H5新屬性audio音訊和 video視訊的控制詳解(controls)
<audio controls="controls">
<source src="這裡面放入音訊檔案路徑"></source>
</audio>
2.視訊(video)
<video controls="controls" loop="loop" autoplay="autoplay" id="video">
<source src="這裡面放入視訊檔案路徑"></source> </video>
<button>靜音</button>
<button>開啟聲音</button>
<button>播放</button>
<button>停止播放</button>
<button>全屏</button>
下面是對於視訊檔案的控制;
javascript引出。
<script>
var myVideo=document.getElementById("video");
var btn=document.getElementById("button");
btn[0].click=function(){
myVideo.muted=true;(是否靜音:是)
}
btn[1].click=function(){
myVideo.muted=true;(是否靜音:否)
}
btn[2].click=function(){
myVideo.play();(播放)
}
btn[3].click=function(){
myVideo.pause();(停止播放)
}
btn[4].click=function(){
myVideo.webkitrequestFullscreen();(全屏顯示)
}
</script>
3.如何設定進度條和視訊的播放時長
同步進行。
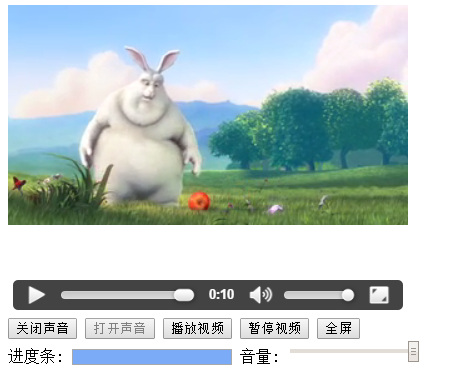
如圖所示:
這裡說一下,首先
1、需要獲取視訊的總時長(duration)賦值給進度條的最大值,progress.max=video.duration;
2、需要獲取當前視訊播放的當前時間位置(currentTime)賦值給當前進度條的長度,progress.value=video.currentTime;
然後在視訊播放的同時,要保證進度條的值能夠及時獲取到視訊的時長和當前播放時間位置。
需要開一個定時器setInterval(pro,100);:就是說在1毫秒獲取一次視訊的數值賦值給progress進度條,這樣就能保證及時性。
這樣進度條就能和視訊的準確的同步了。
4.如何用表單元素 range屬性控制視訊的音量大小。
1、首先需要獲取到range的value值,賦給視訊的音量上去,才能控制視訊的音量大小,
<input type="range" min="0" value="50" max="100" id="range" />
var ran=document.getElementById("range");
獲取range.value,
賦值給video的音訊屬性:video.volume=range.value/100;
這時候就能實現簡單拖動range而控制視訊的音量了。
然後還需要進去前面的聲音關閉判斷,兩則是獨立的事件,所以,需要在拖動事件中進行判斷是否是靜音muted,然後在進行muted設定為false。
具體程式碼請詳看我的部落格:

最終實現的程式碼如下;
<!DOCTYPE html>
<html>
<body>
<video id="video1" controls="controls" width="400px" height="400px">
<source src="img/1.mp4">
</video>
<div>
<button onclick="enableMute()" type="button">關閉聲音</button>
<button onclick="disableMute()" type="button">開啟聲音</button>
<button onclick="playVid()" type="button">播放視訊</button>
<button onclick="pauseVid()" type="button">暫停視訊</button>
<button onclick="showFull()" type="button">全屏</button><br />
<span>進度條:</span>
<progress value="0" max="0" id="pro"></progress>
<span>音量:</span>
<input type="range" min="0" max="100" value="50" onchange="setvalue()" id="ran"/>
</div>
<script>
var btn=document.getElementsByTagName("button");
var myvideo=document.getElementById("video1");
var pro=document.getElementById("pro");
var ran=document.getElementById("ran");
//關閉聲音
function enableMute(){
myvideo.muted=true;
btn[0].disabled=true;
btn[1].disabled=false;
}
//開啟聲音
function disableMute(){
myvideo.muted=false;
btn[0].disabled=false;
btn[1].disabled=true;
}
//播放視訊
function playVid(){
myvideo.play();
setInterval(pro1,1000);
}
//暫停視訊
function pauseVid(){
myvideo.pause();
}
//全屏
function showFull(){
myvideo.webkitrequestFullscreen();
}
//進度條展示
function pro1(){
pro.max=myvideo.duration;
pro.value=myvideo.currentTime;
}
//拖動range進行調音量大小
function setvalue(){
myvideo.volume=ran.value/100;
myvideo.muted=false;
}
</script>
</body>
</html>
