AliOS Things圖形介面開發指南
物聯網裝置開發過程中,嵌入式GUI(使用者圖形介面)的開發是一個重要的組成部分。許多智慧裝置如智慧家電、智慧手錶、智慧儀表上都會涉及到GUI開發。AliOS Things整合開源圖形庫littlevGL,可以在linux上進行圖形介面開發。開發完成後將程式碼新增到相應的工程並完成顯示和輸入裝置驅動的對接,程式即可在相應的硬體上執行,方便使用者進行嵌入式GUI開發。
littlevGL是一個開源的嵌入式圖形庫,採用C語言開發,使用MIT協議,並在持續更新中。該圖形庫支援常用的控制元件,如按鈕、列表、滑塊、選擇框、儀表盤、鍵盤、波形等。並支援觸控、滑鼠、鍵盤等多種輸入方式。其官方網站為:https://littlevgl.com
linux模擬開發步驟
1、環境安裝
a、按照AliOS Things Linux Environment Setup安裝基本環境。
b、按照如下命令安裝SDL2圖形庫。
sudo apt-get install libsdl2-2.0:i386
sudo apt-get install libxkbcommon-dev:i386
sudo apt-get install libmircommon-dev:i386
sudo apt-get install libmirclient-dev:i386
sudo apt-get install libegl1-mesa-dev:i386
sudo apt-get install libglib2.0-dev:i386
sudo apt-get install libpulse-dev:i386
sudo apt-get install libsdl2-dev:i386
2、拷貝程式碼
3、模擬執行
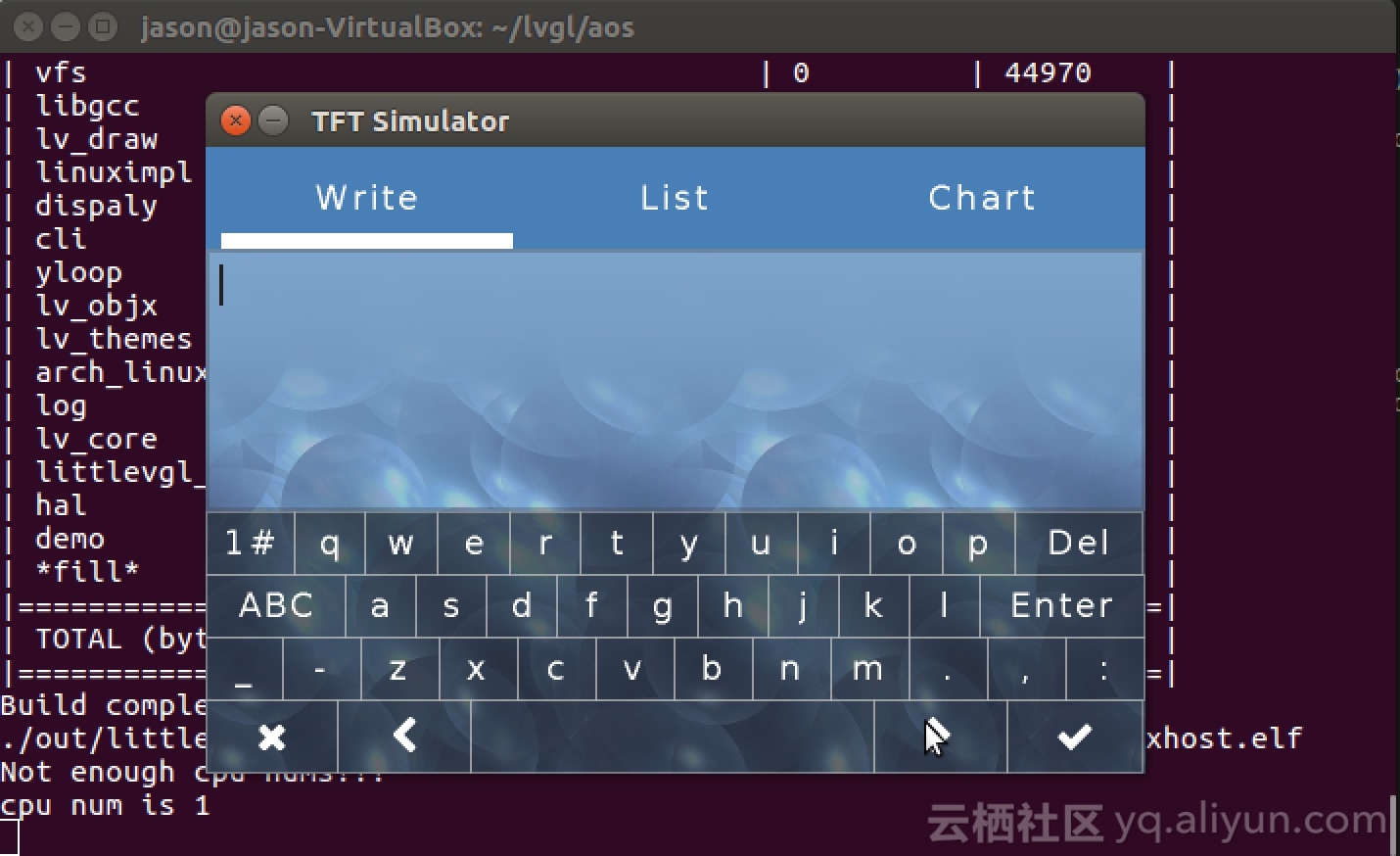
編譯執行命令:aos make [email protected]
編譯通過之後會自動執行生成的可執行檔案,介面如下
使用者可以自行新增應用程式碼,開發完成後將程式碼新增到相應的工程並完成顯示和輸入裝置驅動的對接,程式即可在相應的硬體上執行。
example/littlevgl_simulate/lv_examples目錄下包含demo程式以及各個控制元件使用的示例程式,可參考進行介面開發。
AliOS Things開發版開發步驟:
在starterkit的開發版上已經移植littlevgl,使用者直接執行命令即可編譯GUI工程。
編譯命令:aos make [email protected]
編譯完成後下載到starterkit即可。
其他CPU開發步驟:
1、顯示驅動實現
a、使用內部緩衝區(lv_conf.h的LV_VDB_SIZE > 0)
必須實現如下函式,其功能為對一片矩形區域填充顏色,注意該函式的最後必須呼叫lv_flush_ready()函式。
/*Write the internal buffer (VDB) to the display. 'lv_flush_ready()' has to be called when finished*/
void my_disp_flush(int32_t x1, int32_t y1, int32_t x2, int32_t y2, const lv_color_t * color_p)
{
/*TODO Copy 'color_p' to the specified area*/
/*Call 'lv_fluh_ready()' when ready*/
lv_flush_ready();
}b、使用硬體加速(USE_LV_GPU = 1 且使用內部緩衝區)
必須實現如下函式:
/*Blend two memories using opacity (GPU only)*/
void my_mem_blend(lv_color_t * dest, const lv_color_t * src, uint32_t length, lv_opa_t opa)
