opencv基本繪圖函式--點,線,矩形,圓等
opencv提供的一些繪圖函式,來簡單的繪製一個簡易的圖形,包括線段、矩形、橢圓、多邊形等。
1.線段
opencv提供了line()函式來對直線的繪製。其原型如下:
CV_EXPORTS_W void line(CV_IN_OUT Mat& img, Point pt1, Point pt2, const Scalar& color,
int thickness=1, int lineType=8, int shift=0);pt1: 線段的起點。
pt2: 線段的終點。
color: 線段的顏色,通過一個Scalar物件定義。
thickness: 線條的寬度。
lineType: 線段的型別。可以取值8, 4, 和CV_AA, 分別代表8鄰接連線線,4鄰接連線線和反鋸齒連線線。預設值為8鄰接。為了獲得更好地效果可以選用CV_AA(採用了高斯濾波)。
shift: 座標點小數點位數。
2.橢圓
opencv提供了ellipse()函式來繪製橢圓。其原型如下:
CV_EXPORTS_W void ellipse(CV_IN_OUT Mat& img, Point center, Size axes,double angle, double startAngle, double endAngle,
const Scalar& color, int thickness=1,int lineType=8, int shift=0);center: 橢圓中心點座標。
axes: 橢圓位於該Size決定的矩形內。(即定義長軸和短軸)。
angle: 橢圓旋轉角度。
startAngle: 橢圓開始繪製時角度。
endAngle: 橢圓繪製結束時角度。(若繪製一個完整的橢圓,則startAngle=0, endAngle = 360)。
color: 橢圓的顏色。
thickness: 繪製橢圓線粗。負數表示全部填充。
lineType,shift:同上。
3.矩形
opencv提供了rectangle()函式來繪製矩形。其原型如下:
CV_EXPORTS_W void rectangle(CV_IN_OUT Mat& img, Point pt1, Point pt2,
const Scalar& color, int thickness=1,int lineType=8, int shift=0);pt2: 矩陣的右下角座標。
其餘同上。
4.圓
opencv提供了circle()函式來繪製圓。其原型如下:
center: 圓心座標。CV_EXPORTS_W void circle(CV_IN_OUT Mat& img, Point center, int radius, const Scalar& color, int thickness=1,int lineType=8, int shift=0);
radius: 半徑。
其餘同上。
5.填充多邊形
opencv為我們提供了fillPoly()函式來繪製填充多邊形。其原型如下:
CV_EXPORTS void fillPoly(Mat& img, const Point** pts,const int* npts, int ncontours,
const Scalar& color, int lineType=8, int shift=0,Point offset=Point() );npts: 多邊形的頂點數目。
ncontours: 要繪製多邊形的數量。
offset: 所有點輪廓的可選偏移。
其餘同上。
6.顯示文字
opencv提供和PutText()函式來顯示文字。其原型如下:void putText(Mat& img, const string& text, Point org, int fontFace, double fontScale, Scalar color,
int thickness=1, int lineType=8, bool bottomLeftOrigin=false )text – 待顯示的文字.
org – 文字在影象中的左下角 座標.
font – 字型結構體.
fontFace – 字型型別, 可選擇字型:
FONT_HERSHEY_SIMPLEX, FONT_HERSHEY_PLAIN,
FONT_HERSHEY_DUPLEX, FONT_HERSHEY_COMPLEX,
FONT_HERSHEY_TRIPLEX, FONT_HERSHEY_COMPLEX_SMALL,
FONT_HERSHEY_SCRIPT_SIMPLEX, or FONT_HERSHEY_SCRIPT_COMPLEX,
以上所有型別都可以配合 FONT_HERSHEY_ITALIC使用,產生斜體效果。
fontScale – 字型大小,該值和字型內建大小相乘得到字型大小
color – 文字顏色
thickness – 寫字的線的粗細
lineType – 線型.
bottomLeftOrigin – true, 影象資料原點在左下角. Otherwise, 影象資料原點在左上角.
