關於火狐,IE,谷歌的主頁遭到劫持的終極解決辦法
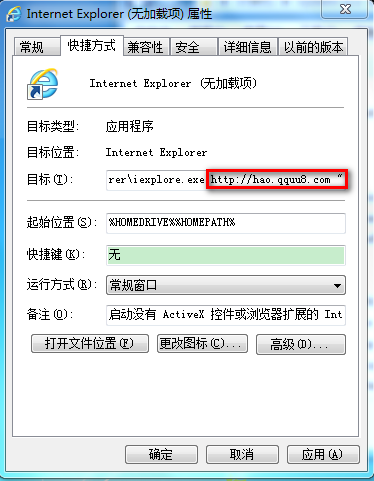
今日激活了Windows,但是不幸的是我的3個瀏覽器都遭到了劫持,被一個 http://hao.qquu8.com這個貨劫持,一開始覺得使用360就可以搞定,沒想到,360靜態對它不起作用,查詢了資料結果IE和Chrome好了,解決辦法是

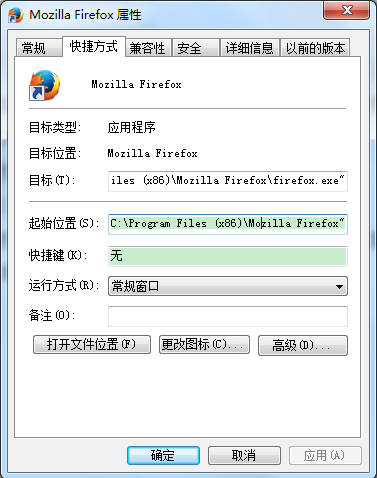
刪除我圈的那個地址,即可,chrome也是這樣,但是火狐就沒有那麼簡單了,我看了火狐的屬性
發現沒有,但是一開打還是那個地址,然後重定向到2345,我靠,這尼瑪太坑了,多想罵罵2345個流氓.然後準備重置火狐瀏覽器的時候看到了火狐的配置
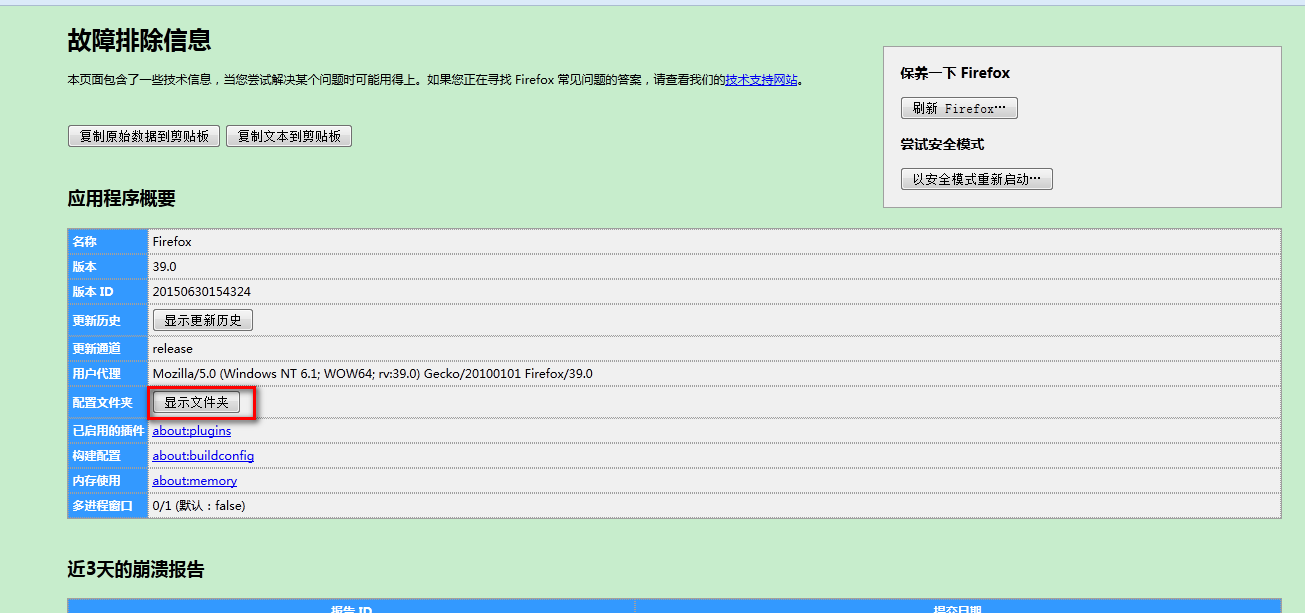
在位址列輸入:about:support就可以進去

user_pref("browser.startup.homepage" 赤裸裸的威脅啊,劫持js啊,要是新增幾行程式碼就玩了,改成你想要的就好了
相關推薦
關於火狐,IE,谷歌的主頁遭到劫持的終極解決辦法
今日激活了Windows,但是不幸的是我的3個瀏覽器都遭到了劫持,被一個 http://hao.qquu8.com這個貨劫持,一開始覺得使用360就可以搞定,沒想到,360靜態對它不起作用,查詢了資料結
如何讓點聚WebOffice在線編輯ActiveX插件兼容火狐、谷歌、IE各式瀏覽器
itl span ads tool strong 想要 blank plain com 關於點聚的weboffice ActiveX插件的使用在IE下只需要安裝對應weboffice.ocx插件即可實現在線文檔編輯。對於非IE如谷歌、火狐瀏覽器來說就有些不同了的,如果想要兼
**萬能的“一鍵複製到剪貼簿”,支援IE、火狐、谷歌及移動版瀏覽器**
說到點選按鈕“複製到剪貼簿",大家都可能用過,但是之前的實現方不是隻支援某些瀏覽器,就是要在網頁內嵌swf(Flash)檔案。 這兩種方法:第一種不能很好的相容多數瀏覽器,第二種方式下開發人員可能會擔心Flash的安全性問題。 現在出現了一種新的實現方式:clipboard
div隨滾動條上下滾動,onscroll事件相容IE、火狐、谷歌瀏覽器
<script type="text/javascript"> var scrollFunction=function(e){ e=e || window.event; var _h = document.documentElemen
event 物件相容火狐、谷歌、ie瀏覽器問題
獲取當前觸發事件的頁面元素 使用event的target和srcElement 屬性,srcElement 在ie中使用,target在firefox中使用,chrome瀏覽器同時具有這兩個屬性,但據我個人測試,target屬性在ie10中也可以使用了(ie其他版本沒有測試),這樣如果我要
IE,火狐,谷歌之間差異
1、獲取HTML標籤屬性值的不同 IE可以直接標籤名.屬性名獲取 其他兩種只能用getAttribute或者jQuery方法獲取 2、頁面整體div居中 IE只需要body設定text-align:center即可,其他兩種必須還要在div上設定margin:0px aut
insertCell在IE,火狐,谷歌下
今天在調整js的相容性發現了insertCell的相容性問題,現在具體說下: insertCell就是js動態向表格行插入列的操作,在IE、火狐下,先插先到,也就是從第0列開始依次後移。在谷歌下,是後來居上依次後推,比如你首次插入了insertCell,該列在第1列,接著又
在網頁中插入FLV視訊,經測試相容IE、火狐、谷歌等瀏覽器
比較目前,所有的瀏覽器都支援FLASH。所以,這個方法大眾普遍都很接受,優酷、土豆等線上視訊就是使用的FLASH的。 本例播放器使用Flvplayer.swf。播放器在下文的demo檔案中。網頁中插入程式碼的如下: <object classid="clsid:
關於IE,360,火狐,谷歌中遇到的幾個相容性問題的總結