{
/*TODO Copy 'src' to 'dest' but blend it with 'opa' alpha */
}
/*Fill a memory with a color (GPU only)*/
void my_mem_fill(lv_color_t * dest, uint32_t length, lv_color_t color)
{
/*TODO Fill 'length' pixels in 'dest' with 'color'*/
}c、不使用緩衝區
必須實現如下函式:
/*Fill an area with a color on the display*/
void my_disp_map(int32_t x1, int32_t y1, int32_t x2, int32_t y2, const lv_color_t * color_p)
{
/*TODO Copy 'color_p' to the specified area*/
}
*Write pixel map (e.g. image) to the display*/
void my_disp_fill(int32_t x1, int32_t y1, int32_t x2, int32_t y2, lv_color_t color)
{
/*TODO Fill the specified area with 'color'*/
}2、輸入驅動實現
a、觸控或者滑鼠等點輸入裝置
必須使用如下函式,獲取點座標
bool my_input_read(lv_indev_data_t *data)
{
data->point.x = touchpad_x;
data->point.y = touchpad_y;
data->state = LV_INDEV_EVENT_PR or LV_INDEV_EVENT_REL;
return false; /*No buffering so no more data read*/
} b、鍵盤裝置
必須使用如下函式:
bool keyboard_read(lv_indev_data_t *data)
{
data->key = last_key();
if(key_pressed()) {
data->state = LV_INDEV_EVENT_PR;
} else {
data->state = LV_INDEV_EVENT_REL;
}
return false; /*No buffering so no more data read*/
} 3、初始化
a、將framework/GUI/littlevGL目錄下的檔案新增到工程。
b、根據需要配置lv_conf.h中相應的巨集定義。
c、呼叫lv_init()初始化littlevGL。
d、初始化顯示和輸入(鍵盤、滑鼠、觸控等)裝置。
e、呼叫lv_disp_drv_init初始化顯示驅動,呼叫lv_disp_drv_register註冊顯示驅動。呼叫lv_indev_drv_init初始化輸入驅動,呼叫lv_indev_drv_register註冊輸入驅動,示例程式碼見附錄。
f、在時鐘中斷中呼叫lv_tick_inc(1),為littlevGL提供心跳。
g、建立一個低優先順序任務,在其中重複呼叫lv_task_handler函式,進行影象的重新整理和輸入事件的響應。
4、APP編寫
使用者可以自行新增相應的應用程式碼。
其他
AliOS Things也支援STemwin,在starterkit的開發版上已經移植STemwin,使用者直接執行命令即可編譯GUI工程。
編譯命令:aos make [email protected]
附錄
驅動初始化和註冊示例程式碼如下:
lv_disp_drv_t dis_drv;
lv_indev_drv_t indev_drv;
void lvgl_drv_register(void)
{
