Fiddler抓包分析詳細過程
1.為什麼是Fiddler?
抓包工具有很多,小到最常用的web除錯工具firebug,達到通用的強大的抓包工具wireshark.為什麼使用fiddler?原因如下:
a.Firebug雖然可以抓包,但是對於分析http請求的詳細資訊,不夠強大。模擬http請求的功能也不夠,且firebug常常是需要“無重新整理修改”,如果重新整理了頁面,所有的修改都不會儲存。
b.Wireshark是通用的抓包工具,但是比較龐大,對於只需要抓取http請求的應用來說,似乎有些大材小用。
c.Httpwatch也是比較常用的http抓包工具,但是隻支援IE和firefox瀏覽器(其他瀏覽器可能會有相應的外掛),對於想要除錯chrome瀏覽器的http請求,似乎稍顯無力,而Fiddler2 是一個使用本地 127.0.0.1:8888 的 HTTP 代理,任何能夠設定 HTTP 代理為 127.0.0.1:8888 的瀏覽器和應用程式都可以使用 Fiddler。
2.什麼是Fiddler?
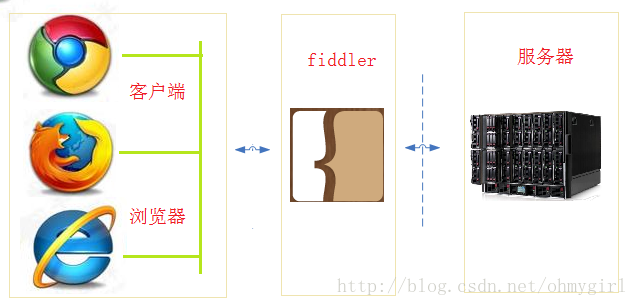
Fiddler是位於客戶端和伺服器端的HTTP代理,也是目前最常用的http抓包工具之一 。 它能夠記錄客戶端和伺服器之間的所有 HTTP請求,可以針對特定的HTTP請求,分析請求資料、設定斷點、除錯web應用、修改請求的資料,甚至可以修改伺服器返回的資料,功能非常強大,是web除錯的利器。
既然是代理,也就是說:客戶端的所有請求都要先經過Fiddler,然後轉發到相應的伺服器,反之,伺服器端的所有響應,也都會先經過Fiddler然後傳送到客戶端,基於這個原因,Fiddler支援所有可以設定http代理為127.0.0.1:8888的瀏覽器和應用程式。使用了Fiddler之後,web客戶端和伺服器的請求如下所示:
Fiddler 作為系統代理,當啟用 Fiddler 時,IE 的PROXY 設定會變成 127.0.0.1:8888,因此如果你的瀏覽器在開啟fiddler之後沒有設定相應的代理,則fiddler是無法捕獲到HTTP請求的。如下是啟動Fiddler之後,IE瀏覽器的代理設定:

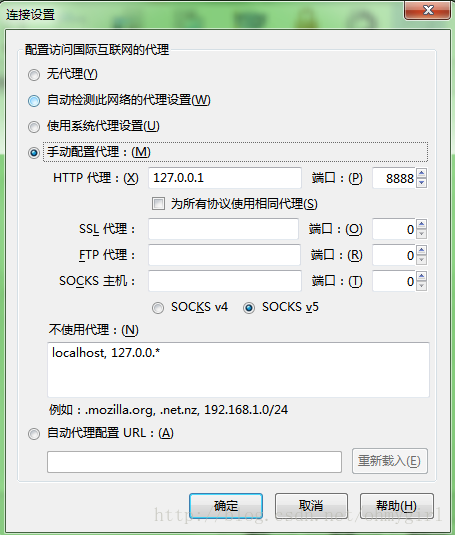
