AngularJS過濾器以及自定義過濾器
過濾器是用來更改修改資料,並且可以在表示式或使用管道符指令將其歸入。以下是常用的過濾器的列表。
一.AngularJS的filter過濾器
向表示式新增過濾器:可以通過一個管道字元(“|”)和一個過濾器新增到表示式中,可以使用多個過濾器,用管道字元(“|”)隔開就好。
1.uppercase|lowercase:大小寫轉換過濾
{{ youname | uppercase }}
{{ youname | lowercase }}
2.json:json格式過濾
json過濾器可以將一個JSON或者JavaScript物件轉換成字串。
這個過濾器對除錯相當有用
eg:{{ {"name":"dreamapple","language":"AngularJS"} | json}}
返回結果為:{ "name": "dreamapple", "language": "AngularJS" }
3.date:日期格式過濾
yyyy--表示年份; MM--月份(必須大寫);
dd--日期;hh--時; mm--分(必須小寫);
ss--秒;EEEE--星期;hh:mm--形式是24小時制;h:mma--12小時制
eg:{{1288323623006| date:'yyyy-MM-dd HH:mm:ss'}}
----2010-10-29 11:40:23
4.number:數字格式過濾
number過濾器可以為一個數字加上千位分割,像這樣,123,456,789。同時接收一個引數,可以指定小float型保留幾位小數
{{數字 |number:保留幾位小數}}
eg:
{{1.2345678 |number:1}}-----//1.2
5.limitTo:字串擷取(限制陣列長度或字串長度)
從1開始數,其中字串中間的空格也算。limitTo的正負表示字串從左開始還是從右開始算起。
{{ "i love tank" | limitTo:6 }}--------//i love
{{ "i love tank" | limitTo:-6 }}-------//e tank
6.currency:貨幣格式過濾
加幣過濾器使用管道符返回數的表示式。在這裡,我們添加了過濾器,貨幣使用貨幣格式的列印費用。
7.過濾器的過濾器filter:查詢
要僅顯示所需的主題,我們使用subjectName作為過濾器。
用來處理一個數組,然後可以過濾出含有某個子串的元素,作為一個子陣列來返回。可以是字串陣列,也可以是物件陣列。如果是物件陣列,可以匹配屬性的值。它接收一個引數,用來定義子串的匹配規則。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>AngularJS入門學習</title>
</head>
<body>
<div ng-app="myApp">
<div ng-controller="namesFilterController">
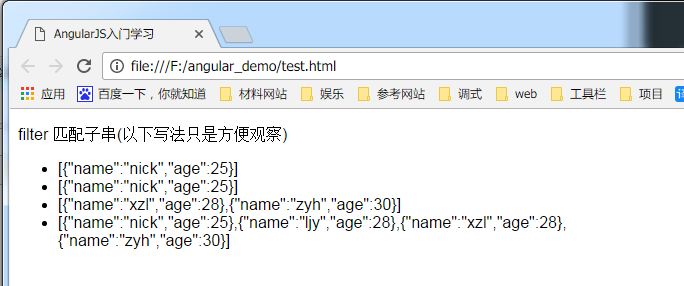
<p>filter 匹配子串(以下寫法只是方便觀察)</p>
<ul>
<li>{{ webArr | filter : 'n' }} <!--匹配屬性值中含有n的--></li>
<li>{{ webArr | filter : 25 }} <!--匹配屬性值中含有25的--></li>
<li>{{ webArr | filter : {name : 'z'} }}<!--引數是物件,匹配name屬性中含有l的--></li>
<li>{{ webArr | filter : fun }} <!--/引數是函式,指定返回age>25的--></li>
</ul>
</div>
</div>
<script type="text/javascript" src="js/angular.min.js"></script>
<script>
var myApp=angular.module('myApp',[]);
myApp.controller('namesFilterController',function($scope){
$scope.webArr = [
{name:'nick',age:25},
{name:'ljy',age:28},
{name:'xzl',age:28},
{name:'zyh',age:30}
];
$scope.fun = function(e){return e.age>13;};
});
</script>
</body>
</html>

8.orderBy:物件排序
要通過標記排序主題,我們使用orderBy標記。ng-repeat生成一個獨立的scope作用域,直接在ng-repeat迴圈後加管道orderBy排序。
<ul>
<li ng-repeat="x in names | orderBy:'name'">
{{ x.name + ', ' + x.country }}
</li>
</ul>----//這是升序
如果在加個“true”時,則排序的順序是降序,沒有的話,順序是升序(從小到大)。
<ul>
<li ng-repeat="x in names | orderBy:'name':true">
{{ x.name + ', ' + x.country }}
</li>
</ul>------//這是降序
eg:
<!--物件排序:降序-->
{{ [{"age": 20,"id": 10,"name": "iphone"},
{"age": 12,"id": 11,"name": "sunm xing"},
{"age": 44,"id": 12,"name": "test abc"}
] | orderBy:'id':true }}
總體的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>AngularJS入門學習</title>
</head>
<body>
<div ng-app="myApp">
<p>1.將字串轉換為大小寫:</p>
<div ng-controller="caseController">
<p>{{youname}}姓名為轉換大寫 {{ youname | uppercase }}</p>
<p>{{youname}}姓名為轉換小寫 {{ youname | lowercase }}</p>
</div>
<p>2.貨幣過濾:</p>
<div ng-controller="costController">
數量:<input type="number" ng-model="quantity">
價格:<input type="number" ng-model="price">
<p>總價 = {{ (quantity * price) | currency }}</p>
{{250 |currency:"RMB ¥"}}
</div>
<div ng-controller="namesController">
<p>3.按name順序排序物件:</p>
<ul>
<li ng-repeat="x in names | orderBy:'name':true">
{{ x.name + ', ' + x.country }}
</li>
</ul>
<p>4.json格式過濾:{{jsonText | json}}</p>
<p>5.date格式過濾1288323623006:{{1288323623006| date:'yyyy-MM-dd HH:mm:ss'}}</p>
<p>6.number格式過濾1.2345678:{{1.2345678 |number:2}}</p>
<p>7.字串擷取i love tank:
{{ "i love tank" | limitTo:6 }}<br/>最後6位:
{{ "i love tank" | limitTo:-6 }}</p>
</div>
<p>8.過濾器的過濾器filter:</p>
<div ng-controller="namesFilterController">
<ul>
<li ng-repeat="x in names | orderBy:'age':true">
{{ (x.name | uppercase) + ', ' + x.age }}
</li>
</ul>
<p>輸入過濾:<input type="text" ng-model="name"></p>
<p>通過name篩選的結果:</p>
<ul>
<li ng-repeat="x in names | filter:name| orderBy:'age':true">
{{ (x.name | uppercase) + ', ' + x.age }}
</li>
</ul>
</div>
</div>
<script type="text/javascript" src="js/angular.min.js"></script>
<script>
var myApp=angular.module('myApp',[]);
//1.將字串轉換為大小寫
myApp.controller('caseController',function($scope){
$scope.youname= "Doe";
});
//2.貨幣過濾
myApp.controller('costController',function($scope){
$scope.quantity = 1;
$scope.price = 9.99;
});
//3.按name順序排序物件
myApp.controller('namesController',function($scope){
$scope.names = [
{name:'1',country:'Norway'},
{name:'3',country:'Sweden'},
{name:'2',country:'Denmark'}
];
$scope.jsonText={foo:"bar",baz:23};
});
//3.通過名字來過濾
myApp.controller('namesFilterController',function($scope){
$scope.names = [
{name:'小小春',age:'11'},
{name:'穆木蘭',age:'16'},
{name:'小蓮蓬',age:'13'}
];
});
</script>
</body>
</html>
二.AngularJs的控制器使用filter
myApp.controller('firstCtrl',function($scope,$filter){
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>AngularJS入門學習</title>
</head>
<body>
<div ng-app="myApp">
<div ng-controller="firstCtrl">
<P>過濾前的:{{firstName}}有{{price}}錢</p>
<p>過濾後的:{{uFirstName}}有{{cPrice}}錢 </p>
</div>
</div>
<script type="text/javascript" src="js/angular.min.js"></script>
<script>
var myApp=angular.module('myApp',[]);
myApp.controller('firstCtrl',function($scope,$filter){
$scope.firstName="James";
$scope.uFirstName=$filter('uppercase')($scope.firstName);
$scope.price="121212";
$scope.cPrice=$filter('currency')($scope.price,'¥');
})
</script>
</body>
</html>三.AngularJs自定義filter過濾器
1.首先建立模組myAppModule
var myAppModule=angular.module('myApp',[]);
2.建立過濾器
myAppModule.filter("addUpperCase",function(){
});
其中addUpperCase是過濾器的名字,後面跟著過濾器的方法宣告,
3.補充方法
在過濾器方法中返回另一個方法
myAppModule.filter("addUpperCase",function(){
return function(input,uppercase){
var out = "";
for(var i=0 ; i<input.length; i++){
out = out+input.charAt(i);
//charAt() 方法可返回指定位置的字元
}
//toUpperCase() 方法用於把字串轉換為大寫
return out.toUpperCase();
}
});
內部返回的方法包含了兩個引數,一個是輸入的值,就是我們過濾器接受的值。則input就是其中name代表的值($scope.name = "xiao gao";),後面的引數是可選的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>AngularJS入門學習</title>
</head>
<body ng-app="myApp">
<div ng-controller="myAppCtrl">
原本name: {{ name }}<br>
自定義轉換大寫過濾器後name: {{ name | addUpperCase}}
</div>
<script type="text/javascript" src="js/angular.min.js"></script>
<script type="text/javascript">
var myAppModule =angular.module('myApp',[]);
myAppModule.controller("myAppCtrl",["$scope",function($scope){
$scope.name = "xiao gao";
}]);
myAppModule.filter("addUpperCase",function(){
return function(input,uppercase){
var out = "";
for(var i=0 ; i<input.length; i++){
out = out+input.charAt(i);
//charAt() 方法可返回指定位置的字元
}
//toUpperCase() 方法用於把字串轉換為大寫
return out.toUpperCase();
}
});
</script>
</body>
</html>