ArcGIS API for JavaScript實現地圖雙屏聯動
阿新 • • 發佈:2019-02-13
使用ArcGIS API for JavaScript,可以很方便的實現地圖聯動。最簡單的方式是藉助Map物件的extent-change 事件,當然,也可以藉助zoom-end、pan-end、mouse-drag-end等事件,本文使用第一種方式,實現地圖的平移聯動、滑鼠雙擊放大聯動、點選縮放按鈕聯動等,具體實現程式碼如下:
[html]
view plain
copy
print?

- <!--
- 功能:地圖分屏
- -->
- <!DOCTYPE html>
- <html>
- <head>
- <metahttp-equiv="Content-Type"content="text/html; charset=utf-8">
- <!--The viewport meta tag is used to improve the presentation and behavior of the samples
- on iOS devices-->
- <metaname="viewport"content="initial-scale=1, maximum-scale=1,user-scalable=no">
- <title>地圖分屏</title>
- <linkrel="stylesheet"href="http://js.arcgis.com/3.8/js/dojo/dijit/themes/claro/claro.css">
- <linkrel="stylesheet"href="http://js.arcgis.com/3.8/js/esri/css/esri.css">
- <linkrel="stylesheet"href="css/fenping.css">
- <scriptsrc="http://js.arcgis.com/3.8/"></script>
- <script>
- require([
- "dojo/ready",
- "dojo/parser",
- "dijit/layout/BorderContainer",
- "dijit/layout/ContentPane",
- "esri/map",
- "esri/geometry/Extent",
- "esri/layers/ArcGISTiledMapServiceLayer",
- "dojo/domReady!"
- ], function(ready,parser,BorderContainer, ContentPane,Map,Extent,ArcGISTiledMapServiceLayer) {
- parser.parse();
- /*
- * 向量地圖的構建
- */
- var vecMap=new Map("vecMap",{
- extent: new Extent({xmin:105,ymin:31,xmax:110,ymax:40,
- spatialReference:{wkid:4326}}),
- logo:false
- });
- var tiledMapServiceLayerV=new ArcGISTiledMapServiceLayer("向量地圖服務的url");
- vecMap.addLayer(tiledMapServiceLayerV);
- /*
- * 影像地圖的構建
- */
- var imgMap=new Map("imgMap",{
- extent: new Extent({xmin:105,ymin:31,xmax:110,ymax:40,
- spatialReference:{wkid:4326}}),
- logo:false
- })
- var tiledMapServiceLayerI=new ArcGISTiledMapServiceLayer("影像地圖的url");
- imgMap.addLayer(tiledMapServiceLayerI);
- /*
- * 新增extent-change事件,實現地圖聯動
- * flagV向量地圖的extent-change控制標誌,flagI影像地圖的extent-change控制標誌消除死迴圈情況
- */
- var flagV=true,flagI=true;
- vecMap.on("extent-change",function(){
- if(flagV){
- var vExtent=vecMap.extent;
- imgMap.setExtent(vExtent);
- flagI=false;
- }else if(!flagV){
- flagV=true;
- }
- });
- imgMap.on("extent-change",function(){
- if(flagI){
- var iExtent=imgMap.extent;
- vecMap.setExtent(iExtent);
- flagV=false;
- }else if(!flagI){
- flagI=true;
- }
- });
- });
- </script>
- </head>
- <bodyclass="claro">
- <divid="mainWindow"data-dojo-type="dijit.layout.BorderContainer"data-dojo-props="design:'headline'"
- style="width:100%; height:100%;">
- <divid="header"data-dojo-type="dijit.layout.ContentPane"data-dojo-props="region:'top'">
- <divid="title">天地圖</div>
- <divid="snippet">
- </div>
- </div>
- <divid="vecMap"data-dojo-type="dijit.layout.ContentPane"data-dojo-props="region:'left'">
- </div>
- <divid="imgMap"data-dojo-type="dijit.layout.ContentPane"data-dojo-props="region:'center'">
- </div>
- </div>
- </body>
- </html>

<!--
功能:地圖分屏
-->
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<!--The viewport meta tag is used to improve the presentation and behavior of the samples
on iOS devices-->
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>地圖分屏</title>
<link rel="stylesheet" href="http://js.arcgis.com/3.8/js/dojo/dijit/themes/claro/claro.css">
<link rel="stylesheet" href="http://js.arcgis.com/3.8/js/esri/css/esri.css">
<link rel="stylesheet" href="css/fenping.css">
<script src="http://js.arcgis.com/3.8/"></script>
<script>
require([
"dojo/ready",
"dojo/parser",
"dijit/layout/BorderContainer",
"dijit/layout/ContentPane",
"esri/map",
"esri/geometry/Extent",
"esri/layers/ArcGISTiledMapServiceLayer",
"dojo/domReady!"
