Fidder工具抓包及篡改資料
阿新 • • 發佈:2019-02-13
下載fiddler的最新版本;
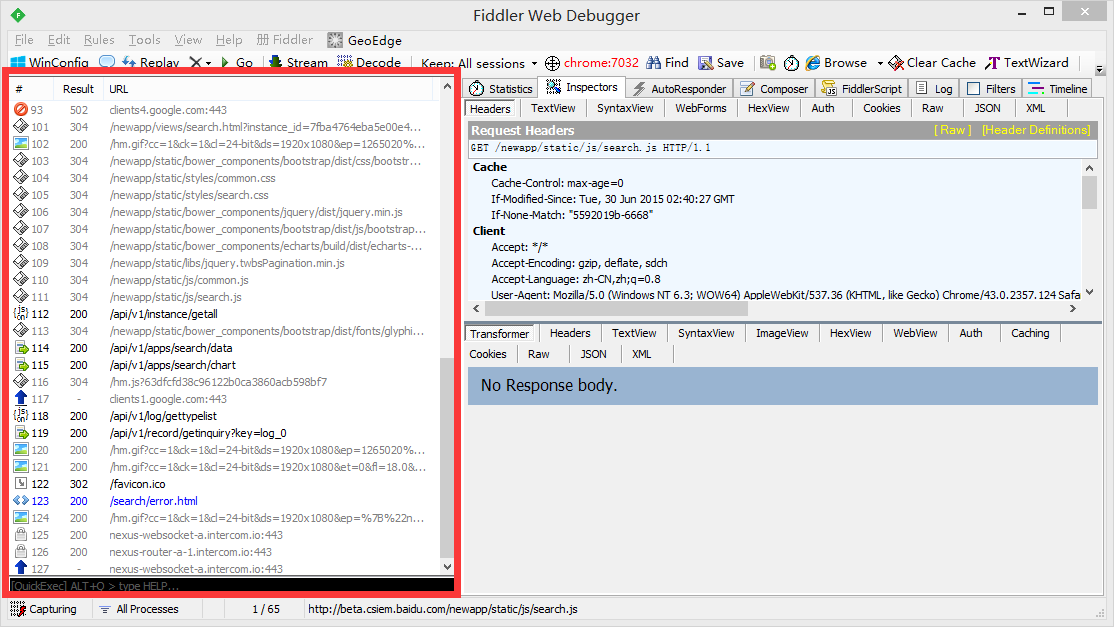
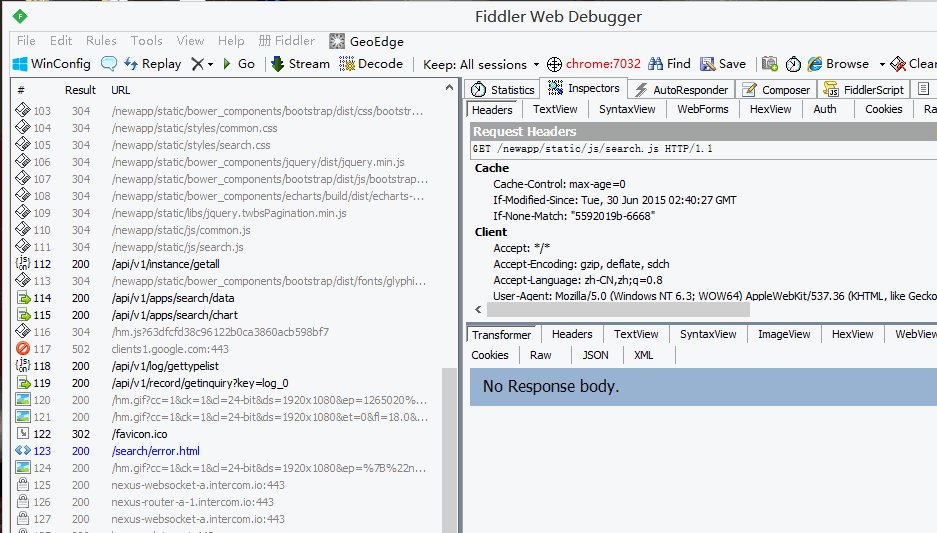
執行fiddler之後測試要除錯的頁面是否可以捕獲,重新整理頁面後左邊列表會實時顯示目前http請求的條目。如圖紅色部分
測試成功,開始斷點捕獲資料
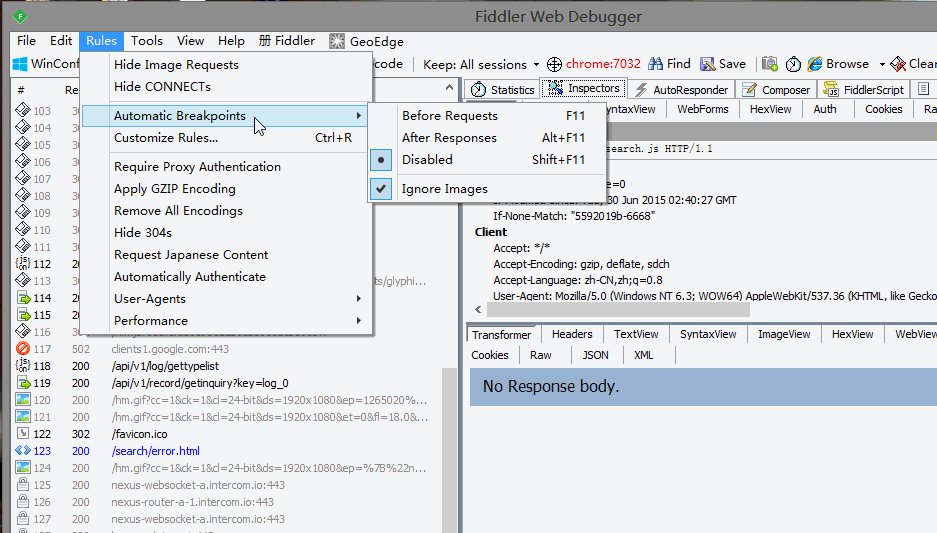
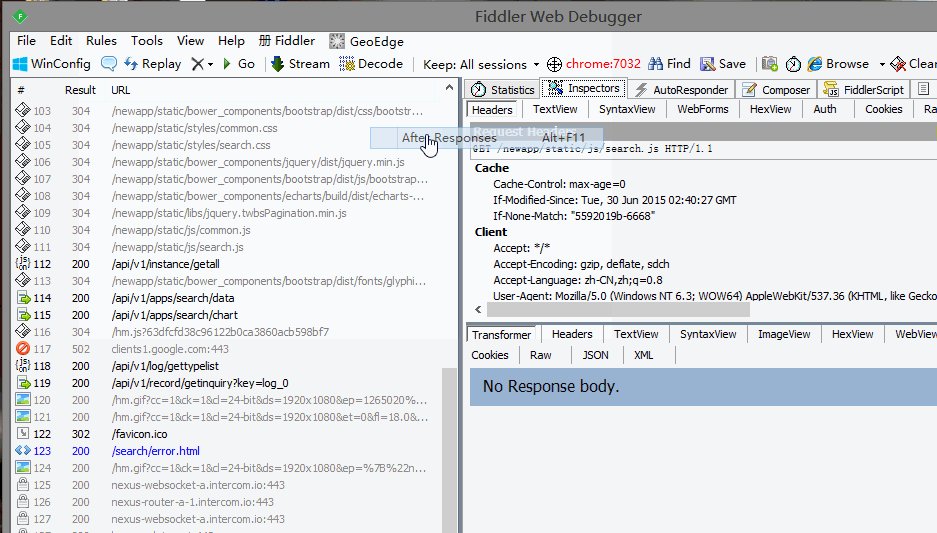
點選選單欄按鈕【Rules】—【automatic Breakpoints】-【After Response】如圖

選擇這一項的意思是我要在請求返回後修改返回結果
當讓你也可以在下方黑色輸入框裡如數 Bpafter XXX (xxx是你要測試的地址哦)
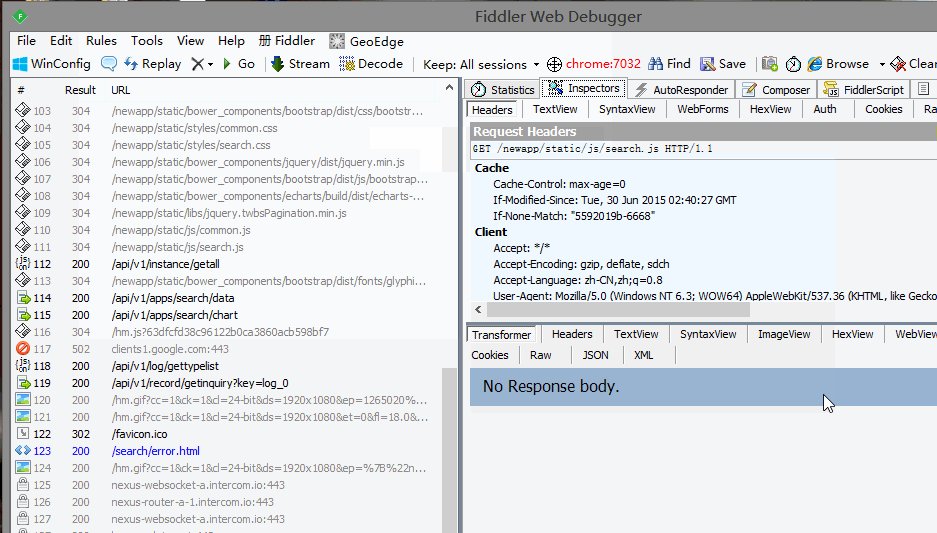
ok 點選右邊的【Inspector】選項卡;
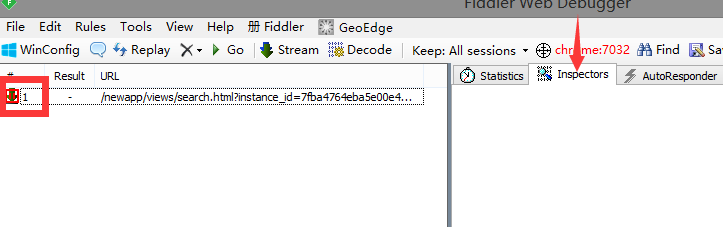
這個時候開始重新整理頁面,你會發現頁面卡著不動,Fiddler左邊的轉檯框http請求前出現紅色框框,這個時候說明配置成功;

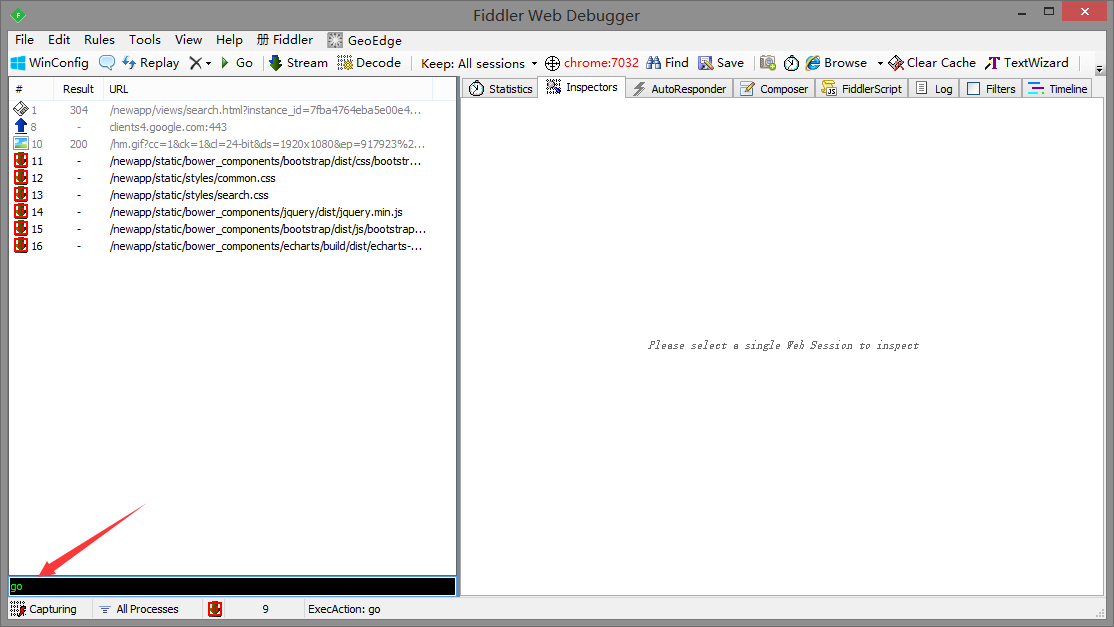
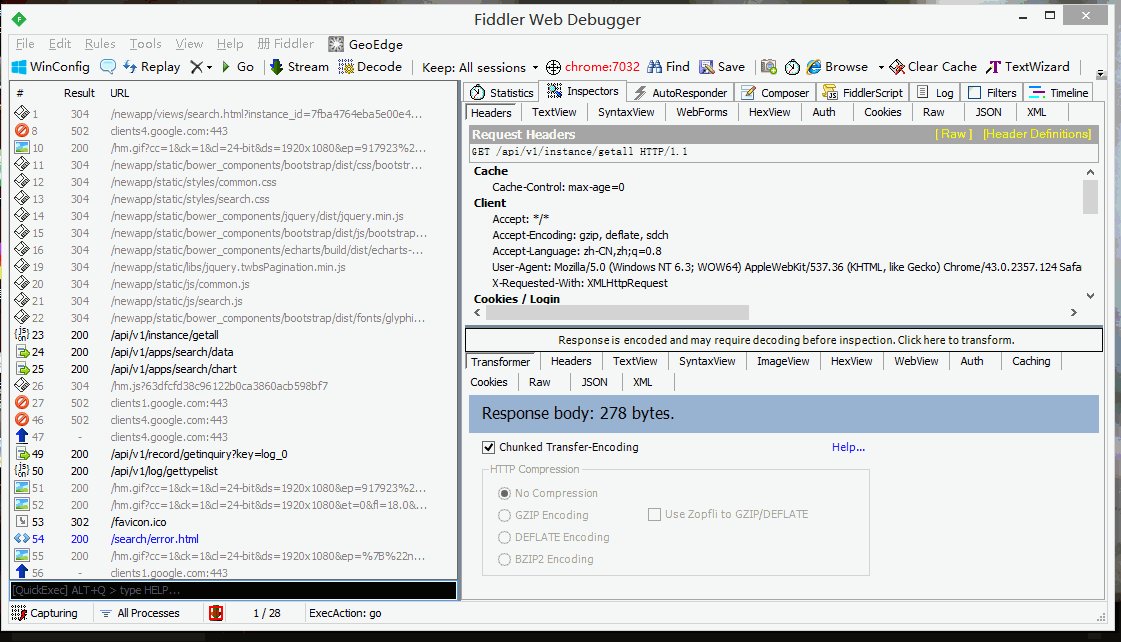
我們找到我們需要修改的介面,當然首頁也行,我不修改首頁,這個時候我在命令列中輸入【go】命令放行,直到我要的接口出來

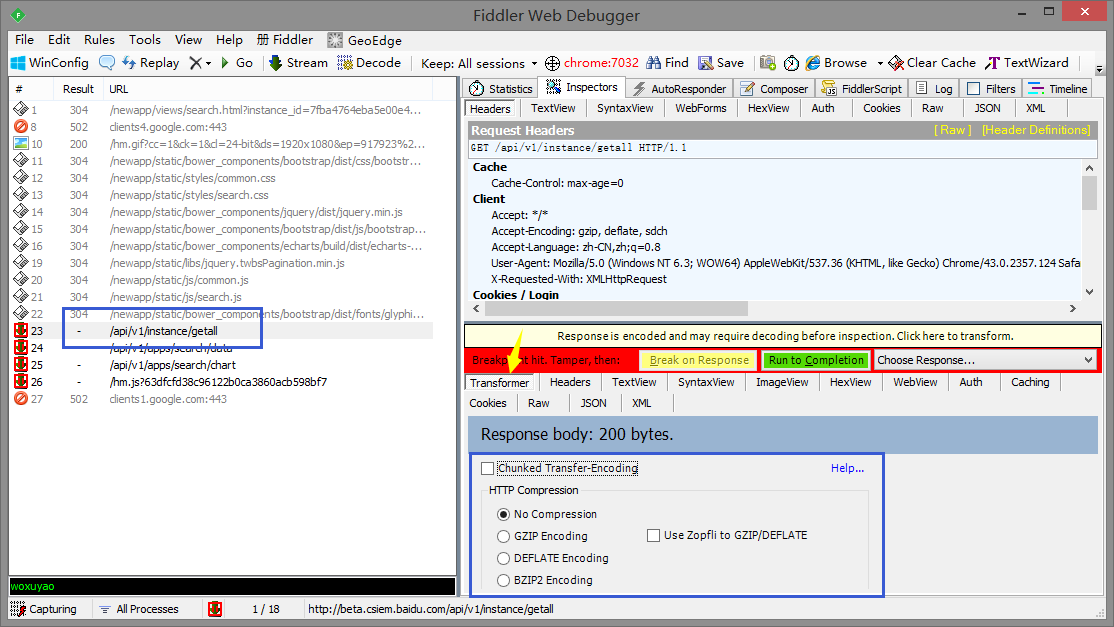
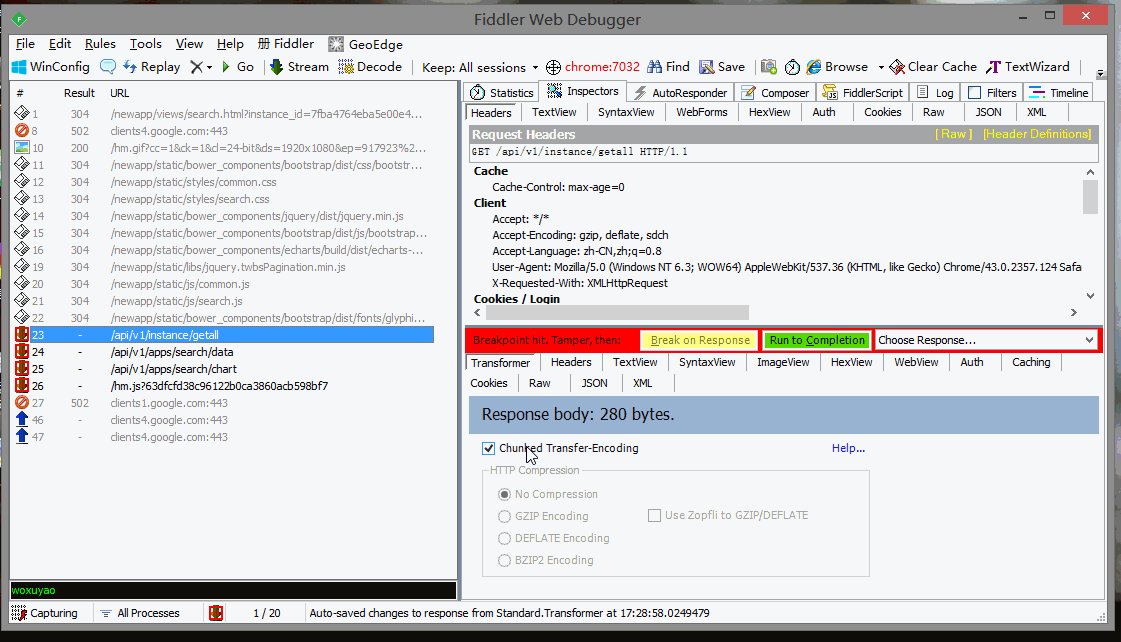
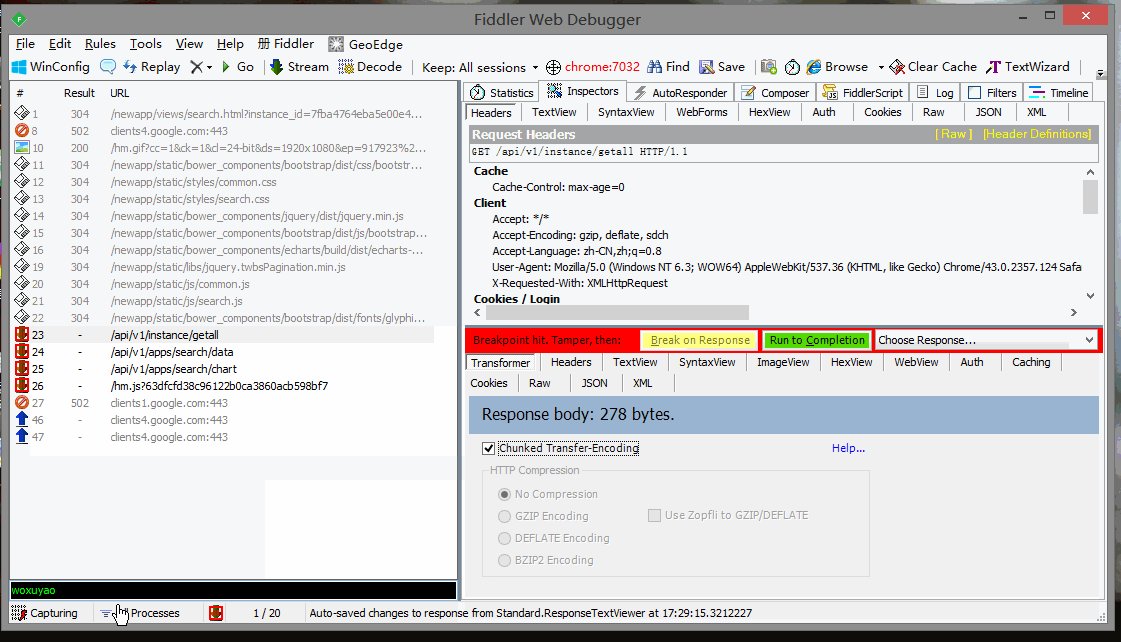
我要修改的介面是【getall】如圖,點選選中,看右邊下方的框框,點選黃色箭頭指向的按鈕,【Transformer】,記住他的編碼格式,預設下【chunked Transfer-Encoding】是選中的,去掉之後下方【HTTP Compression】選中在【GZIP Encoding】上的,沒有的話最好,要記住選項,我們在這裡統一勾選【no Compression】意思是不壓縮,如果不點你的程式碼沒辦法修改是亂碼的。修改完之後又要點回來的,重新壓縮。

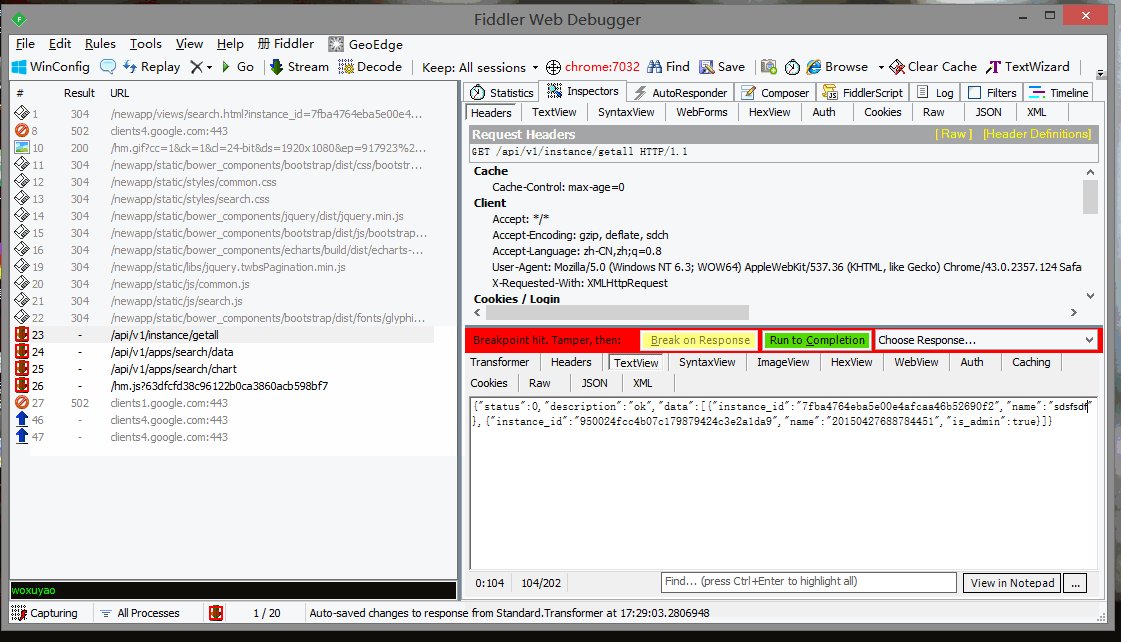
然後點選【Textview】可以修改了,看下面圖片;

ok,這個時候看頁面是否已經被改!

bingo!!!
很簡單吧,其實難得地方主要是你的斷點控制,JS必須伴隨著介面一起放行,不然會報錯的。當然你修改css,或者html等等,都不需要的。試試吧。
作者: 黑白豬
連結:http://www.imooc.com/article/9681
來源:慕課網

