安卓5.0通知遇到的問題及原因
阿新 • • 發佈:2019-02-13
首先是傳送普通通知的一段程式碼。
public void send(String string) { NotificationCompat.Builder mBuilder = new NotificationCompat.Builder(this); mBuilder.setContentTitle("標題");// 設定通知欄標題 mBuilder.setSmallIcon(R.drawable.ic_launcher);// 設定通知小ICON mBuilder.setContentText(string + "點選檢視。"); mBuilder.setTicker(string); // 通知首次出現在通知欄,帶上升動畫效果的 mBuilder.setWhen(System.currentTimeMillis());// 通知產生的時間,會在通知資訊裡顯示,一般是系統獲取到的時間 Notification notification = mBuilder.build();//API 16 NotificationManager mNotificationManager = (NotificationManager) getSystemService(NOTIFICATION_SERVICE); mNotificationManager.notify(1, notification); }
在Android 5.0以下版本,icon可以正常顯示,但是在5.0以上版本中,icon顯示為白塊。
隨後百度這個問題找到一個網址:點選開啟連結
大體意思是在5.0中,對於設計風格有了統一的要求。
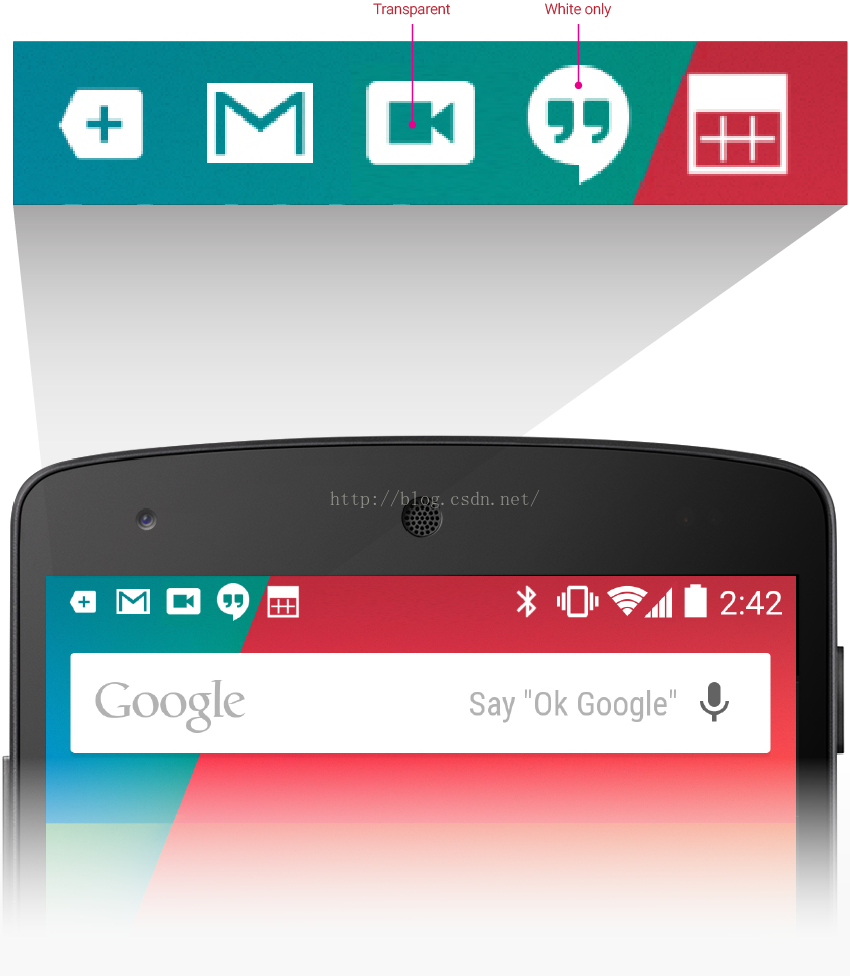
引用原文:簡單的說就是5.0後Android官方建議不要為通知的圖示新增任何額外的透明度,漸變色,不要企圖用顏色將通知圖示與其他應用,比如系統應用,應用的通知圖示只能是在透明的背景上有白色的圖案。至於原因,文件並沒有細說,只是提到5.0系統將會在底層處理圖示,想知怎麼處理的可以參考Android SDK API level 21後的Notificaiton原始碼,裡面寫的較詳細。可以參考:點選開啟連結
知道了問題的解決方法後,做了修改。如下(終極版):
public void send(String string) { NotificationCompat.Builder mBuilder = new NotificationCompat.Builder(this); Intent intent = new Intent(this, MainActivity.class); intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP); PendingIntent pendingIntent = PendingIntent.getActivity(this, 0,intent, 0); mBuilder.setContentIntent(pendingIntent);// 設定通知欄點選意圖 mBuilder.setContentTitle("標題");// 設定通知欄標題 if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {//懸掛式Notification,5.0後顯示 mBuilder.setContentText(string + "點選檢視。").setFullScreenIntent(pendingIntent, true); mBuilder.setCategory(NotificationCompat.CATEGORY_MESSAGE); mBuilder.setSmallIcon(R.drawable.jingbao1);// 設定通知小ICON(5.0必須採用白色透明圖片) }else{ mBuilder.setSmallIcon(R.drawable.ic_launcher);// 設定通知小ICON mBuilder.setContentText(string ); } mBuilder.setLargeIcon(BitmapFactory.decodeResource(getResources(),R.drawable.jing_6));// 設定通知大ICON mBuilder.setTicker(string + "有警報!"); // 通知首次出現在通知欄,帶上升動畫效果的 mBuilder.setWhen(System.currentTimeMillis());// 通知產生的時間,會在通知資訊裡顯示,一般是系統獲取到的時間 mBuilder.setPriority(NotificationCompat.PRIORITY_MAX); // 設定該通知優先順序 mBuilder.setVisibility(NotificationCompat.VISIBILITY_PUBLIC);//在任何情況下都顯示,不受鎖屏影響。 mBuilder.setAutoCancel(true);// 設定這個標誌當用戶單擊面板就可以讓通知將自動取消 mBuilder.setOngoing(false);// ture,設定他為一個正在進行的通知。他們通常是用來表示一個後臺任務,使用者積極參與(如播放音樂)或以某種方式正在等待,因此佔用裝置(如一個檔案下載,同步操作,主動網路連線) // 向通知新增聲音、閃燈和振動效果的最簡單、最一致的方式是使用當前的使用者預設設定,使用NotificationCompat.DEFAULT_ALL屬性,可以組合 mBuilder.setVibrate(new long[] { 0, 100, 500, 100 });//振動效果需要振動許可權 mBuilder.setSound(Uri.parse("android.resource://" + getPackageName()//聲音 + "/" + R.raw.notification_alarm)); mBuilder.setDefaults(NotificationCompat.DEFAULT_LIGHTS);//閃燈 NotificationManager mNotificationManager = (NotificationManager) getSystemService(NOTIFICATION_SERVICE); //Notification notification = mBuilder.getNotification();//API 11 Notification notification = mBuilder.build();//API 16 mNotificationManager.notify(1, notification); }
以上列舉了常用的通知設定介紹。
如果你按照上面的進行了修改,結果成功,那麼恭喜你!,如果你發現沒有效果,那麼只能說點背(我就是)。
問題出在了哪裡?
其實程式碼方面沒有任何問題,只是現在國產手機都有自己的定製化UI,在我的手上有兩款手機,一款是華為的EMUI,一款是樂視的
EUI。這兩個對於通知都有自己的管理,基本的管理有優先順序、是否允許、是否懸浮顯示通知。如下圖:
所以在上面的程式碼中,設定通知優先順序、懸浮、顯示的許可權(不受鎖屏限制)等這些設定會無效。
這些的實現需要使用者自己在設定裡進行管理設定。
甚至在樂視的手機上,設定的小圖,大圖都會失效。最後發現樂視的EUI會對常用的app(qq,微信等)進行適配在UI中提供小圖。
(例如美團在華為的顯示正常,但是樂視就。。)
最後再說說小圖的尺寸:
mdpi @ 24.00dp = 24.00px
hdpi @ 24.00dp = 36.00px
xhdpi @ 24.00dp = 48.00px
xxhdpi @ 24.00dp = 72.00px