以Firefox為例,預設情況下,firefox是沒有啟用代理的(如果你安裝了proxy等代理工具或外掛,是另外一種情況),在firefox中配置http代理的步驟如下:
工具->選項->高階->網路->設定 。並配置相應的代理如下:
就可以使用Fiddler抓取Firefox的HTTP請求了。
3.Fiddler使用介面簡介
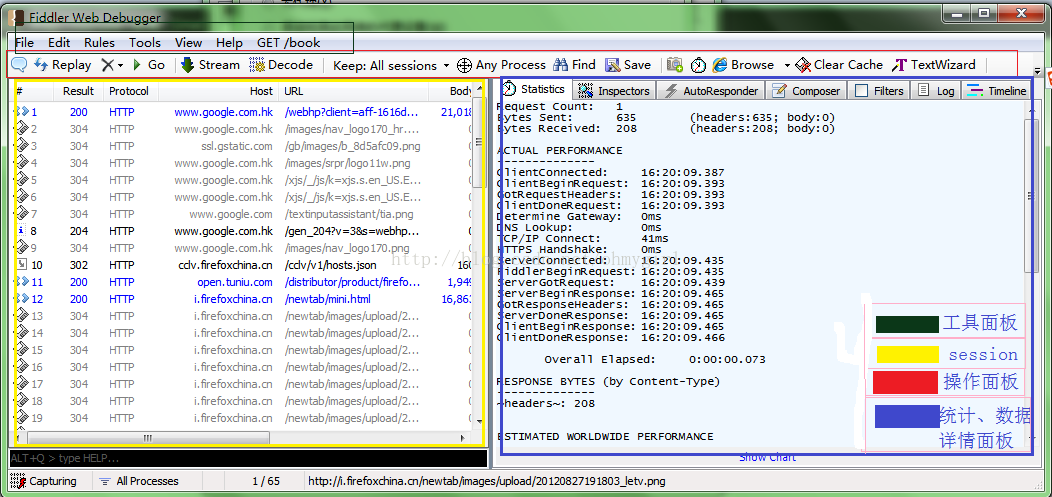
Fiddler主介面的佈局如下:

主介面中主要包括四個常用的塊:
1.Fiddler的選單欄,上圖綠色部分。包括捕獲http請求,停止捕獲請求,儲存http請求,載入本地session、設定捕獲規則等功能。
2.Fiddler的工具欄,上圖紅色部分。包括Fiddler針對當前view的操作(暫停,清除session,decode模式、清除快取等)。
3.web Session面板,上圖黃色區域,主要是Fiddler抓取到的每條http請求(每一條稱為一個session),主要包含了請求的url,協議,狀態碼,body等資訊,詳細的欄位含義如下圖所示:

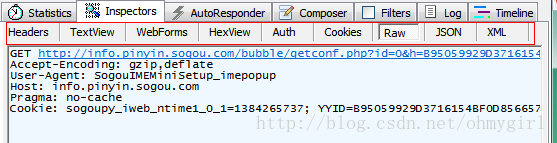
4.詳情和資料統計面板。針對每條http請求的具體統計(例如傳送/接受位元組數,傳送/接收時間,還有粗略統計世界各地訪問該伺服器所花費的時間)和資料包分析。如inspector面板下,提供headers、textview、hexview,Raw等多種方式檢視單條http請求的請求報文的資訊:
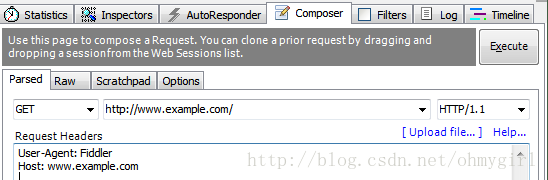
而composer面板下,則可以模擬向相應的伺服器傳送資料的過程(不錯,這就是灌水機器人的基本原理,也可以是部分http flood的一種方式)。
也可以貼上一次請求的raw http headers,達到模擬請求的目的:
Filter標籤則可以設定Fiddler的過濾規則,來達到過濾http請求的目的。最簡單如:過濾內網http請求而只抓取internet的http請求,或則過濾相應域名的http請求。Fiddler的過濾器非常強大,可以過濾特定http狀態碼的請求,可以過濾特定請求型別的http請求(如css請求,image請求,js請求等),可以過濾請求報文大於或則小於指定大小(byte)的請求:
請多的過濾器規則需要一步一步去挖掘。
Fiddler抓取HTTP請求。