利用上述函式,例項1:
#include<opencv2/core/core.hpp>
#include<opencv2/highgui/highgui.hpp>
using namespace cv;
#define WINDOW_SIZE 400
void DrawEllipse(Mat img,double angle);
void DrawFilledCircle(Mat img,Point center);
void DrawPolygon(Mat img);
void DrawLine(Mat img,Point start,Point end);
int main(int argc,char** argv)
{
//建立空白的影象
Mat atomImg=Mat::zeros(WINDOW_SIZE,WINDOW_SIZE,CV_8UC3);
Mat rookImg=Mat::zeros(WINDOW_SIZE,WINDOW_SIZE,CV_8UC3);
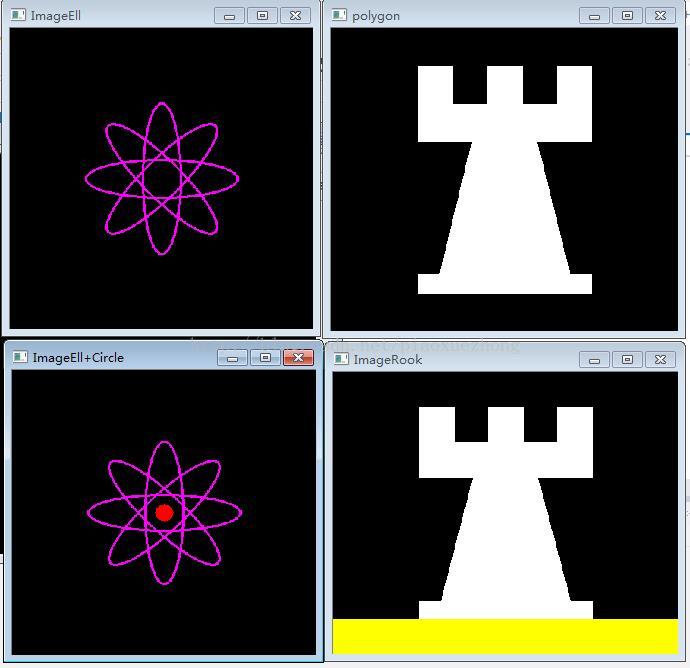
//------------------------------------繪製原子的示例圖------------------------------------
//繪製出橢圓
DrawEllipse(atomImg,90);
DrawEllipse(atomImg,0);
DrawEllipse(atomImg,45);
DrawEllipse(atomImg,-45);
namedWindow("ImageEll",CV_WINDOW_NORMAL);
imshow("ImageEll",atomImg);
//再繪製出圓心
DrawFilledCircle(atomImg,Point(WINDOW_SIZE/2,WINDOW_SIZE/2));
namedWindow("ImageEll+Circle",CV_WINDOW_NORMAL);
imshow("ImageEll+Circle",atomImg);
//繪製會多邊形
DrawPolygon(rookImg);
//顯示多邊形
namedWindow("polygon",CV_WINDOW_NORMAL);
imshow("polygon",rookImg);
//繪製矩形
rectangle(rookImg,Point(0,7*WINDOW_SIZE/8), //兩個對角定點
Point(WINDOW_SIZE,WINDOW_SIZE),
Scalar(0,255,255), //矩陣顏色影象
-1, //由於線粗為-1,,此舉真將被填充
8);
//顯示多邊形+矩形
namedWindow("ImageRook",CV_WINDOW_NORMAL);
imshow("ImageRook",rookImg);
waitKey(0);
return 0;
}
/***************************************************************************************************
函式功能:
繪製一條直線
函式引數:
1---畫一條從點start到點end的直線段
2---此線段將被滑到影象img上
3---線的顏色有Scalar(0,0,0)來定義
4---線的粗細由thickness設定
5---線的型別由lineType決定,此處為8連通
***************************************************************************************************/
void DrawLine(Mat img,Point start,Point end)
{
int thickness=2;
int lineType=8;
line(img,start,end,Scalar(0,0,0),thickness,lineType);
}
/***************************************************************************************************
函式功能:
繪製一個橢圓
函式引數:
1---橢圓將被畫到img影象上
2---橢圓的中心點為Point(WINDOW_SIZE/2.0,WINDOW_SIZE/2.0),並且大小位於矩陣
Size(WINDOW_SIZE/4.0,WINDOW_SIZE/16.0),
3---橢圓的旋轉角度為angle
4---橢圓拓展的弧度為0到360度
5--圖形顏色為Scalar(255,0,255)
6--橢圓的粗度為thickness
7--線條的型別為lineType---8連通域
***************************************************************************************************/
void DrawEllipse(Mat img,double angle)
{
int thickness=2;
int lineType=8;
ellipse(img,
Point(WINDOW_SIZE/2.0,WINDOW_SIZE/2.0),
Size(WINDOW_SIZE/4.0,WINDOW_SIZE/16.0),
angle,
0,
360,
Scalar(255,0,255),
thickness,
lineType);
}
/***************************************************************************************************
函式功能:
繪製一個圓
函式引數:
1---圓將被畫到img影象上
2---圓心由center定義
3---圓的半徑為:WINDOW_SIZE/32.0
4---圓的顏色Scalar(0,0,255)
5---線的粗細為thickness=-1,因此,圓將被填充
***************************************************************************************************/
void DrawFilledCircle(Mat img,Point center)
{
int thickness=-1;
int lineType=8;
circle(img,
center,
WINDOW_SIZE/32.0,
Scalar(0,0,255),
thickness,
lineType);
}
/***************************************************************************************************
函式功能:
繪製多邊形
函式引數:
1---多邊形將被畫到img上
2---多邊形的頂點集為ppt
3---要繪製的多邊形定點數目為npt
4---要繪製的多邊形數量為1
5---多邊形的顏色定義為Scalar(255,255,255),即BGR的值為白色
***************************************************************************************************/
void DrawPolygon(Mat img)
{
int lineType=0;
//建立一些點
Point rookPoints[1][20];
rookPoints[0][0] =Point(WINDOW_SIZE/4,7*WINDOW_SIZE/8);
rookPoints[0][1] =Point(3*WINDOW_SIZE/4,7*WINDOW_SIZE/8);
rookPoints[0][2] = Point(3*WINDOW_SIZE/4,13*WINDOW_SIZE/16 );
rookPoints[0][3] = Point(11*WINDOW_SIZE/16,13*WINDOW_SIZE/16 );
rookPoints[0][4] = Point(19*WINDOW_SIZE/32,3*WINDOW_SIZE/8 );
rookPoints[0][5] = Point(3*WINDOW_SIZE/4,3*WINDOW_SIZE/8 );
rookPoints[0][6] = Point(3*WINDOW_SIZE/4,WINDOW_SIZE/8 );
rookPoints[0][7] = Point(26*WINDOW_SIZE/40,WINDOW_SIZE/8 );
rookPoints[0][8] = Point(26*WINDOW_SIZE/40,WINDOW_SIZE/4 );
rookPoints[0][9] = Point(22*WINDOW_SIZE/40,WINDOW_SIZE/4 );
rookPoints[0][10] = Point(22*WINDOW_SIZE/40,WINDOW_SIZE/8 );
rookPoints[0][11] = Point(18*WINDOW_SIZE/40,WINDOW_SIZE/8 );
rookPoints[0][12] = Point(18*WINDOW_SIZE/40,WINDOW_SIZE/4 );
rookPoints[0][13] = Point(14*WINDOW_SIZE/40,WINDOW_SIZE/4 );
rookPoints[0][14] = Point(14*WINDOW_SIZE/40,WINDOW_SIZE/8 );
rookPoints[0][15] = Point(WINDOW_SIZE/4,WINDOW_SIZE/8 );
rookPoints[0][16] = Point(WINDOW_SIZE/4,3*WINDOW_SIZE/8 );
rookPoints[0][17] = Point(13*WINDOW_SIZE/32,3*WINDOW_SIZE/8 );
rookPoints[0][18] = Point(5*WINDOW_SIZE/16,13*WINDOW_SIZE/16 );
rookPoints[0][19] = Point(WINDOW_SIZE/4,13*WINDOW_SIZE/16 );
const Point* ppt[1]={rookPoints[0]};
int npt[]={20};
fillPoly(img,
ppt,
npt,
1,
Scalar(255,255,255),
lineType);
} 附:常見顏色RGB值對照表
|
R |
G |
B |
值 |
R |
G |
B |
值 |
R |
G |
B |
值 |
|||
|
黑色 |
0 |
0 |
0 |
#000000 |
黃色 |
255 |
255 |
0 |
#FFFF00 |
淺灰藍色 |
176 |
224 |
230 |
#B0E0E6 |
|
象牙黑 |
41 |
36 |
33 |
#292421 |
香蕉色 |
227 |
207 |
87 |
#E3CF57 |
品藍 |
65 |
105 |
225 |
#4169E1 |
|
灰色 |
192 |
192 |
192 |
#C0C0C0 |
鎘黃 |
255 |
153 |
18 |
#FF9912 |
石板藍 |
106 |
90 |
205 |
#6A5ACD |
|
冷灰 |
128 |
138 |
135 |
#808A87 |
dougello |
235 |
142 |
85 |
#EB8E55 |
天藍 |
135 |
206 |
235 |
#87CEEB |
|
石板灰 |
112 |
128 |
105 |
#708069 |
forum gold |
255 |
227 |
132 |
#FFE384 |
|||||
|
暖灰色 |
128 |
128 |
105 |
#808069 |
金黃色 |
255 |
215 |
0 |
#FFD700 |
青色 |
0 |
255 |
255 |
#00FFFF |
|
黃花色 |
218 |
165 |
105 |
#DAA569 |
綠土 |
56 |
94 |
15 |
#385E0F |
|||||
|
白色 |
225 |
225 |
225 |
#FFFFFF |
瓜色 |
227 |
168 |
105 |
#E3A869 |
靛青 |
8 |
46 |
84 |
#082E54 |
|
古董白 |
250 |
235 |
215 |
#FAEBD7 |
橙色 |
255 |
97 |
0 |
#FF6100 |
碧綠色 |
127 |
255 |
212 |
#7FFFD4 |
|
天藍色 |
240 |
255 |
255 |
#F0FFFF |
鎘橙 |
255 |
97 |
3 |
#FF6103 |
青綠色 |
64 |
224 |
208 |
#40E0D0 |
|
白煙 |
245 |
245 |
245 |
#F5F5F5 |
胡蘿蔔色 |
237 |
145 |
33 |
#ED9121 |
綠色 |
0 |
255 |
0 |
#00FF00 |
|
白杏仁 |
255 |
235 |
205 |
#FFFFCD |
桔黃 |
255 |
128 |
0 |
#FF8000 |
黃綠色 |
127 |
255 |
0 |
#7FFF00 |
|
cornsilk |
255 |
248 |
220 |
#FFF8DC |
淡黃色 |
245 |
222 |
179 |
#F5DEB3 |
鈷綠色 |
61 |
145 |
64 |
#3D9140 |
|
蛋殼色 |
252 |
230 |
201 |
#FCE6C9 |
翠綠色 |
0 |
201 |
87 |
#00C957 |
|||||
|
花白 |
255 |
250 |
240 |
#FFFAF0 |
棕色 |
128 |
42 |
42 |
#802A2A |
森林綠 |
34 |
139 |
34 |
#228B22 |
|
gainsboro |
220 |
220 |
220 |
#DCDCDC |
米色 |
163 |
148 |
128 |
#A39480 |
草地綠 |
124 |
252 |
0 |