1 垂直居中問題 在導航條中,IE中文字向上顯示,這是因為我們沒有設定行高而導致的不相容,解決方法line-height設定的值和height的一樣高,還有vertical-align:middle,問題就解決了。 2 圓角問題 我們經常會在IE9一下的
js 利用canvas + flv.js實現 視頻流 截屏 、本地下載功能實現,兼容火狐,谷歌, 截屏跨域的坑
font 方案 function can 屬性和方法 load() com DG ren 1 本地視頻截屏(canvsa) <!DOCTYPE html> <html> <head> <meta charset=
angular相容性問題的解決(ie6,ie7....,火狐,谷歌,360,等親測相容)
在使用angular包的時候,會遇到一些相容性問題,下面的程式碼是一個解決了相容性問題的一段程式碼。 程式碼如下: <!--[if lte IE 8]> <!DOCTYPE html><![endif]--><html id="ng-app" class
chrome新版開啟新標籤頁自動開啟谷歌主頁
最近更新了chrome,發現新版有個問題。 開啟標籤頁時會自動跳轉至 https://www.google.com/webhp?ie=UTF-8&gws_rd=cr&rct=j 導致我書籤只能從選單欄裡面找。 經過谷歌了一下。終於解決了這個問題 解決方法很簡單:瀏覽器開啟下列網址即可 h
在網頁上插入視訊,相容ie6,火狐,谷歌
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta h
如何解決火狐和谷歌等瀏覽器自動記住使用者名稱和密碼的問題
先看一下效果 :解決辦法是在二個input之間增加一個input[type=text]型別的元素,樣式設定成display:none<div> <div class="item"> <div class="name">使用者名稱/手機號:&
ionic1 接入百度或者高德地圖 移動端不顯示 pc端谷歌瀏覽器正常的問題解決
這個問題困擾了我三天!!! 火大!!!!!! 百度別人,什麼api換成getscript,加scroll='false'... 各種操作,毛用沒有。 看程式碼沒有任何問題,該引入的都引了,js部分try catch 下 移動端報錯 AMap(BMap) is not de
linux 安裝谷歌訪問助手報錯解決方案
下載地址:http://www.ggfwzs.com/ 下載下來之後解壓 檔案亂碼 原因檔案的編碼格式不對 安裝 sudo apt-get install convmv 然後將檔案編碼修改 如
谷歌瀏覽器跨域問題解決
很多場景用谷歌瀏覽器執行html頁面時(涉及載入本地檔案)會遇到載入不出來的問題,如下 Failed to load file:///D:/ardo/mytemp/liuqu/geoJson/6city.json: Cross origin requests are on
ajax跨域終極解決辦法!
data val 跨域請求 clas 自己 信息 跨域問題 cal header 在使用 ajax 的時候,往往需要通過 ajax 跨域請求一些? 但是 XMLHTTPRequest 是不支持跨域的,所以產生了 JSONP 這個東西來解決跨域,當然解決跨域的方式有很多種..
Eclipse遇到Initializing Java Tooling終極解決辦法
6.5 1.5 ref .exe 一個 ado jre pat -- 轉(http://hi.baidu.com/hz_chenwenbiao/blog/item/7ee57bb3aad17b5a08230269.html) 打開Eclipse時,右下角提升“
DNS汙染和DNS劫持的解決辦法
dns 劫持 和 汙染DNS汙染是指一些刻意制造或無意中制造出來的域名服務器分組,把域名指往不正確的IP地址。DNS劫持又稱域名劫持,是指在劫持的網絡範圍內攔截域名解析的請求,分析請求的域名,把審查範圍以外的請求放行,否則返回假的IP地址或者什麽都不做使請求失去響應,其效果就是對特定的網絡不能訪問或訪問的是假