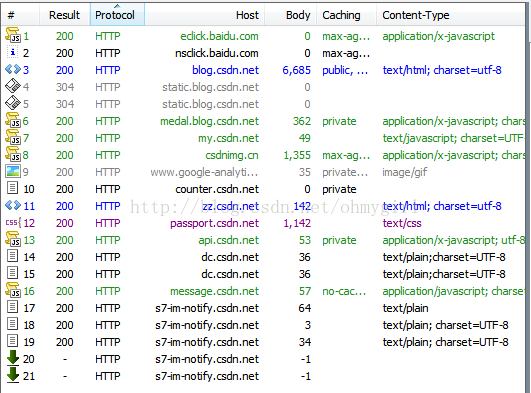
抓包是Fiddler的最基本的應用,以本部落格為例,啟動Fiddler之後,在瀏覽器中輸入http://blog.csdn.net/ohmygirl 鍵入回車之後,在Fiddler的web session介面捕獲到的HTTP請求如下圖所示:
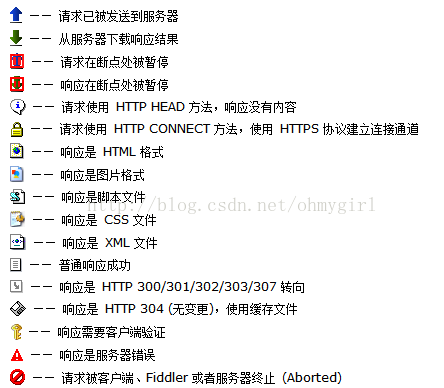
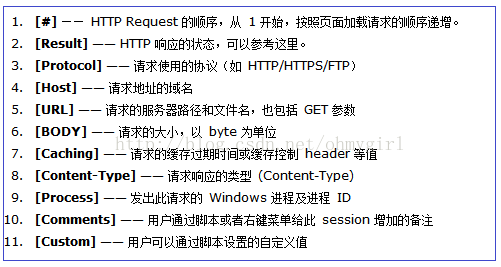
各欄位的詳細說明已經解釋過,這裡不再說明。需要注意的是#號列中的圖示,每種圖示代表不同的相應型別,具體的型別包括:
另外,注意請求的host欄位。可以看到有來自多個www.csdn.net的子域名的響應,說明在大型網站的架構中,大多需要多個子域名,這些子域名可能是單獨用於快取靜態資源的,也可能是專門負責媒體資源的,或者是專門負責資料統計的(如pingback)。
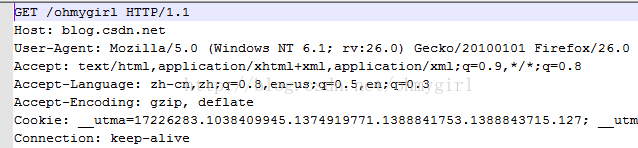
右鍵單擊其中的一條請求。可以選擇的操作有:save(儲存請求的報文資訊,可以是請求報文,可以是響應報文)。例如,我們儲存的一條請求頭資訊如下:
不僅是單條session,Fiddler還支援儲存所有抓取到的session(並支援匯入),這對於抓取可疑請求然後儲存,並在之後隨時分析這些請求是很有幫助的。
如果想要重新發送某些請求,可以選中這些請求,然後點選工具欄中的reply.就可以重新發送選中的這些請求。
左鍵點選單條HTTP請求,可以在右側的tab面板中看到如下資訊:
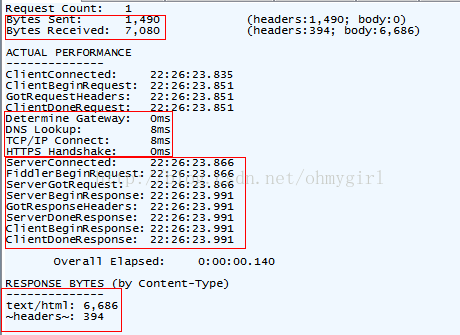
1. Statistic。
關於HTTP請求的效能和其他資料分析:
我們可以從中看出一些基本效能資料:如DNS解析的時間消耗是8ms,建立TCP/IP連線的時間消耗是8ms等等資訊。
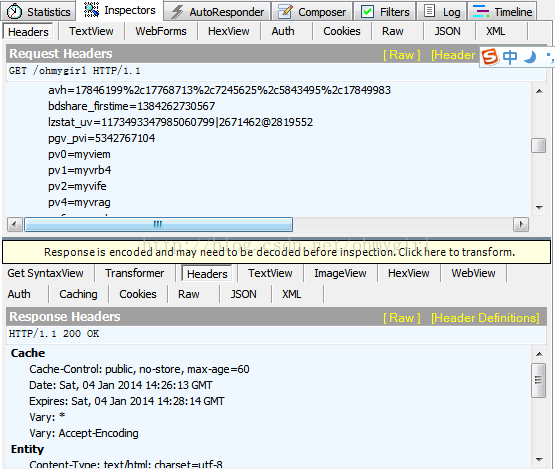
2. Inspectors。
分為上下兩個部分,上半部分是請求頭部分,下半部分是響應頭部分。對於每一部分,提供了多種不同格式檢視每個請求和響應的內容。JPG 格式使用 ImageView 就可以看到圖片,HTML/JS/CSS 使用 TextView 可以看到響應的內容。Raw標籤可以檢視原始的符合HTTP標準的請求和響應頭。Auth則可以檢視授權Proxy-Authorization 和 Authorization的相關資訊。Cookies標籤可以看到請求的cookie和響應的set-cookie頭資訊。