#7CFC00 |
|
ghostWhite |
248 |
248 |
255 |
#F8F8FF |
鍛濃黃土色 |
138 |
54 |
15 |
#8A360F |
酸橙綠 |
50 |
205 |
50 |
#32CD32 |
|
蜜露橙 |
240 |
255 |
240 |
#F0FFF0 |
鍛棕土色 |
135 |
51 |
36 |
#873324 |
薄荷色 |
189 |
252 |
201 |
#BDFCC9 |
|
象牙白 |
250 |
255 |
240 |
#FAFFF0 |
巧克力色 |
210 |
105 |
30 |
#D2691E |
草綠色 |
107 |
142 |
35 |
#6B8E23 |
|
亞麻色 |
250 |
240 |
230 |
#FAF0E6 |
肉色 |
255 |
125 |
64 |
#FF7D40 |
暗綠色 |
48 |
128 |
20 |
#308014 |
|
navajoWhite |
255 |
222 |
173 |
#FFDEAD |
黃褐色 |
240 |
230 |
140 |
#F0E68C |
海綠色 |
46 |
139 |
87 |
#2E8B57 |
|
old lace |
253 |
245 |
230 |
#FDF5E6 |
玫瑰紅 |
188 |
143 |
143 |
#BC8F8F |
嫩綠色 |
0 |
255 |
127 |
#00FF7F |
|
海貝殼色 |
255 |
245 |
238 |
#FFF5EE |
肖貢土色 |
199 |
97 |
20 |
#C76114 |
|||||
|
雪白 |
255 |
250 |
250 |
#FFFAFA |
標土棕 |
115 |
74 |
18 |
#734A12 |
紫色 |
160 |
32 |
240 |
#A020F0 |
|
烏賊墨棕 |
94 |
38 |
18 |
#5E2612 |
紫羅藍色 |
138 |
43 |
226 |
#8A2BE2 |
|||||
|
紅色 |
255 |
0 |
0 |
#FF0000 |
赫色 |
160 |
82 |
45 |
#A0522D |
jasoa |
160 |
102 |
211 |
#A066D3 |
|
磚紅 |
156 |
102 |
31 |
#9C661F |
馬棕色 |
139 |
69 |
19 |
#8B4513 |
湖紫色 |
153 |
51 |
250 |
#9933FA |
|
鎘紅 |
227 |
23 |
13 |
#E3170D |
沙棕色 |
244 |
164 |
96 |
#F4A460 |
淡紫色 |
218 |
112 |
214 |
#DA70D6 |
|
珊瑚色 |
255 |
127 |
80 |
#FF7F50 |
棕褐色 |
210 |
180 |
140 |
#D2B48C |
梅紅色 |
221 |
160 |
221 |
#DDA0DD |
|
耐火磚紅 |
178 |
34 |
34 |
#B22222 |
||||||||||
|
印度紅 |
176 |
23 |
31 |
#B0171F |
藍色 |
0 |
0 |
255 |
#0000FF |
|||||
|
栗色 |
176 |
48 |
96 |
#B03060 |
鈷色 |
61 |
89 |
171 |
#3D59AB |
|||||
|
粉紅 |
255 |
192 |
203 |
#FFC0CB |
dodger blue |
30 |
144 |
255 |
#1E90FF |
|||||
|
草莓色 |
135 |
38 |
87 |
#872657 |
jackie blue |
11 |
23 |
70 |
#0B1746 |
|||||
|
橙紅色 |
250 |
128 |
114 |
#FA8072 |
錳藍 |
3 |
168 |
158 |
#03A89E |
|||||
|
蕃茄紅 |
255 |
99 |
71 |
#FF6347 |
深藍色 |
25 |
25 |
112 |
#191970 |
|||||
|
桔紅 |
255 |
69 |
0 |
#FF4500 |
孔雀藍 |
51 |
161 |
201 |
#33A1C9 |
|||||
|
深紅色 |
255 |
0 |
255 |
#FF00FF |
土耳其玉色 |
0 |
199 |
140 |
#00C78C |
參考:
http://blog.csdn.NET/ubunfans/article/details/24421981
http://lib.csdn.Net/article/opencv/29052
http://blog.csdn.net/gdfsg/article/details/50867809