javascript解析URL中的引數——返回物件
阿新 • • 發佈:2019-02-13
需求
在同域的不同前端頁面跳轉或者不同域前端頁面跳轉時,可以通過引數傳遞一些資料,比如下面我們在某度搜索“location.search”:
輸入:一個包含引數的URL地址
輸出:一個含有所有引數的物件
程式碼
目前有兩種解決方案
方案1
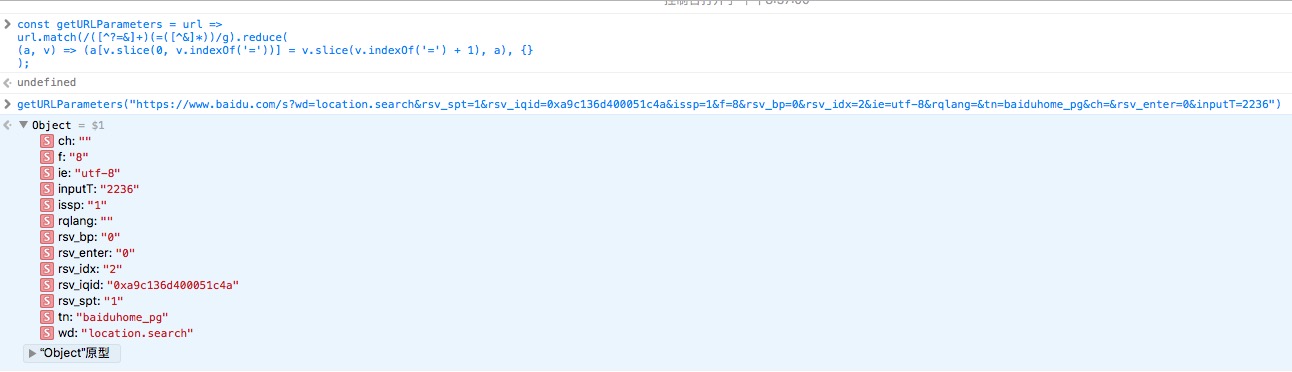
const getURLParameters = url =>
url.match(/([^?=&]+)(=([^&]*))/g)
.reduce((a, v) => (a[v.slice(0, v.indexOf('='))] = v.slice(v.indexOf('=') + 1), a), {}
);效果
方案2(更易懂一些)
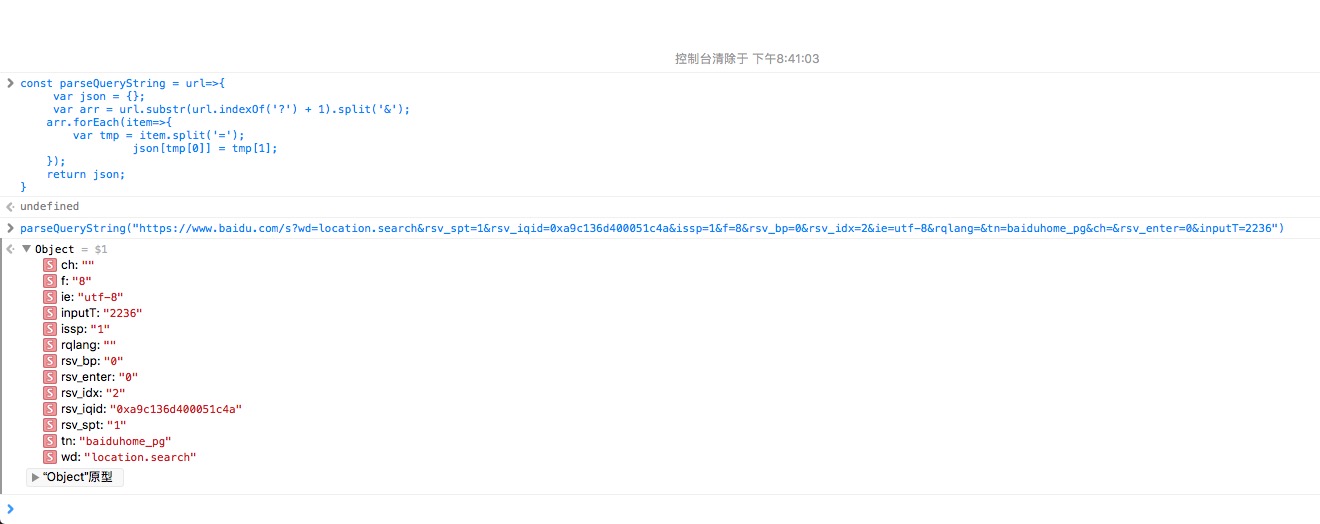
const parseQueryString = url=>{
var json = {};
var arr = url.substr(url.indexOf('?') + 1).split('&');
arr.forEach(item=>{
var tmp = item.split('=');
json[tmp[0]] = tmp[1];
});
return json;
}效果
一點思路
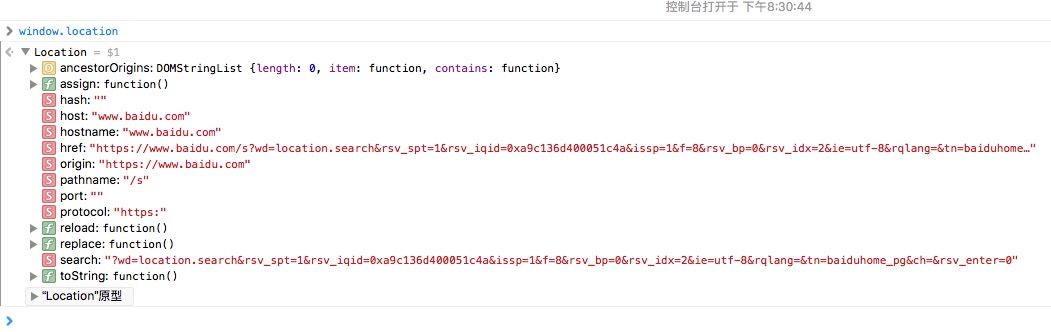
靈活運用瀏覽器自帶的location屬性 可以節省資料傳遞的複雜度
又:一些保密性強的引數,建議使用https域名或者其他加密方式傳遞。