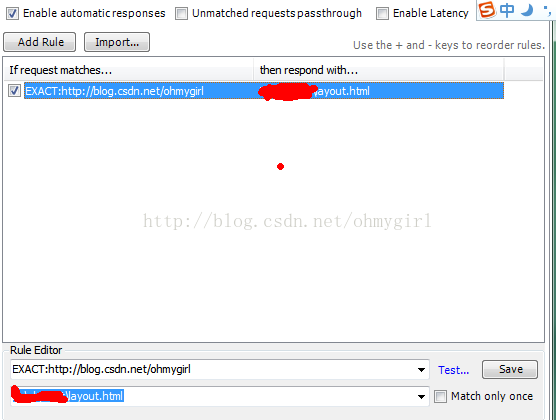
3. AutoResponder
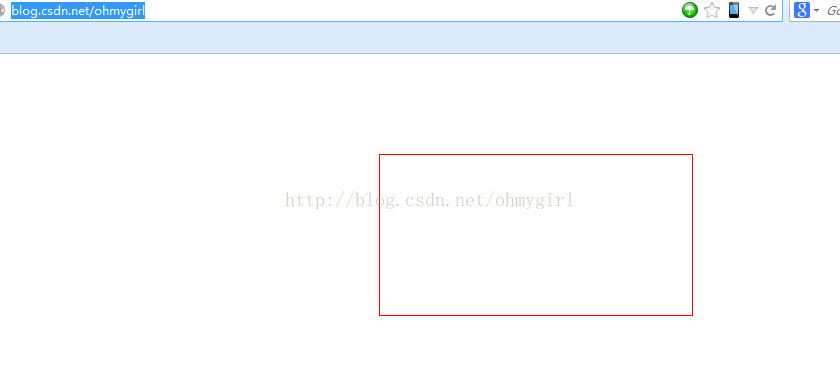
Fiddler比較重要且比較強大的功能之一。可用於攔截某一請求,並重定向到本地的資源,或者使用Fiddler的內建響應。可用於除錯伺服器端程式碼而無需修改伺服器端的程式碼和配置,因為攔截和重定向後,實際上訪問的是本地的檔案或者得到的是Fiddler的內建響應。當勾選allow autoresponser 並設定相應的規則後(本例中的規則是將http://blog.csdn.net/ohmygirl的請求攔截到本地的檔案layout.html),如下圖所示
這剛好是本地layout.html的內容,說明請求已經成功被攔截到本地.當然也可以使用Fiddler的內建響應。下圖是Fiddler支援的攔截重定向的方式:
因此,如果要除錯伺服器的某個指令碼檔案,可以將該指令碼攔截到本地,在本地修改完指令碼之後,再修改伺服器端的內容,這可以保證,儘量在真實的環境下去除錯,從而最大限度的減少bug發生的可能性。
不僅是單個url,Fiddler支援多種url匹配的方式:
I. 字元匹配
如 example可以匹配 http://www.example.com和http://example.com.cn
II. 完全匹配
以EXACT開頭表示完全匹配,如上邊的例子
EXACT:http://blog.csdn.net/ohmygirl
III. 正則表示式匹配
以regex: 開頭,使用正則表示式來匹配URL
如:regex:(?insx).*\.(css|js|PHP)$ 表示匹配所有以css,js,php結尾的請求url
4. Composer。
老版本的fiddler中叫request-builder.顧名思義,可以構建相應的請求,有兩種常用的方式構建請求:
(1)Parsed 輸入請求的url之後executed即可,也可以修改相應的頭資訊(如新增常用的accept, host, referrer, cookie,cache-control等頭部)後execute.
這個功能的常見應用是:“刷票”(不是火車票!!),如重新整理頁面的訪問量(基於道德和安全原因,如果你真去刷票,刷訪問量,本部落格概不負責)
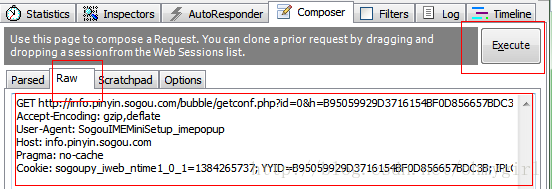
(2)Raw。使用HTTP頭部資訊構建http請求。與上類似。不多敘述
5. Filter
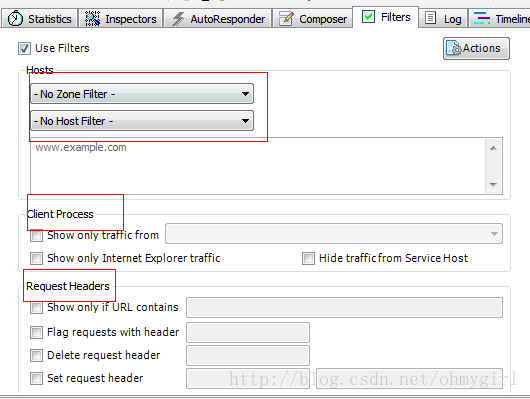
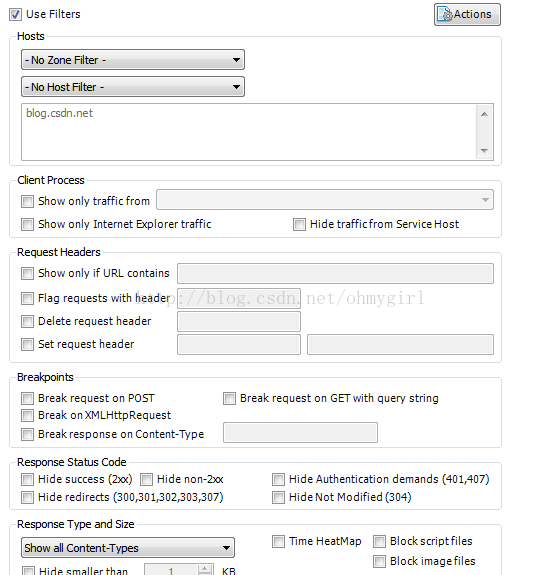
Fiddler另一個比較強大的功能。Fiddler提供了多維度的過濾規則,足以滿足日常開發除錯的需求。如下圖示:
過濾規則有:
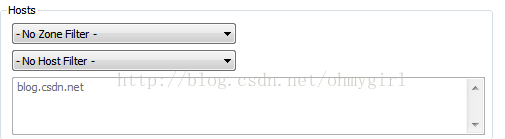
a. host和zone過濾。可以過濾只顯示intranet或則internet的HTTP請求
也可以選擇特定域名的HTTP請求
b. client process:可以捕獲指定程序的請求。
這對於除錯單個應用的請求很有幫助。
其他更多的設定可以參考fiddler的官方文件。
一. Fiddler內建命令。
上一節(使用Fiddler進行抓包分析)中,介紹到,在web session(與我們通常所說的session不是同一個概念,這裡的每條HTTP請求都成為一個session)介面中可以看到Fiddler抓取的所有HTTP請求.而為了更加方便的管理所有的session, Fiddler提供了一系列內建的函式用於篩選和操作這些session(習慣命令列操作linux的童鞋應該可以感受到這會有多麼方便).輸入命令的位置在web session管理面板的下方(通過快捷鍵alt+q可以focus到命令列).
Fiddler內建的命令有如下幾種:
1. select命令。
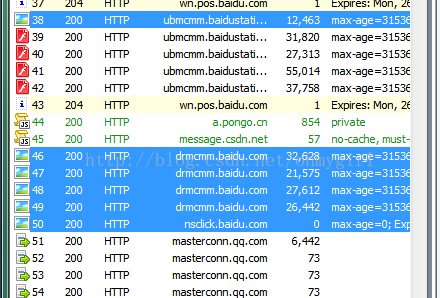
選擇所有相應型別(指content-type)為指定型別的HTTP請求,如選擇圖片,使用命令select image.而select css則可以選擇所有相應型別為css的請求,select html則選擇所有響應為HTML的請求(怎麼樣,是不是跟SQL語句很像?)。如圖是執行select image之後的結果:
2. allbut命令。
allbut命令用於選擇所有響應型別不是給定型別的HTTP請求。如allbut image用於選擇所有相應型別不是圖片的session(HTTP請求),該命令還有一個別名keeponly.需要注意的是,keeponly和allbut命令是將不是該型別的session刪除,留下的都是該型別的響應。因此,如果你執行allbut xxxx(不存在的型別),實際上類似與執行cls命令(刪除所有的session, ctrl+x快捷鍵也是這個作用)
3. ?text命令
選擇所有 URL 匹配問號後的字元的全部 session
4. >size 和 <size命令
選擇響應大小大於某個大小(單位是b)或者小於某個大小的所有HTTP請求
5. =status命令
選擇響應狀態等於給定狀態的所有HTTP請求。
例如,選擇所有狀態為200的HTTP請求:=200
6. @host命令
選擇包含指定 HOST 的全部 HTTP請求。例如:@csdn.net
選擇所有host包含csdn.net的請求
7. Bpafter, Bps, bpv, bpm, bpu
這幾個命令主要用於批量設定斷點
Bpafter xxx: 中斷 URL 包含指定字元的全部 session 響應
Bps xxx: 中斷 HTTP 響應狀態為指定字元的全部 session 響應。
Bpv xxx: 中斷指定請求方式的全部 session 響應
Bpm xxx: 中斷指定請求方式的全部 session 響應。等同於bpv xxx
Bpu xxx:與bpafter類似。
當這些命令沒有加引數時,會清空所有設定了斷點的HTTP請求。
更多的其他命令可以參考Fiddler官網手冊。
二. 使用Fiddler進行HTTP斷點除錯。
這是Fiddler又一強大和實用的工具之一。通過設定斷點,Fiddler可以做到:
1. 修改HTTP請求頭資訊。例如修改請求頭的UA, Cookie, Referer 資訊,通過“偽造”相應資訊達到達到相應的目的(除錯,模擬使用者真實請求等)。
2. 構造請求資料,突破錶單的限制,隨意提交資料。避免頁面js和表單限制影響相關除錯。
3. 攔截響應資料,修改響應實體。
