Android 選單BoomMenu(懸浮按鈕彈出選單)
BoomMenu實現
一、匯入jar
dependencies {
…
compile ‘com.nightonke:boommenu:x.y.z’
…
}
//x.y.z 為最新jar版本
// https://github.com/Nightonke/BoomMenu
二、xml中添加布局
<
com.nightonke.boommenu.BoomMenuButton
android:id=”@+id/boom”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_alignParentBottom=”true”
android:layout_alignParentRight=”true”
android:layout_alignParentEnd=”true”
android:layout_margin=”20dp”
app:boom_inActionBar=”false”
app:boom_button_color=”@color/colorPrimary”
app:boom_button_pressed_color=”@color/colorPrimary”
/>
三、程式碼邏輯
boomMenuButton = (BoomMenuButton)findViewById(R.id.boom);
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
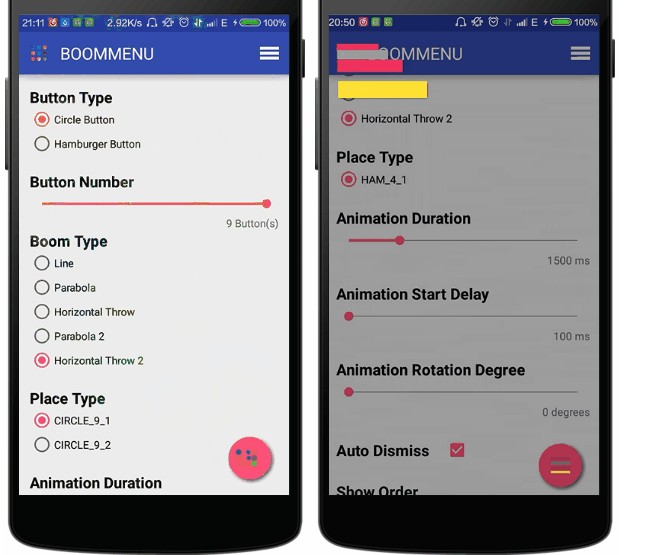
boomMenuButton.init( subButtonDrawables, // 子按鈕圖片陣列。不能空。 subButtonTexts, // 子按鈕的文字陣列,可以為空。 subButtonColors, // 子按鈕的顏色陣列,包括按下狀態和正常狀態。 ButtonType.HAM, // 按鈕型別。 BoomType.PARABOLA, // The boom type. PlaceType.HAM_3_1, // The place type. null, // Ease type to move the sub buttons when showing. null, // Ease type to scale the sub buttons when showing. null, // Ease type to rotate the sub buttons when showing. null, // Ease type to move the sub buttons when dismissing. null, // Ease type to scale the sub buttons when dismissing. null, // Ease type to rotate the sub buttons when dismissing. null // Rotation degree. );
}
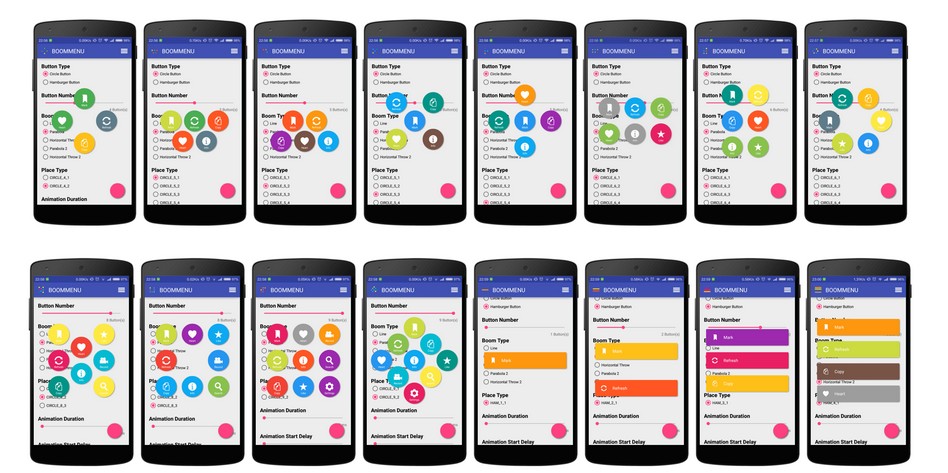
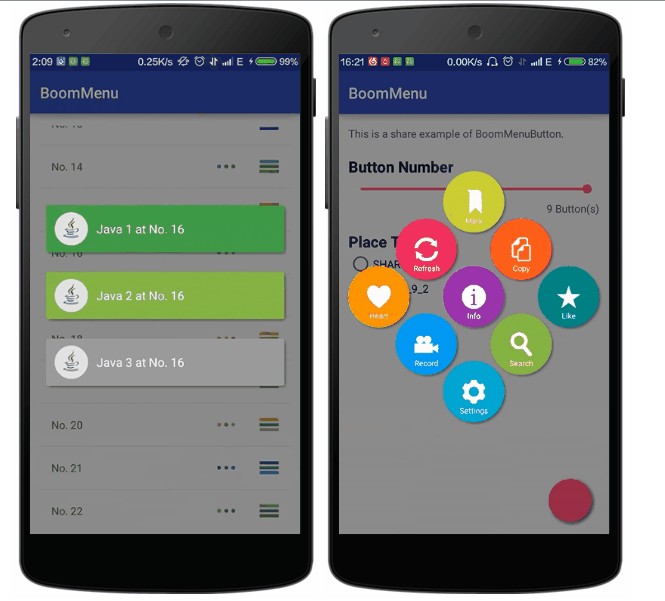
部分引數設定demo圖展示