使用jsonp抓取QQ音樂上的資料
1.JSONP的用途和原理
使用JSONP主要是目的通過動態建立Script,動態拼接url,進而抓取資料,實現跨域。確切地說,AJAX請求由於同源影響,是不允許進行跨域請求的,而Script標籤src屬性中的連結卻可以訪問跨域的js指令碼,利用這一特性,服務端不再返回JSON格式的資料,而是返回一段呼叫某個函式的JS程式碼,在src屬性中進行呼叫,實現跨域。
2.JSONP的使用方法
2.1 引入github的jsonp
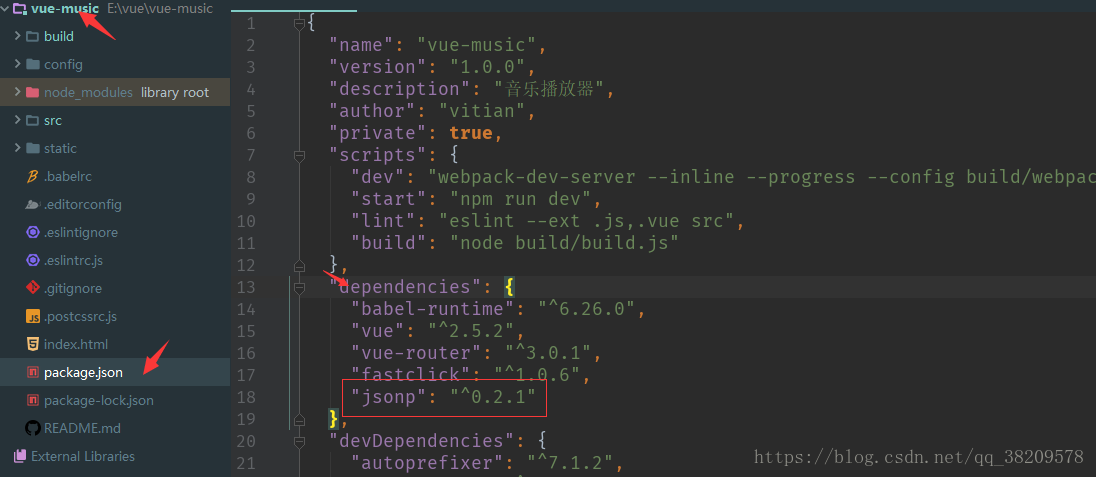
開啟專案>package.json>在”dependencies”下新增程式碼
"jsonp": "^0.2.1"
如圖所示,然後執行安裝cmd指令,並重新執行專案
|
1 2 |
|
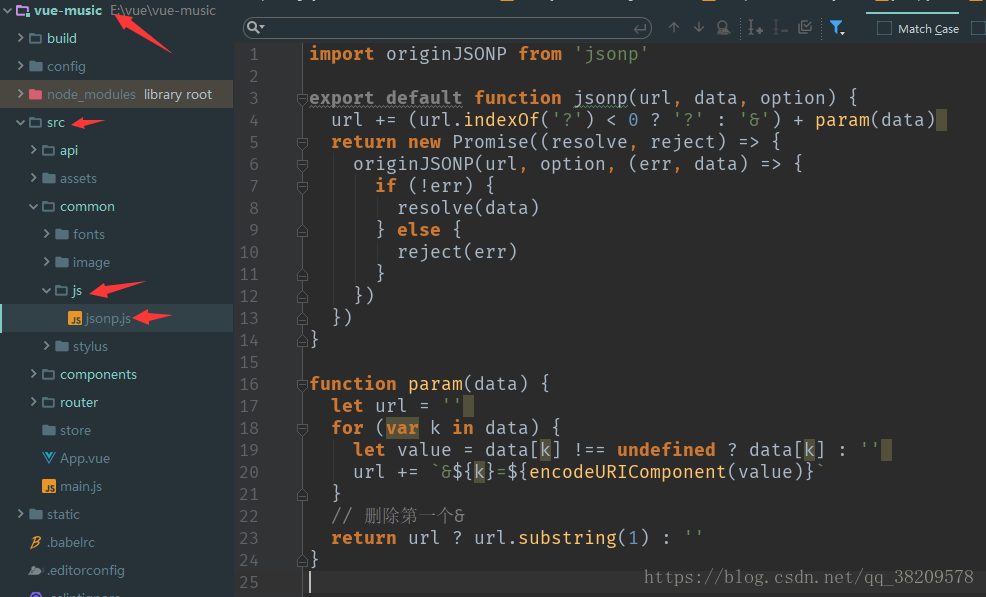
2.2 封裝jsonp.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
(var k in data) {
|
目錄結構如下:
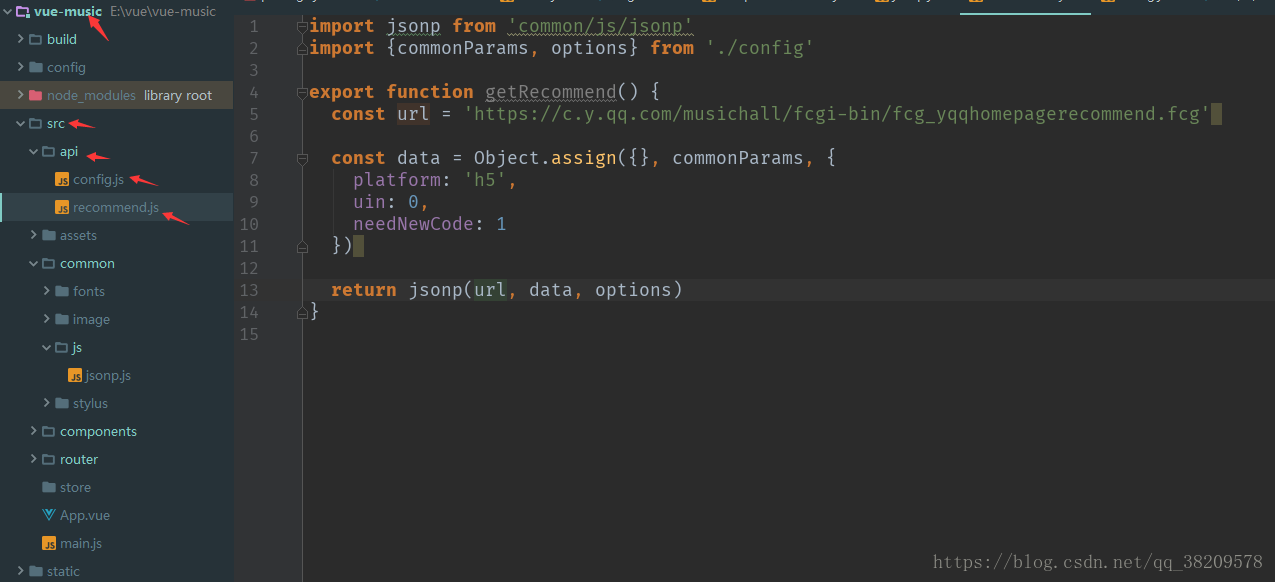
2.3 jsonp.js的API呼叫
在src的資料夾下建立api資料夾,用於儲存api呼叫的js,新建config.js和recommend.js兩個檔案。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
目錄結構如下:
2.4 recommend.vue檔案呼叫
在專案目錄下的src>components>recommend>對應的檔案.vue
recommend.vue
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
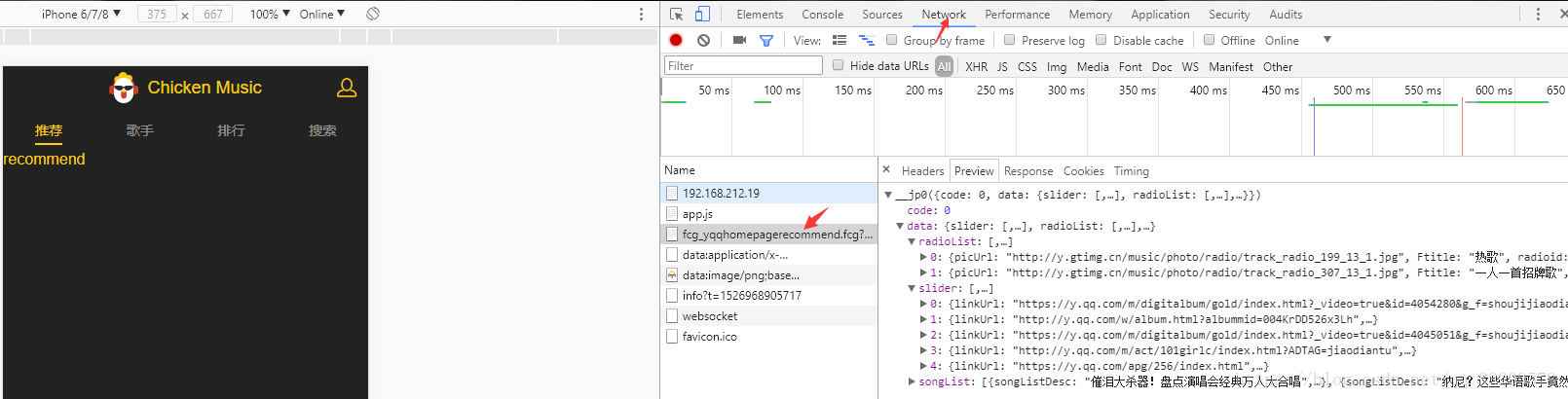
2.5 頁面jsonp請求成功結果