為什麼以上方法是重要的?假設js前端程式設計師和伺服器程式設計師是分工合作的,js程式設計師想要除錯Ajax請求的功能,這樣便不必等待伺服器端程式設計師開發好所有介面之後再開始開發js端的ajax請求功能,因為通過“模擬”真實的伺服器端的響應,便可以保證功能的正確性,而伺服器端開發程式設計師,只要保證最終的響應是符合規定的即可。這大大簡化了程式開發的效率,當然也降低了不同業務執行緒序員聯調的難度。
有兩種方法設定斷點:
1.fiddler選單欄->rules->automatic Breakpoints->選擇斷點方式,這種方式下設定的斷點會對之後的所有HTTP請求有效。
有兩個斷點位置:
a. before response。也就是傳送請求之後,但是Fiddler代理中轉之前,這時可以修改請求的資料。
b.after response。也就是伺服器響應之後,但是在Fiddler將響應中轉給客戶端之前。這時可以修改響應的結果。
2.命令列下輸入。Bpafter xxx或者bpv,bpu,bpm等設定斷點。這種斷點只針對特定型別的請求。
我們以本地的web專案為例,演示如何簡單的設定HTTP斷點:
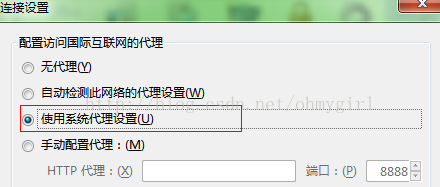
1.首先設定Firefox的代理,使之可以抓取所有的HTTP請求(localhost的請求,也可以在filter中設定只抓取intranet請求),設定如下圖所示:
2. 這時用web開啟本地的專案。頁面的內容為:
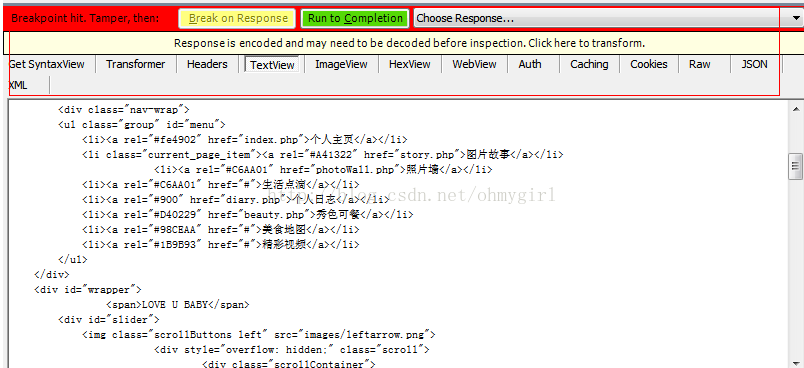
4. 設定響應後斷點(after response breakpoint),可以通過命令列設定:bpafter localhost。鍵入回車之後,web再次訪問檔案,通過Fiddler的web session介面可以看到,請求已經被掛起來了,而web瀏覽器也一直處於載入的狀態。觀察右側的inspector面板下,也出現了新的東西:
這時我們就可以修改響應的資訊了。修改過程為:
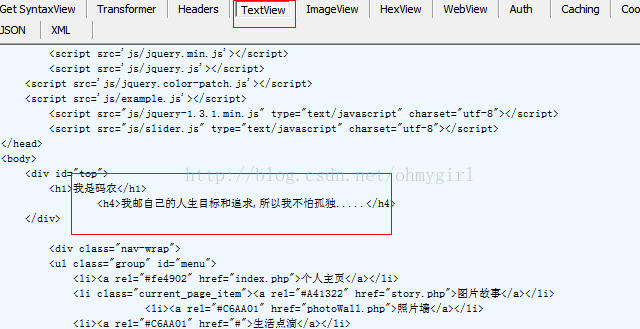
切換到textView子面板,選擇需要修改的部分,然後點選 “run to complete“,便可回送修改後的響應。假設我們修改後的內容如下:
點選執行後,開啟剛剛的web介面。可以看到的頁面的變化。
可見,頁面的響應已經有了相應的變化。這就是響應後斷點。當然實際應用中,斷點的設定和響應的修改會比這複雜的多,這裡只是基本的示例。
終止斷點的方式有:
1. 在inspector介面點選“run complete“即會終止本次HTTP請求的斷點。
2. 輸入go命令,也會使得當前的請求跳過斷點。
3. 在rules->auto breakpoint中disabled斷點即可。
總之,Fiddler的斷點功能非常強大,關於它的進一步學習和應用,需要一個不斷積累和摸索的過程。