JS 日曆外掛 實現農曆、節氣 可自定義加班和休假
阿新 • • 發佈:2019-02-13
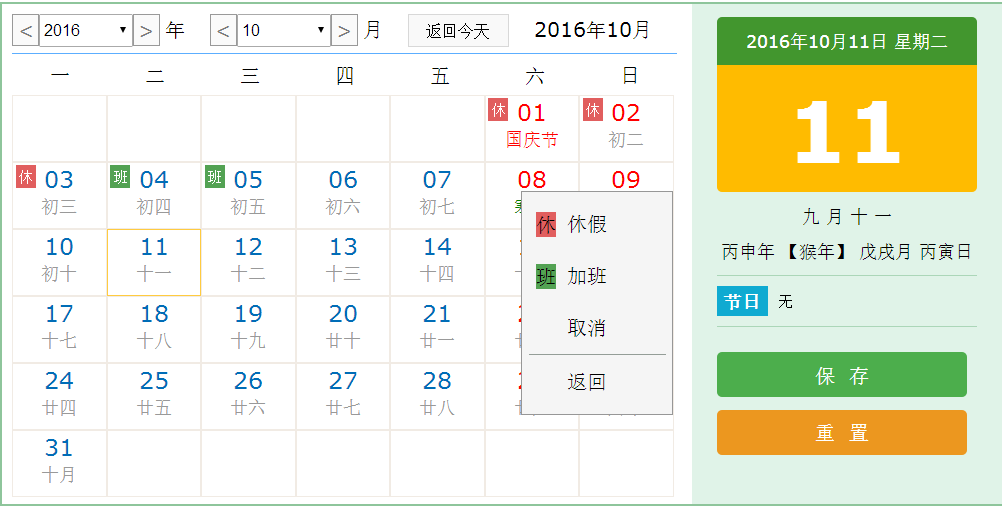
最近因為專案需求,模仿別人的介面做了一個日曆外掛。程式碼有些地方可能寫的不好,但功能都實現了。顯示對應的農曆、節氣、天干地支年月日。並支援自定義加班和休假日期。可在IE8(包括)以上瀏覽器使用(低於IE8的沒有測試過)。
以下是展示:
html:引入calendar.css和calendar.js,需要JQuery的支援
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" js:裡邊的引數都有預設值。可選則傳入
$(function() {
$("#calendar").calendar({
/*
* 傳入今天的時間
* 預設:客戶端時間
* 可傳入一個伺服器的時間
*/ 修改說明
如何獲取到本月最新的配置,程式碼中有註釋:
// 儲存和重置按鈕
function getPushClick(Y, M) {
$(".resetData").click(function () {
$(".xbgj").remove();
// 本月的設定清空
configDayM = {};
});
$(".saveChange").click(function () {
var html = "";
// 將本月的設定configDayM新增到總的日期設定中configDay
if (configDay["Y" + Y]) {
configDay["Y" + Y]["M" + M] = $.extend(true, {}, configDayM);
}
else {
configDay["Y" + Y] = {};
configDay["Y" + Y]["M" + M] = $.extend(true, {}, configDayM);
}
/*
* 在這裡新增程式碼,用於儲存本月的設定 configDayM
*/
});
}CSS修改:可通過傳入引數改變日曆的大小。但是字型大小可能就不太適應了,通過調整CSS中的字型大小修改。其他一些的修改自己看程式碼都有註釋。