lv_disp_drv_init(&dis_drv);
dis_drv.disp_flush = my_disp_flush;
dis_drv.disp_fill = my_disp_fill;
dis_drv.disp_map = my_disp_map;
lv_disp_drv_register(&dis_drv);
lv_indev_drv_init(&indev_drv);
indev_drv.type = LV_INDEV_TYPE_POINTER;
indev_drv.read = my_input_read;
lv_indev_drv_register(&indev_drv);
}
void my_disp_flush(int32_t x1, int32_t y1, int32_t x2, int32_t y2, const lv_color_t * color_p)
{
int32_t x = 0;
int32_t y = 0;
for (y = y1; y <= y2; y++) /*Pick the next row*/
{
for (x = x1; x <= x2; x++) /*Pick the a pixel in the row*/
{
BSP_LCD_DrawPixel(x,y, color_p);
color_p++;
}
}
lv_flush_ready();
}
void my_disp_fill(int32_t x1, int32_t y1, int32_t x2, int32_t y2, lv_color_t color)
{
int32_t i =0;
int32_t j =0;
for (i = x1; i <= x2; i++)
{
for (j = y1; j <= y2; j++)
{
BSP_LCD_DrawPixel(i,j, color.full);
}
}
}
void my_disp_map(int32_t x1, int32_t y1, int32_t x2, int32_t y2, const lv_color_t * color_p)
{
int32_t i =0;
int32_t j =0;
for (i = x1; i <= x2; i++)
{
for (j = y1; j <= y2; j++)
{
BSP_LCD_DrawPixel(i,j, color_p->full);
color_p++;
}
}
}
bool my_input_read(lv_indev_data_t *data)
{
__IO TS_StateTypeDef ts;
BSP_TS_GetState((TS_StateTypeDef *)&ts);
ts.touchX[0] = TouchScreen_Get_Calibrated_X(ts.touchX[0]);
ts.touchY[0] = TouchScreen_Get_Calibrated_Y(ts.touchY[0]);
if((ts.touchX[0] >= 240) ||(ts.touchY[0] >= 240) )
{
ts.touchX[0] = 0;
ts.touchY[0] = 0;
}
if((TS_State_cur.Pressed != ts.touchDetected )||
(TS_State_cur.x != ts.touchX[0]) ||
(TS_State_cur.y != ts.touchY[0]))
{
TS_State_cur.Pressed = ts.touchDetected;
if(ts.touchDetected)
{
TS_State_cur.x = ts.touchX[0];
TS_State_cur.y = ts.touchY[0];
data->point.x = TS_State_cur.x;
data->point.y = 240 - TS_State_cur.y;
if(TS_State_cur.Pressed == ts.touchDetected)
