[ExtJS5學習筆記]第十二節 Extjs5開發遇到的問題列表記錄
------------------------------------------------------------------------------------------------------------------------------------
查詢元件的方法Ext.getCmp方法有錯誤提示
問題重現:
定義了多個元件,給元件起了ID和alias名稱,後面想使用元件,發現使用Ext.getCmp的時候,執行期有報錯如下:
TypeError: Ext.getCmp(...) is undefined
問題原因及解決方法:
我命名的時候,元件的id和alias命名的名稱是一樣的,導致找元件的時候有衝突導致的,修改一下id和alias名稱,再次執行,問題解決。
控制器無法找到,無法識別***控制器錯誤提示
問題重現:
Error: [Ext.createByAlias] Unrecognized alias: controller.***controller
throw new Error("[Ext.createByAlias] Unrecognized alias: " + alias);
問題原因:
沒有在uses或者require引入控制器導致的,增加控制器引用即可。
學習Extjs5 不知道怎麼學?example資料夾不知道如何利用該怎麼辦?
問題重現:想學好Extjs 5,可是沒有Extjs5的中文文件,想看例子,使用sencha cmd到examples資料夾,但是例子都執行不起來。
解決方法:在Extjs5的資料夾下有個examples資料夾。這個資料夾存放的都是extjs5官方的例子,學習的話對我們幫助很大,我們僅僅需要一個tomcat伺服器即可。
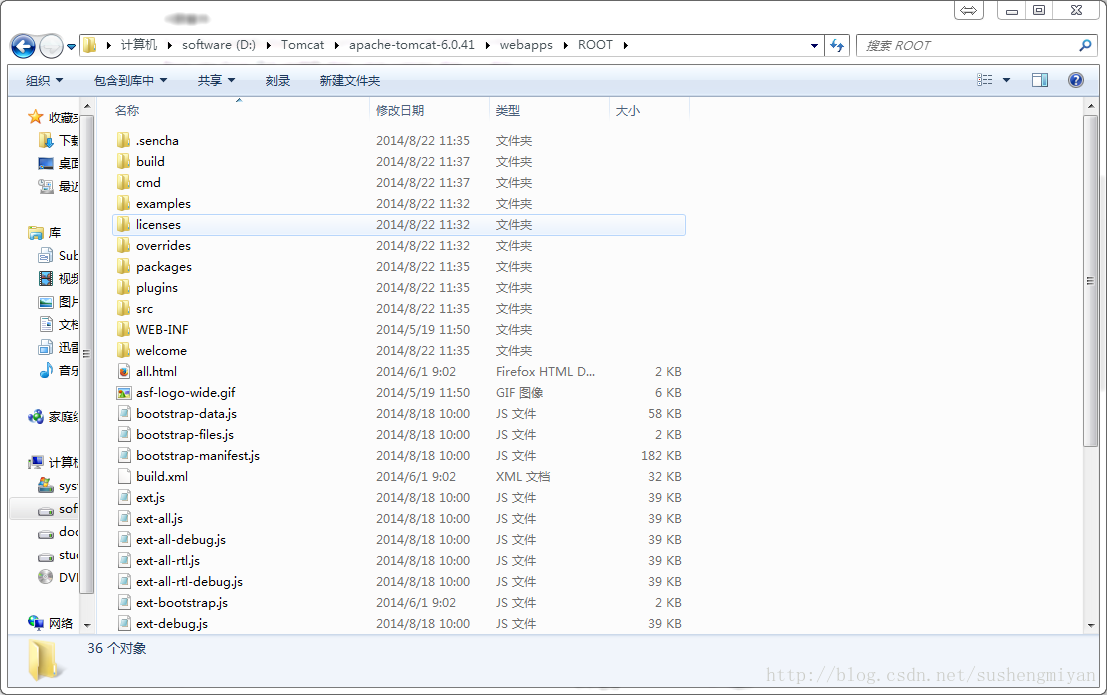
將sencha extjs5的所有東西解壓到tomcat的webapps\ROOT資料夾下。這樣啟動tomcat就可以了。檔案目錄如下:
然後你執行 localhost:8080就可以看到了,例子你直接點選就會有演示結果了。
sencha cmd generate app方法出現path路徑已經配置的錯誤資訊,如下:
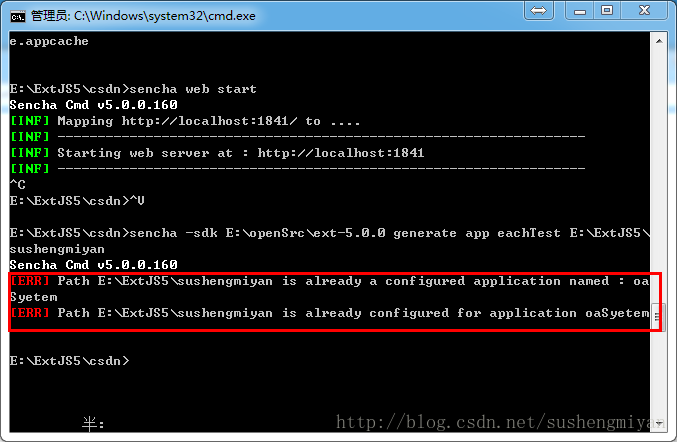
錯誤資訊: path *** is already configured for application ***
原因:在已經存在的sencha工作空間進行了另外的工作空間建立,就會出現這個提示,我是在e:\ExtJS5\csdn路徑下有工作空間的,現在又要在E:\ExtJS5\sushengmiyan路徑下建立工作空間,就會提示如上資訊。
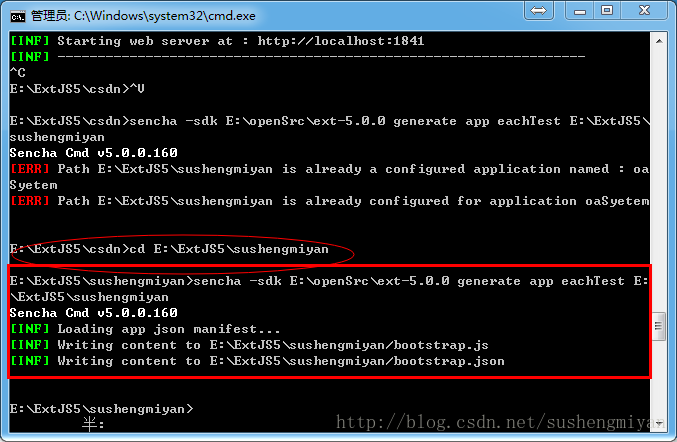
解決方式:切換目錄,cd E:\ExtJS5\sushengmiyan 然後再進行工作空間的建立,OK,成功。
Extjs5 報錯資訊TypeError: el is undefined
附加資訊是el.addCls.apply(el, arguments);如下圖所示報錯:
原因是在initComponent方法中初始化了items屬性,但是沒有執行this.callParent方法,導致沒有apply到父容器中所致,增加this.callParent方法就可以啦。
Extjs5 報錯資訊:TypeError: headers[i].getCellWidth is not a function
TypeError: headers[i].getCellWidth is not a function
未完待續....