], function(ready,parser,BorderContainer, ContentPane,Map,Extent,ArcGISTiledMapServiceLayer) {
parser.parse();
/*
* 向量地圖的構建
*/
var vecMap=new Map("vecMap",{
extent: new Extent({xmin:105,ymin:31,xmax:110,ymax:40,
spatialReference:{wkid:4326}}),
logo:false
});
var tiledMapServiceLayerV=new ArcGISTiledMapServiceLayer("向量地圖服務的url");
vecMap.addLayer(tiledMapServiceLayerV);
/*
* 影像地圖的構建
*/
var imgMap=new Map("imgMap",{
extent: new Extent({xmin:105,ymin:31,xmax:110,ymax:40,
spatialReference:{wkid:4326}}),
logo:false
})
var tiledMapServiceLayerI=new ArcGISTiledMapServiceLayer("影像地圖的url");
imgMap.addLayer(tiledMapServiceLayerI);
/*
* 新增extent-change事件,實現地圖聯動
* flagV向量地圖的extent-change控制標誌,flagI影像地圖的extent-change控制標誌消除死迴圈情況
*/
var flagV=true,flagI=true;
vecMap.on("extent-change",function(){
if(flagV){
var vExtent=vecMap.extent;
imgMap.setExtent(vExtent);
flagI=false;
}else if(!flagV){
flagV=true;
}
});
imgMap.on("extent-change",function(){
if(flagI){
var iExtent=imgMap.extent;
vecMap.setExtent(iExtent);
flagV=false;
}else if(!flagI){
flagI=true;
}
});
});
</script>
</head>
<body class="claro">
<div id="mainWindow" data-dojo-type="dijit.layout.BorderContainer" data-dojo-props="design:'headline'"
style="width:100%; height:100%;">
<div id="header" data-dojo-type="dijit.layout.ContentPane" data-dojo-props="region:'top'">
<div id="title">天地圖</div>
<div id="snippet">
</div>
</div>
<div id="vecMap" data-dojo-type="dijit.layout.ContentPane" data-dojo-props="region:'left'">
</div>
<div id="imgMap" data-dojo-type="dijit.layout.ContentPane" data-dojo-props="region:'center'">
</div>
</div>
</body>
</html>
頁面對應的樣式檔案為fenping.css,程式碼如下
