Layui給資料表格動態新增一行並跳轉到新增行所在頁
阿新 • • 發佈:2019-02-13
Layui資料表格動態新增一行問題
Layui是一個前端 UI 框架,該框架風格優雅,但由於釋出時間較短,很多功能並沒有提供實現。
筆者在使用Layui的資料表格的時候,需求是這樣的:當點選新增按鈕的時候,就在資料表格最後動態新增一行。上述功能官方並沒有給出實現,需要自己手動解決。
解決思路及方案
簡單分析:根據需求——動態新增一行,首先想到的是利用JS/jQuery操作DOM物件實現在資料表格
table中手動新增一個tr,但由於資料表格的每一行的每一個單元格都有其樣式,因此,要想動態新增的一行與Layui資料表格渲染出來的每一行樣式及功能一樣,就必須給tr設定和渲染出來的每一行一樣的樣式,利用jQuery去完成這個新增這樣一個tr工程量實在太大了,因此需要換一種方案。資料表格中的原始資料:檢視Layui官方文件,採用方法渲染或者自動渲染的方式去生成資料表格時,資料表格中的資料是通過直接賦值的方式或者非同步載入的方式獲得原始的資料。
- 直接賦值方式原始的資料其實就是一個物件陣列,如
[{}, {}, {}, {}, …]。 - 非同步載入方式原始的資料發請求從後端取,然後後端返回給前端的一個json物件,這裡要求後端返回給前端的json物件要符合Layui資料表格能渲染的格式,Layui資料表格預設支援的後端返回給前端的json物件格式如下,各個屬性具體描敘參照官方文件:
- 直接賦值方式原始的資料其實就是一個物件陣列,如
{
code: 0,
msg: "" 資料表格的過載:資料表格過載可以將新拿到的原始資料重新渲染到資料表格中,Layui提供的是方法是
table.reload(ID, options)- ID:table的id屬性值
- options:為Layui資料表格的基礎引數,具體參照官方文件
下面給出針對原始資料是通過直接賦值的方式、採用方法渲染的資料表格動態新增一行的思路及解決方法
- 思路:通過上述講解,動態新增一行其實可以轉換為:
- 拿到資料表格中的所有資料後,也就是拿到一個物件陣列,在那個物件陣列最後新增一個與拿到的物件陣列中物件相同、但其所有屬性的屬性值為空的一個空物件。(那資料表格中所有資料可參照我的另一篇Layui資料表格之獲取表格中所有的資料)
- 利用
table.reload(ID, options)方法將添加了一個“空物件”的陣列重新載入渲染到資料表格即可。 - 跳轉到動態新增行所在頁,只要設定
table.reload(ID, options)中options的page基礎引數即可,將page引數的curr屬性值設定為動態新增行所在頁頁碼(頁碼根據資料表格每頁顯示的記錄數以及添加了一行後資料表格中總的記錄數自己算)即可。2、3步程式碼如下():
- 拿到資料表格中的所有資料後,也就是拿到一個物件陣列,在那個物件陣列最後新增一個與拿到的物件陣列中物件相同、但其所有屬性的屬性值為空的一個空物件。(那資料表格中所有資料可參照我的另一篇
- 思路:通過上述講解,動態新增一行其實可以轉換為:
//獲取每頁顯示的記錄數、當前記錄總數,計算新新增的記錄在第幾頁
var totalRecord = tableContent.length;
var pageSize = $(".layui-laypage-limits").find("select").val();
if($.type(pageSize) == "string"){
pageSize = parseInt(pageSize);
}
var currPageNo = Math.ceil(totalRecord / pageSize);
console.log("每頁顯示的記錄數:"+pageSize+" 型別:"+$.type(pageSize)+" 總的記錄數:"+totalRecord+" 型別:"+$.type(totalRecord)
+" 新增行所在頁碼:"+currPageNo+" 型別:"+$.type(currPageNo));
// 過載表格並跳轉到最後修改或者新增資料的那一頁
table.reload('viewTable', {
page : {
curr : currPageNo
},
data : tableContent
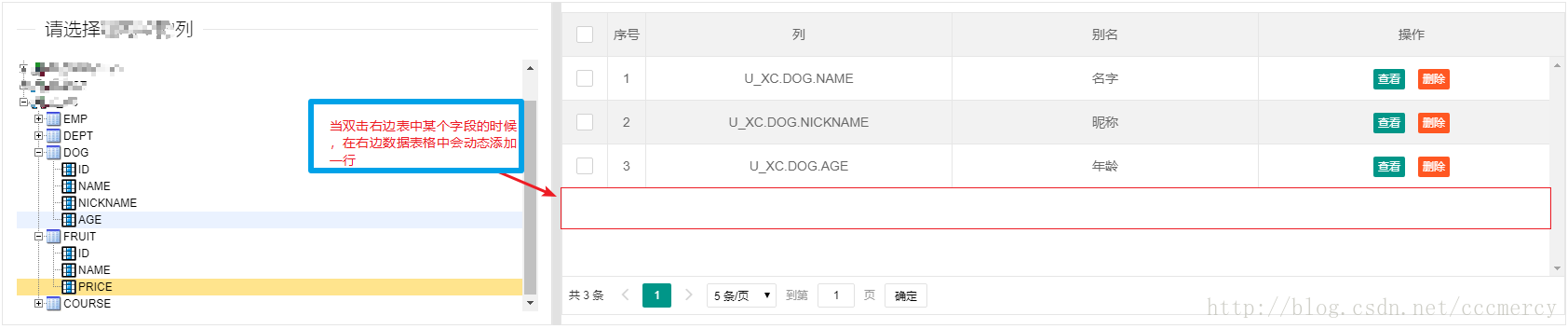
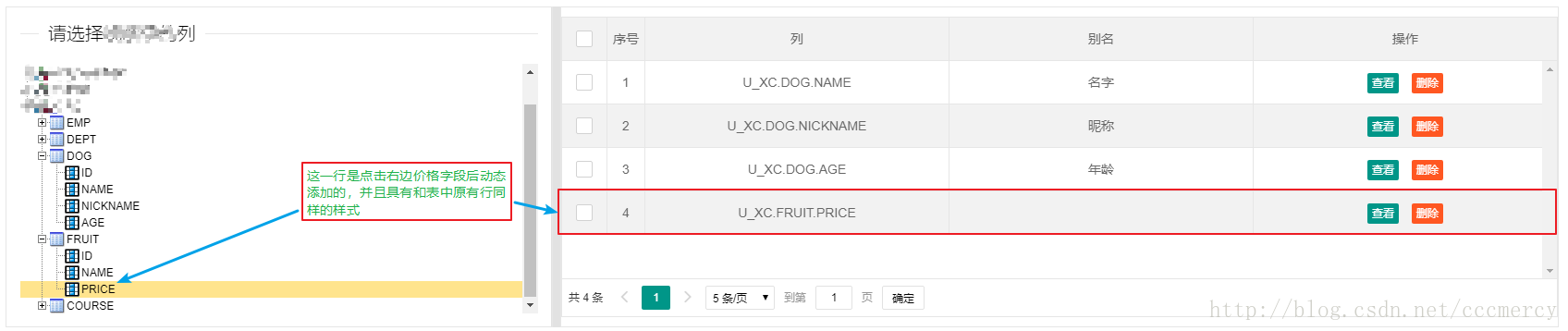
});最終效果圖:
動態新增一行前(請將圖片儲存到本地檢視大圖)
動態新增一行後(請將圖片儲存到本地檢視大圖)