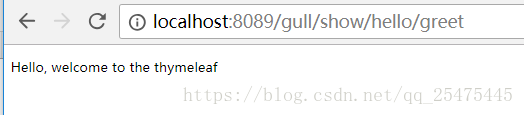
但最終結果頁面顯示沒有效果:
得知springboot預設將 /** 所有訪問對映到以下目錄:
classpath:/static
classpath:/public
classpath:/resources
classpath:/META-INF/resources如果修改個性靜態資源路徑,需要在yml檔案中加入以下配置:
spring.mvc.static-path-pattern=/static/**就可以解決問題。
相關推薦
springboot 引入js 和css 失效問題
今日在用springboot 整合模板thymeleaf時發現頁面中無法載入js和相關css問題,這是引入檔案路徑也正常,可以touch到, 路徑如下: css引入路徑如下 css及頁面路徑如下: 頁面跳轉程式碼如下:
HTML引入JS和CSS
CSS 檔案的四種使用方式 - 連結式 link在html載入前就載入 <link href="test.css" rel="stylesheet" type="text/css"/> - 匯入式 import在html載入後加載--顯示無樣式的頁面後再次渲染 <
https網站引用http路徑的js和css失效解決辦法
在https的網站中引用http路徑的js或css會導致不起作用,其形如: <script src="http://code.jquery.com/jquery-1.11.0.min.js"
前端使用bower+grunt-wiredep自動引入js和css
變化中的前端開發 前端開發在以前的時候是比較容易被新手理解和接受的,需要哪個 js 檔案哪個 css 檔案,去下載相應的檔案放在專案裡,直接相對路徑引入即可,當然還可以是使用 CDN 載入。 現在前端開發幾乎都是自動化,也不再需要自己去下載各式各樣的
【easyui】關於tabs的選項卡的href 引入頁面後 js、css失效
bsp window tab esp servle edi href eas let 示例: $("tabs").tabs("add",{ href:”test.html“ }) test.html 只有body裏的內容會被執行 如果js或css在body外則會失
前端-JS和CSS的引入/寫入位置應該放在哪裡?
在HTML5中: 引入CSS和JS檔案時 到底應該在head標籤中還是body中? 1,引入CSS在head中, 2,JS 的放置位置 a.有的js是立即執行,有的js是呼
Vue cli 引入第三方JS和CSS的常用方法
如果要引入第三方JS或者css 最好是把檔案放在statis資料夾下,此處是靜態檔案存放的位置 第一種方法: 直接在index.html中引入 js <script type="
在專案中使用Ext需要引入的Js和Css檔案
<link rel="stylesheet" type="text/css" href="../../resources/css/ext-all.css" /> <script typ
常用的一些js和css
turn on() chan isp pac ... .com || com /*給一組li裏面寫入12345.....*/ $("li").html(function(idx){ return idx+1; }) css限制文字字數: white-space: no
grunt 合並壓縮js和css文件(二)
1.0 ajax depend cnp com .html post tle runt 具體node及文件配置請看: grunt 安裝使用(一) 要壓縮的文件 --src/ ajax.js assets.js touch.js zepto.js
js和css
vps con jce amp pre text function 可見 content body{height:100%;background-image:url(./img/background.png);} body的寬度碎屏幕大小課設置成 height:100%;
愛創課堂分享“15 個有趣的 JS 和 CSS 庫”,
前端 web劃重點 迎來了黃金10 月,在這收獲的季節,我又為你們帶來了哪些新鮮、有趣的前端資源呢?前端開發者們,一起來看看有木有你需要的前端庫。1.DisplayJSDisplayJS 是一個幫助你渲染 DOM 的簡易框架。使用它,你可以更容易地將 JS 變量遍歷到特定的 HTML 元素中,類似
15 個有趣的 JS 和 CSS 庫
chrom nsh semi 包含 自動更新 更多 排序 not 程序 開發者們,一起來看看有木有你需要的前端庫。 1. DisplayJS DisplayJS 是一個幫助你渲染 DOM 的簡易框架。使用它,你可以更容易地將 JS 變量遍歷到特定的 HTML 元素中,類似
解決linux服務器下js和css緩存的問題
uri ont linu comm 網站 .html com spa 解決 使用Linux系統做網站服務器的,本地修改完Js或者css傳到服務器上面經常會有沒效果的情況,這是linux服務器緩存的問題,導致本地下載的js還是舊版本的,如下分享一下具體的解決辦法,如下: 可以
Eclipse中使用Tomcat加載項目在瀏覽器中訪問的時候JS和CSS等靜態文件無法加載的問題
ima 分享圖片 tro config 分享 文件中 eba 一行 css 首先,我的Eclipse是引用外部的Tomcat 引用外部Tomcat會在左側生成一個Server文件夾,相當於復制了一份Tomcat到Eclipse的安裝目錄裏 具體Tomcat所在目錄可以在
第十一節:Bundles壓縮合並js和css及原理分析
string數組 tab 速度 操作 spn sof 參考 reader 調試 一. 簡介 1.背景:瀏覽器默認一次性請求的網絡數是有上限的,如果你得js和css文件太多,就會導致瀏覽器需要多次加載,影響頁面的加載速度, MVC中提供Bundles的方式壓縮合並js和cs
動態加載js和css
nbsp targe lin ttr .get func styles ads head 一、動態加載CSS動態創建css樣式有兩種方式:1、動態插入css外部文件的方法:function loadStyle(url){ var link = document.creat
js和css兼容問題
積累 框架 open ted rem light 變量名 elements IT (一)html部分1.H5新標簽在IE9以下的瀏覽器識別 <!--[if lt IE 9]> <script type="text/javascript" src="j
webpack學習(六)打包壓縮js和css
網頁 com 換行符 最小化 合並 標準 註意 resolve hash 打包壓縮js與css 由於webpack本身集成了UglifyJS插件(webpack.optimize.UglifyJsPlugin)來完成對JS與CSS的壓縮混淆,無需引用額外的插件, 其命令we
在MVC中使用Bundle打包壓縮js和css
inf pts sax uget body info strong 頁面 target 第一步:安裝 安裝“System.Web.Optimization”:在中“NuGet”中搜索 安裝。 第二步:配置 配置“Views”目錄下的“web.config”文件增