[css] view plain copy print?- html,body {
- height:100%;
- width:100%;
- margin:0;
- padding:0;
- }
- body {
- background-color:#FFF;
- color:#333;
- font-size:14px;
- overflow:hidden;
- font-family:Helvetica, "Trebuchet MS", Arial, sans-serif;
- }
- #header {
- border:solid1px#224a54;
- height:50px;
- margin:2px;
- background-image: url("../images/background.jpg");
- }
- #title {
- color:white;
- font-size:30px;
- text-align:left;
- font-weight:bolder;
- padding-top:10px;
- padding-left:15px;
- }
- #snippet {
- font-size:14px;
- color:#444;
- padding-left:15px;
- }
- #vecMap {
- border:solid1px#b0c4de;
- width:48%;
- margin:2px;
- }
- #imgMap {
- border:solid1px#b0c4de;
- width:48%;
- margin:2px;
- }
- .dj_ie .infowindow .window .top .right .user .content { position: relative; }
- .dj_ie .simpleInfoWindow .content {position: relative;}
html,body {
height:100%;
width:100%;
margin:0;
padding:0;
}
body {
background-color:#FFF;
color:#333;
font-size:14px;
overflow:hidden;
font-family:Helvetica, "Trebuchet MS", Arial, sans-serif;
}
#header {
border:solid 1px #224a54;
height:50px;
margin:2px;
background-image: url("../images/background.jpg");
}
#title {
color:white;
font-size:30px;
text-align:left;
font-weight:bolder;
padding-top:10px;
padding-left:15px;
}
#snippet {
font-size:14px;
color:#444;
padding-left:15px;
}
#vecMap {
border:solid 1px #b0c4de;
width:48%;
margin:2px;
}
#imgMap {
border:solid 1px #b0c4de;
width:48%;
margin:2px;
}
.dj_ie .infowindow .window .top .right .user .content { position: relative; }
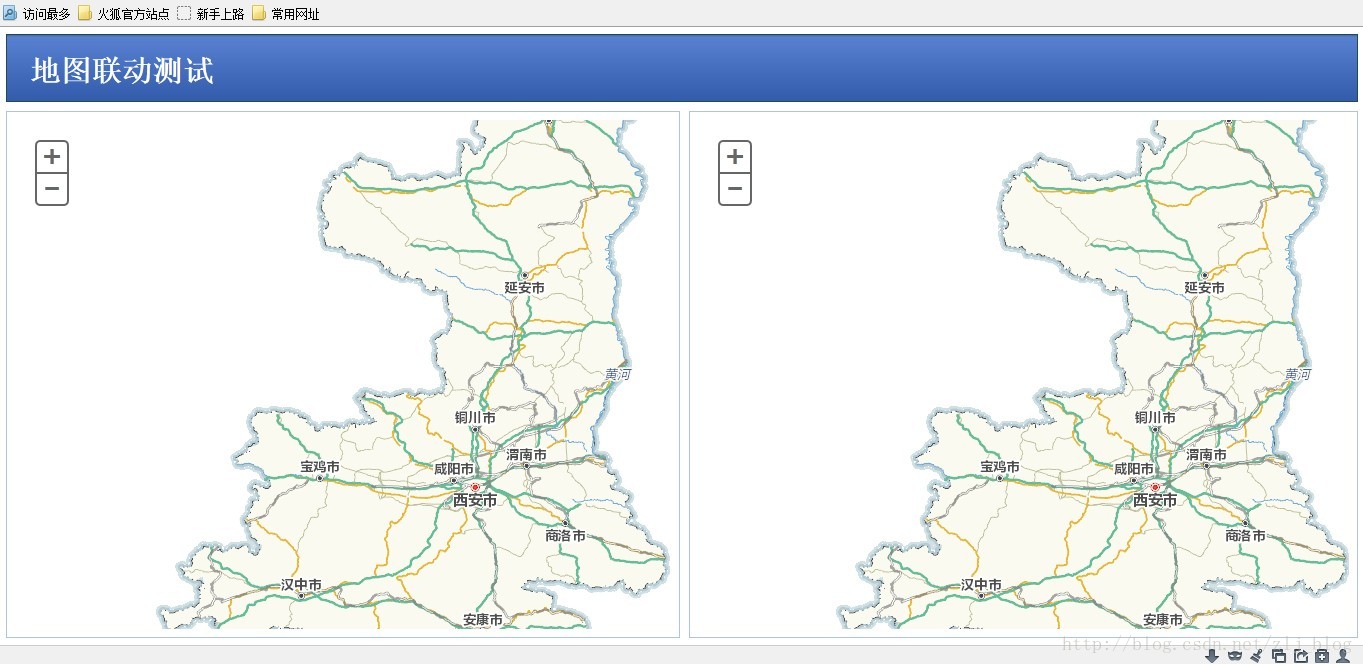
.dj_ie .simpleInfoWindow .content {position: relative;}效果圖如下: