一:nodejs安裝
阿新 • • 發佈:2019-02-13
學習react第一步是開發環境的搭建,reacat開發環境第一步是安裝nodejs,而nodejs大家都知道是個javascript執行環境,讓javascript可以像後臺程式語言一樣。reacat官網說需要nodejs6版本以上,這裡我們就下載官網最新版本8.9.3window64位版本
步驟:
1.下載nodejs,官網地址:http://nodejs.cn/download/
2.安裝,這個下一步下一步就夠了傻瓜都會
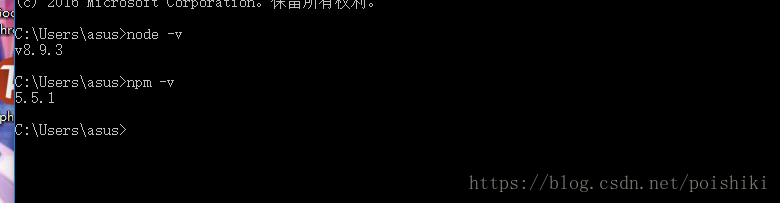
3.測試是否安裝成功
4.網上說nodejs安裝完後還需要配置環境變數
網上說這個環境變數配的是npm安裝的全域性模組所在的路徑以及快取cache的路徑,建議是在node的安裝目錄下
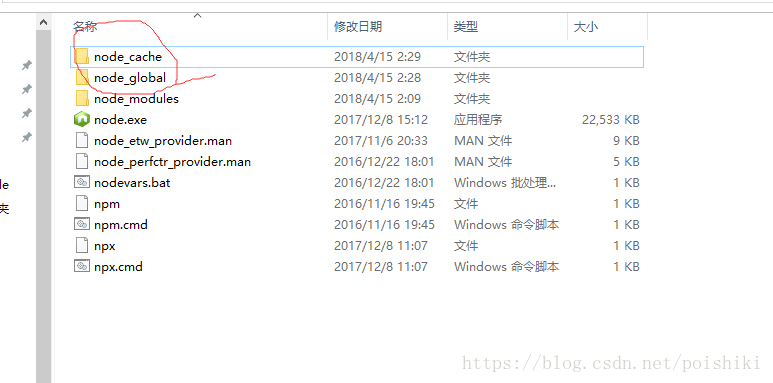
那我們在安裝目錄下建這兩個資料夾
開啟cmd命令視窗,輸入
npm config set prefix "D:\java\nodejs\node_global"
npm config set cache "D:\java\nodejs\node_cache"我也不知道為什麼需要執行這兩個命令總之先執行了然後此電腦》計算機》系統屬性》高階系統設定》環境變數,開啟環境變數配置然後點選使用者變數,修改預設路徑改成之前建的資料夾最後全部確定5.測試安裝個express進行測試,express是nodejs的應用框架開啟cmd輸入npm install express -g //-g是全域性安裝的引數然後進入配置的路徑下可以看到 應該是成功了吧,有問題之後再解決吧