令物體沿著指定路徑運動[as3版]
阿新 • • 發佈:2019-02-13
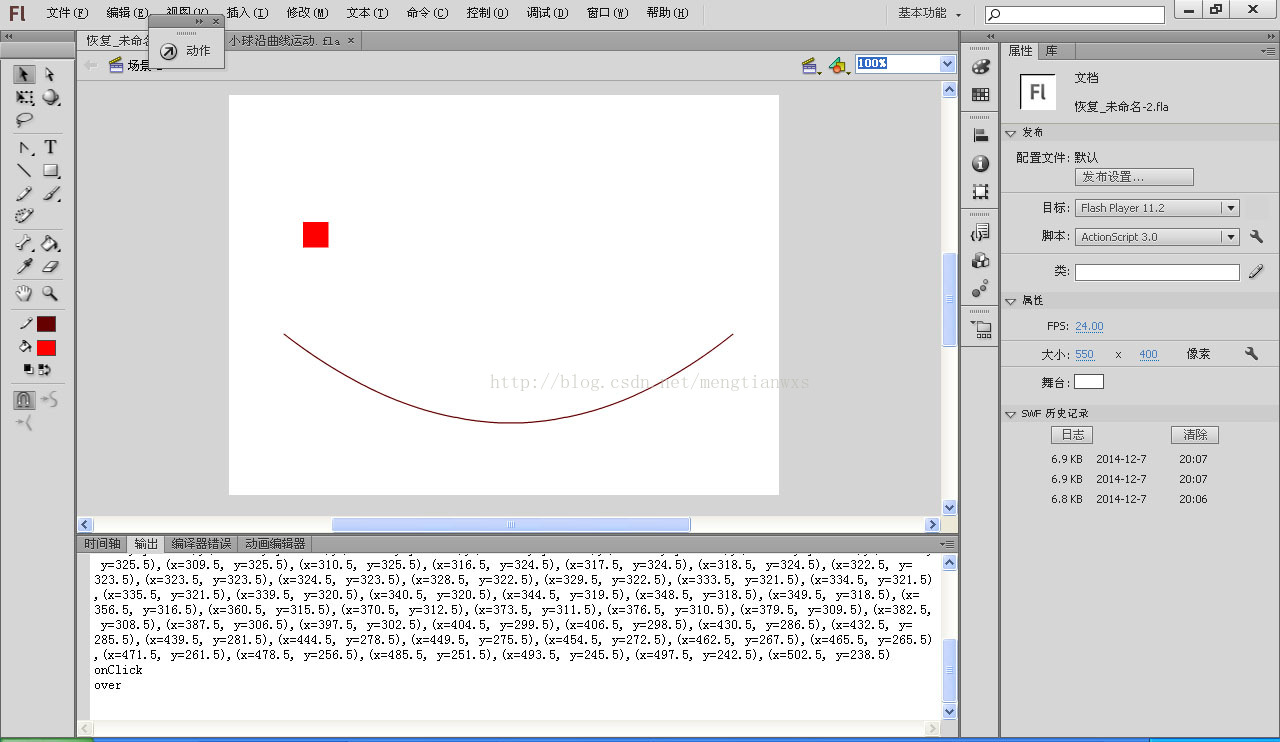
*在舞臺中有一個名為fk的movieclip和一個名為line的movieclip。
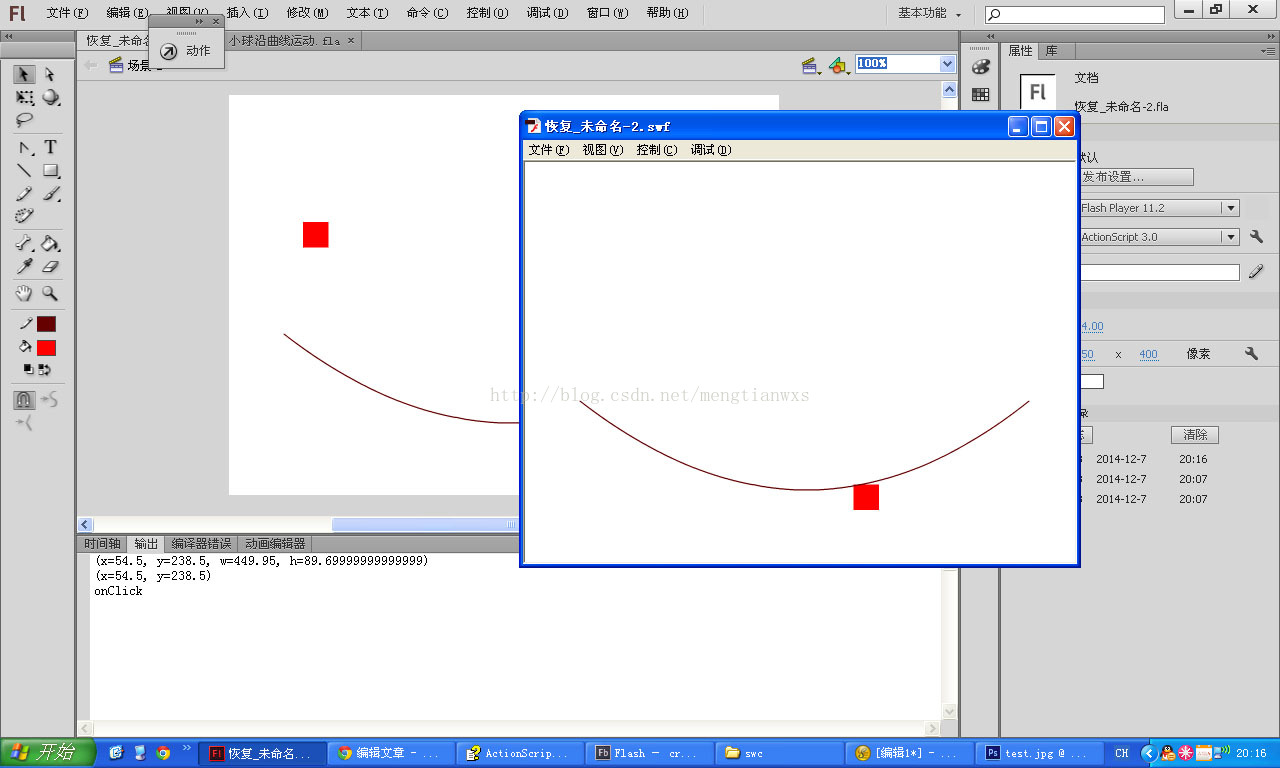
這是執行之後的效果。
以上程式按著原閃吧文章的思路用as3實現了一遍。
import flash.display.BitmapData; import flash.geom.Rectangle; import flash.geom.Point; import flash.events.MouseEvent; import flash.events.Event; import flash.geom.Matrix; import crawlingtosea.methods.Tick; import crawlingtosea.events.TickEvent; var rect:Rectangle=line.getBounds(this); var bitmapdata:BitmapData=new BitmapData(rect.width,rect.height,false,0); bitmapdata.draw(line); var pa:Array=pa?pa:[]; var w:uint=rect.width; var h:uint=rect.height; trace(rect); for(var i:int=0;i<w;i++){ for(var j:int=0;j<h;j++){ if(bitmapdata.getPixel(i,j)==Number(0x660000)) { pa.push(new Point(i+rect.x,j+rect.y)); } } } trace(pa[0]); fk.x=pa[0].x; fk.y=pa[0].y; //trace(bitmapdata.getPixel(0,50)); //trace(pa) var tick:Tick=new Tick(1,10); stage.addEventListener(MouseEvent.CLICK,onClick); function onClick(e:MouseEvent):void{ stage.removeEventListener(MouseEvent.CLICK,onClick); trace("onClick"); tick.addEventListener(TickEvent.TICK,onTick); } function onTick(e:Event):void{ fk.x=pa[0].x; fk.y=pa[0].y; pa.shift(); if(pa.length==0) { tick.stop(); trace("over"); } }
其原理是利用bitmapdata的getpixel得到路徑所有的座標值。