{
data->state = 1;
}
else
{
data->state = 0;
}
}
else
{
TS_State_cur.x = 0;
TS_State_cur.y = 0;
}
}
return false; /*No buffering so no more data read*/
} 相關推薦
AliOS Things圖形介面開發指南
物聯網裝置開發過程中,嵌入式GUI(使用者圖形介面)的開發是一個重要的組成部分。許多智慧裝置如智慧家電、智慧手錶、智慧儀表上都會涉及到GUI開發。AliOS Things整合開源圖形庫littlevGL,可以在linux上進行圖形介面開發。開發完成後將程式碼新增到相應的工程並完成顯示和輸入裝置驅動的對接,
qt-eclipse-c++環境配置(圖形介面開發)
2、 下載MinGW,按說明預設安裝就可以,我的安裝目錄是C:\MinGW,這個目錄後面配置環境變數時要用到,如果安裝目錄不同,後面配置環境變數時目錄應相應的修改。在我測試過程中,發現其實也不用安裝,只要有別人安裝好的檔案直接複製過來也可用,後面我會提供我安裝完後的下
Java Swing 圖形介面開發簡介
1. Swing簡介 Swing 是 Java 為圖形介面應用開發提供的一組工具包,是 Java 基礎類的一部分。 Swing 包含了構建圖形介面(GUI)的各種元件,如: 視窗、標籤、按鈕、文字框等。 Swing 提供了許多比 AWT 更好的螢幕顯示元素,
Java 圖形介面開發--圖文並茂建立學生管理系統
圖形使用者介面(Graphics User Interface,GUI)是使用者與程式互動的視窗,比命令列的介面更加直觀並且更好操作。 這是本人在學習java圖形介面開發階段一步一步實現的超級簡易的學生管理系統。雖然說不入大神法眼,但這確實是費
Java圖形介面開發—簡易登入註冊小程式
登入註冊小程式碼,將學過的一些小知識融合在一起進行了使用,加深印象。本例中如果有註釋不詳細的地方,詳見其它部落格。功能介紹:簡單的登入註冊系統,使用了資料庫sqlserver、單例模式、正則表示式以及圖形化開發等知識。1、在登入介面,可以登入或者註冊使用者。 註冊使用者介面,
Eclipse中安裝Java Swing圖形介面開發外掛windowbuilder
今天給大家講解一下,如何在eclipse中安裝swing 外掛windowbuilder,首先點選開啟windowbuilder的官網下載地址,http://www.eclipse.org/windowbuilder/download.php ,開啟後會看到有個eclips
海思晶片圖形層的開發指南與方案
海思開發指南: 1:圖形層介面的開發:圖形二維加速器(TDE),硬體對圖形影象的處理 HiFB用於管理疊加圖形層:Hisilicon Framebuffer在framebuffer的基礎上增加層間colorkey,層間Alpha等擴充套件功能。 可以支援2
Android開發指南-使用者介面-事件處理
處理使用者介面事件 Handling UI Events 在 Android 上,不止一個途徑來偵聽使用者和應用程式之間互動的事件。對於使用者介面裡的事件,偵聽方法就是從與使用者互動的特定檢視物件截獲這些事件。檢視類提供了相應的手段。 在各種用來組建佈局的檢視類裡面,你可能會
Android安全/開發基礎--10--圖形介面(UI)和碎片(Fragment)(上)
10-1、View理論 View的事件體系 View是Android中所有控制元件的基類。ViewGroup是控制元件組,內部包含了許多控制元件。 view的四個位置屬性:top、left、right、bottom MotionEvent:手指接觸屏幕後產生的
Android安全/開發基礎--11--圖形介面(UI)和碎片(Fragment)(下)
10-9、UI fragment與fragment管理器 採用fragment而不是activity來管理應用UI,可繞開Android系統activity使用規則的限制。fragment是一種控制器物件,activity可委派它執行任務。這些任務通常就是管理使
用Python3+tkinter開發簡單圖形介面程式
起因在這裡. 由於此專案和漢字相關, 個人也想嘗試Python的圖形介面開發, 於是開始嘗試. 現在還處於原型狀態, 兩百多行程式碼都在一個檔案中. 幾個主要問題: 原始碼節選: 讀入csv源資料: def 讀入源資料檔案(self, 檔名):
在桌面Linux環境下開發圖形介面程式的方案對比
在Linux下開發GUI程式的方法有很多,比如Gnome桌面使用GTK+作為預設的圖形介面庫,KDE桌面使用Qt作為預設的圖形介面庫,wxWidgets則是另一個使用廣泛的圖形庫,此外使用Java中的Swing/AWT元件也可以用於開發Linux下的GUI應用。 本文將依次
Alios-Things之wifi模組二次開發-(1)搭建Alios-Things開發環境(基於ubuntu 16.0.4)
一、安裝流程如下: 1.先安裝VSCode,保證有個可視的編輯器; 2.然後安裝aos-cube,是編譯工具; 3.最後安裝git工具,下載Alios-Things國內託管倉庫程式
移植Qt圖形介面應用程式到S3C2440 arm開發板
1.進入qt已經寫好的一個圖形介面應用程式目錄裡,例如,我的應用程式目錄是在/home/czd/qt_project/mp3player/ $ cd /home/czd/qt_project/mp3player/ 發現裡面有個mp3player.pro檔案 我們在上面已配置
java圖形介面視覺化開發3大GUI外掛
上大學那會兒比較主流的Java圖形開發外掛是:Visual Editor 和 SWT Designer, 不久又出了個Jigloo, 但去官網看了下發現這個東西也很久沒有更新了,不過據說短小精悍,五臟俱全。SWT Designer不久前也被Google收購後重新整合進自己
微信小程式開發指南,介面文件,工具下載使用
相信前天,從事網際網路行業人的朋友圈給刷爆了,前微信公眾平臺開始陸續對外發送小程式內測邀請,而小程式即被外界廣為關注的微信“應用號”。 小程式的推出也並非一蹴而就,早在2016年1月的微信公開課上,微信之父張小龍就透露微信即將推出應用號。根據張小龍的描述,應用號的形態大致為
Android Things物聯網開發--外圍I/O介面之UART(七)
UART(Universal Asynchronous Receiver Transmitter) UART是通用非同步收發器(Universal Asynchronous Receiver Transmitter)的縮寫。複雜的外設比如GPS模組,LCD
用Python3和tkinter開發簡單圖形介面程式 2018-09-28
原始碼庫: program-in-chinese/wubi_code_editor 起因在這裡. 由於此專案和漢字相關, 個人也想嘗試Python的圖形介面開發, 於是開始嘗試. 遇到的一個坑. 使用者測試時, 發現png圖片載入不了, 後發現是由於tkinter版本問題: T
python+pyside+py2exe+inno setup 開發圖形介面程式
pyside-uic E:\user\PycharmProjects\XXX\XXX.ui -o XXX_ui.py 我們把XXX_ui.py放在專案裡,然後編輯py指令碼。例如: fromPySide.QtGuiimport*fromXXX_uiimportUi_FormclassLoginForm(
自主開發linux下的WeChat(含圖形介面)
主要技術: 主要用到的技術有,udp socket, C++ stl容器,生產者消費者模型, shell指令碼程式設計,json 序列化和反序列化,ncurses 終端介面設計等 結果展示: