jquery mobile修改原樣式css
在程式編寫過程中有時需要修改 jquery mobile 中原有的樣式,如我需要修改原有的頭樣式中的影象為自己所選的樣式,加入的背景為影象;
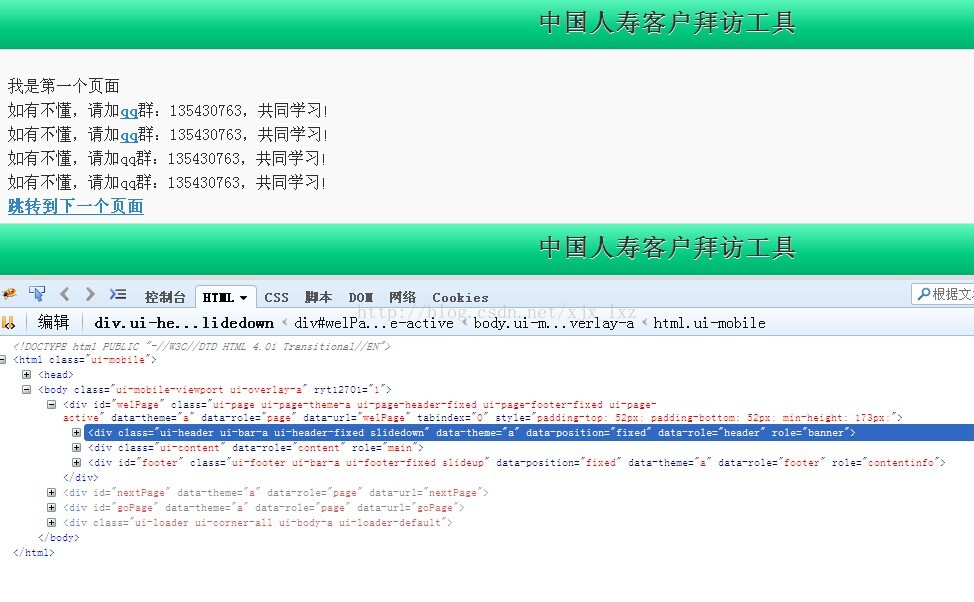
首先要做的就是找到此樣式,找到樣式css的位置才能修改此樣式。這就要用到開發前端頁面的利器firefox瀏覽器的外掛firebug來檢視樣式。如下圖:
修改的為head中的背景圖片,下圖中即為修改後的圖片,修改辦法為利用firebug檢視樣式,然後修改樣式!
經過查詢後找到背景在CSS中的位置為:
在CSS檔案的931行修改地址即可完成背景的修改。
firebug提供的樣式修改,ajax資料的檢視,查錯功能非常強大,希望對新學者有所幫助!
相關推薦
jquery mobile修改原樣式css
在程式編寫過程中有時需要修改 jquery mobile 中原有的樣式,如我需要修改原有的頭樣式中的影象為自己所選的樣式,加入的背景為影象; 首先要做的就是找到此樣式,找到樣式css的位置才能修改此樣式。這就要用到開發前端頁面的利器firefox瀏覽器的外掛fire
JQuery Mobile - 修改複選框的選中狀態無效解決辦法!
今晚,在編寫JQuery Mobile程式時候,需要在程式碼裡面控制複選框的選中狀態,很簡單的程式碼啊,很快完成了!等測試程式時候傻眼了,頁面無論如何也不按照我寫的程式碼顯示出來!問題出在哪裡呢?是我寫的控制狀態程式碼有問題?檢視資料,最終使用prop來控制狀態。理應可以了吧?但是還不行,頁面還是沒有正常顯示
Jquery mobile動態修改header後無法渲染樣式的問題解決
最近剛開始看JQuery Mobile, 發現介面確實做得很好,國外開源的東西做得都這麼好看。。哎。。。想到我們公司的產品介面。。俗話說 貨比貨得扔。 先介紹一下Jquery mobile,如果要直接看標題問題的話請直接跳到下面紅色Title部分。 jqm(jquery mo
修改JQuery對象的樣式和內容:
外邊距 jquery對象 turn 邊距 集合 沒有 class pos eight 添加或修改class:addClass(name); 移除類:removeClass(name); 以上方法可以定義函數,不過返回值需要有一個或多個類名。
CSS修改Autocomplete樣式
有時 let 密碼 blog border 用戶登錄 ans 解決辦法 :focus 舉個場景:在用戶登錄成功的時候,瀏覽器有時候會咨詢你是否記住密碼,當你記住密碼下次登錄的時候,標簽會自動填充,但是這樣會造成樣式不統一,解決辦法如下: input:-webkit-aut
jQuery之修改li下樣式和圖片
scrip ctx jquer asc 所有 images bsp store 圖片 <script type="text/javascript"> $(document).ready(function(){ $(‘li‘).click(funct
使用jquery對css格式修改與通過css直接修改的異同
左側菜單 width 生效 spl 修改 sel UNC 隱藏 none 如下是一段簡單的左側菜單html代碼<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8
JQuery Mobile - html5+CSS 禁止IOS長按複製貼上實現
因為在移動端APP需要實現長按執行別的事件,但是在IOS系統有預設的長按選擇複製貼上,禁止此功能在網上找了很多資料,最終整理出目前最好的解決方法。實際測試,也並不是很理想,但是可能沒有更好辦法了! /*設定IOS頁面長按不可複製貼上,但是IOS上出現input、textarea不能輸入,因此將使用-w
JQuery動態修改樣式
JQuery動態修改樣式 SetStyle(); function SetStyle() { $(".toolbar").remove(); $(".placeholder").remove(); //一個樣式物件 var cssVal={ color:
jQuery的屬性設定、CSS樣式設定和DOM的寬高位置設定
屬性設定 新增和獲取屬性 //新增屬性 $("div").attr("names","li"); //獲取屬性 $("div").attr("names"); 給多個物件新增同一屬性,但是不同的值 $("div").attr("names",fun
jQuery樣式--css(name|pro|[,val|fn])
css(name|pro|[,val|fn]) 概述 訪問匹配元素的樣式屬性 引數 name 要訪問的屬性名稱 name 一個或多個CSS屬性組成的一個數組 properties
jQuery Mobile頁面跳轉導致css失效原因及解決方法
JQM頁面跳轉的時候預設是ajax方式的,也就是說,只有第一次請求頁面,$(document).ready();才會觸發,而不是每一次跳轉都會觸發ready事件。 這就導致由a畫面跳轉到b畫面的時候,瀏覽器只會只會把b.html中<page>內的內容載入進dom,而<p
用css修改scroll樣式
我實現的是一種黑灰的滾動條 有興趣的可以直接貼上程式碼執行看效果 1.給需要設定滾動條的容器加上class:topnav_box 2.接下來是css., .topnav_box::-webkit-scrollbar //滾動條整體部分
CSS - 利用偽元素修改checkbox樣式
<div class="label_rem"> <input type="checkbox" name="moren" id="checkbox_aa" class="remember" /> <label for="checkbox_aa"><
jquery修改頁面樣式
根據class找到段落標誌然後新增資訊 $(".demo").find("p").empty().append(msg); 附加樣式$("#demo").css('display',"block"); 附加樣式 $("#demo").ad
jQuery Mobile樣式載入問題
轉自:http://m.blog.csdn.net/blog/killzero/17259391 RT。我是初步接觸jQuery Mobile.剛開始使用,在進行頁面跳轉時,發生了問題。 問題描述:A.html為首頁,點選導航之後進入B.html頁面,在B.html頁
這兩天使用jquery-mobile寫手機頁面遇到的append樣式不生效,以及listview內容顯示不完解決方法
昨天才接觸jquery-mobile,想寫一個手機適應頁面,由於基礎不好,各種問題困擾,做到晚上還沒有完成,現在把遇到的一些問題記錄下來以免後面還會遇到,都是一些基礎的問題, 使用jquery 的append 新增元素時所新增的元素樣式沒有效果,經網上查詢,解釋
jquery mobile 用js 動態修改元素屬性或內容
JavaScript code ? 1 2 3 4 5 6 7 8 9 10 <ul data-role="listview" data-inset="true" class="tjlist" id="listorder">
jquery mobile (自定義css、js需要重新整理才有效果)
初學php和jquery mobile,請求php頁面返回後遇到js不生效,需要重新整理才行,而且返回到前一個頁面也變了,需要重新整理,哎,各種無厘頭,幾番搜尋下才找到了以下頁面,謝謝寫下此文的作者。 在要連結的地址加上data-ajax=”false”。如 <a class=”ui-link-in
jQuery的屬性與樣式之樣式操作.css()
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> <link rel="styleshee