Android 滑動導航選單的快速構建(二) Material Design
*本篇文章已授權微信公眾號 guolin_blog (郭霖)獨家釋出
上一篇 http://blog.csdn.net/leejizhou/article/details/52013343 介紹了幾個滑動導航選單效果的快速構建,這篇文章來總結“當下”如何按照Android的設計標準去設計滑動導航選單,我為什麼說的“當下”呢?因為這個設計標準是會變的。
在material design之前,官方對滑動導航選單的設計標準是這樣的。
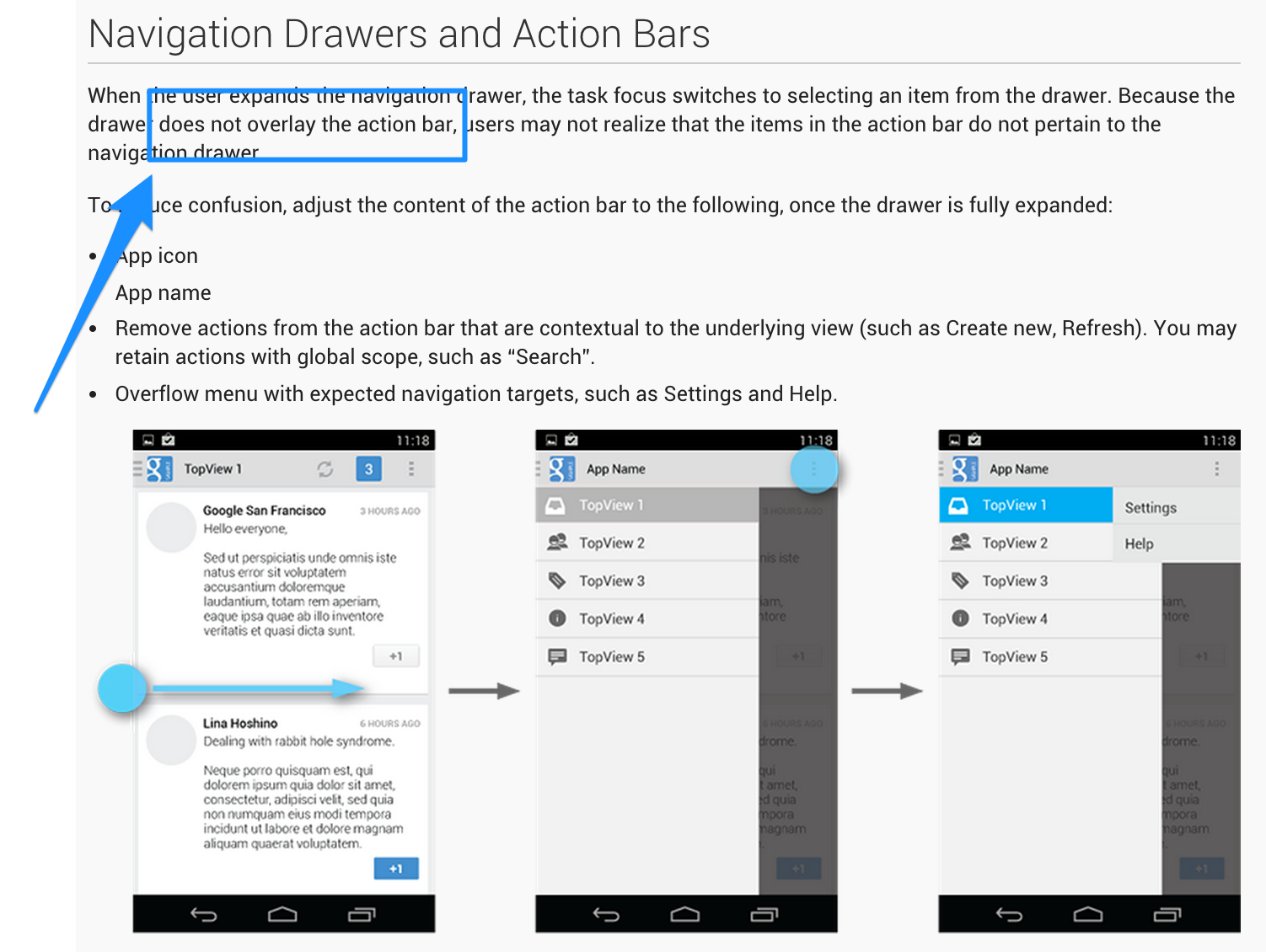
滑動導航選單需要在Actionbar(Toolbar)下面,這在Android 4.X時代是比較常見的設計,也是當時的Android Design標準設計。
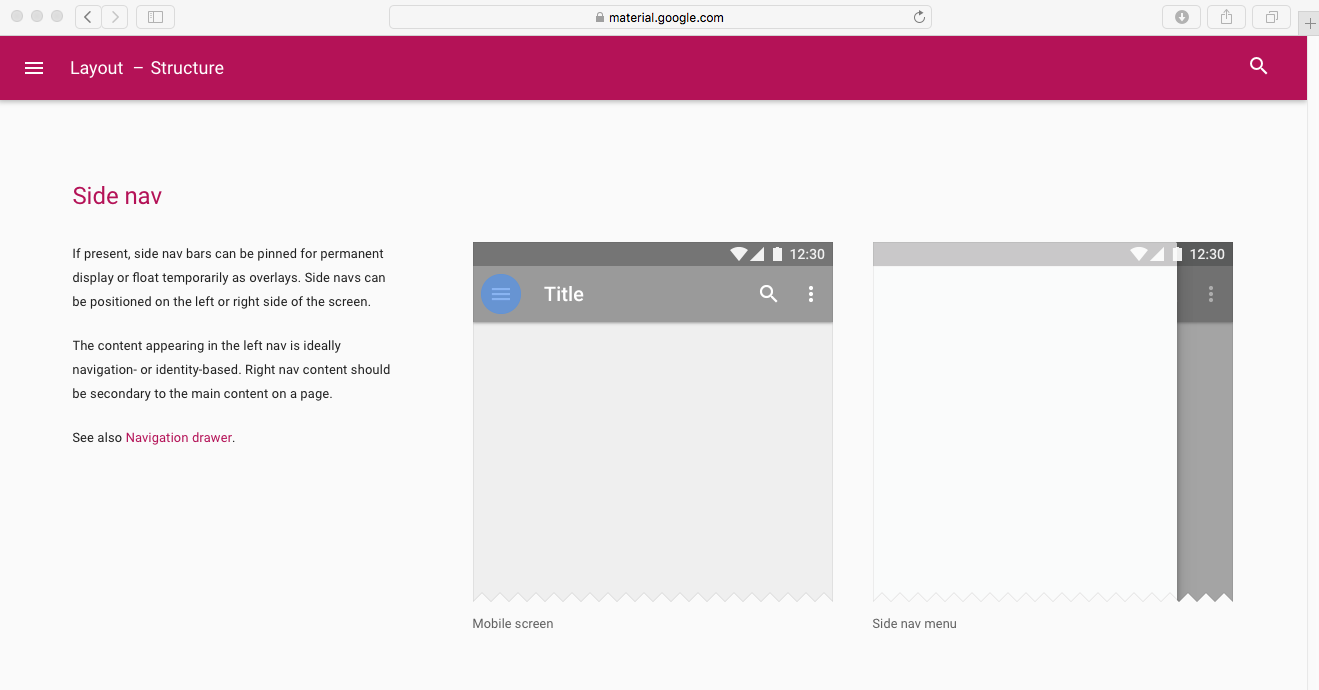
隨著時間的推移,到了android 5.0時代,google帶來了material design,新的設計風格變化比較大, 當然滑動導航選單的設計標準也跟著改變了,下面是最新官方的滑動導航選單設計文件。
在新的標準化設計當中,滑動導航選單一躍來到了所有介面的頂端,這跟之前的設計是截然不同的。
新的滑動導航選單結構介紹完,再看一下官方設計標準的排版樣式
當你看到這個精確到畫素級的設計標準的時候,相信你也要氣的關網頁了吧,還好Android給我提供了一個叫NavigationView這個佈局容器,我們可以很快的實現標準設計的滑動導航選單欄,這也是NavigationView的最主要的用途,當出現新技術的時候,我們不僅僅需要會使用,還要去了解為什麼使用它。
當然NavigationView如何使用已經遍地都是了,為了文章的完整性我還是放一些主要的實現程式碼吧。
NavigationView是和DrawLayout配合使用的,把上一章介紹的DrawLayout使用示例中的選單佈局換成NavigationView就OK了。
下面是實現步驟
1 因為NavigationView在Design庫中,需要新增依賴
compile 'com.android.support:design:24.0.0'2 在DrawLayout中新增NavigationView
Layout
<android.support.v4.widget 因為屬於DrawLayout的導航選單佈局,所以NavigationView要加上android:layout_gravity=”start”代表從左面滑動,反之是“end”。
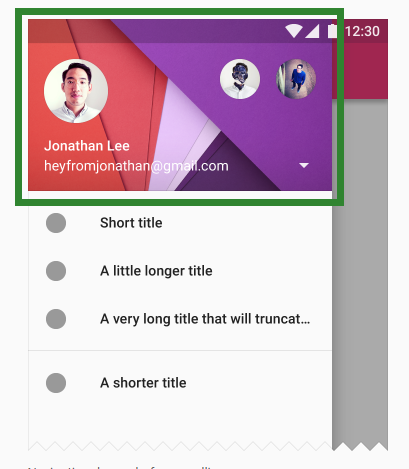
其中的app:headerLayout=”@layout/nv_header” 需要傳入一個導航選單的頭部佈局,它的作用如圖綠框部分。
layout/nv_header.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="180dp"
android:background="@drawable/background_material"
android:orientation="vertical"
android:gravity="bottom"
android:padding="16dp"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_marginTop="8dp"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center_vertical"
>
<ImageView
android:id="@+id/profile_image"
android:layout_width="76dp"
android:layout_height="76dp"
android:background="@drawable/z"
/>
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="lijizhou"
android:textSize="14sp"
android:textColor="#FFF"
android:textStyle="bold"
android:paddingBottom="4dp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="http://www.lijizhou.com"
android:textSize="14sp"
android:textColor="#fff"
/>
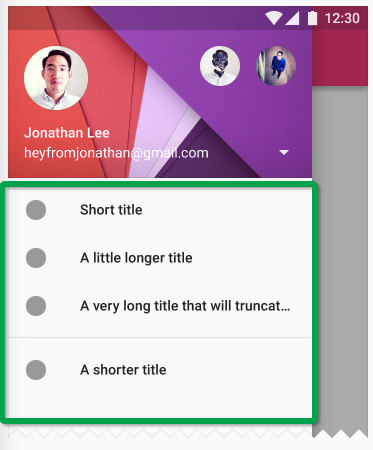
</LinearLayout>app:menu=”@menu/main_drawer”用於設定導航選單中的選單部分,如圖綠框中。
menu/main_drawer.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group>
<item android:id="@+id/navigation_item1"
android:checkable="true"
android:title="XXXX"
android:icon="@mipmap/ic_launcher"/>
<item android:id="@+id/navigation_item2"
android:checkable="true"
android:title="XXXX"
android:icon="@mipmap/ic_launcher"/>
<item android:id="@+id/navigation_item3"
android:checkable="true"
android:title="XXXX"
android:icon="@mipmap/ic_launcher"/>
<item android:id="@+id/navigation_item4"
android:checkable="true"
android:title="XXXX"
android:icon="@mipmap/ic_launcher"/>
<item android:id="@+id/navigation_sub"
android:title="其他">
<menu>
<item android:id="@+id/navigation_sub_item1"
android:checkable="true"
android:title="xxxx"
android:icon="@mipmap/ic_launcher"/>
<item android:id="@+id/navigation_sub_item2"
android:checkable="true"
android:title="xxxx"
android:icon="@mipmap/ic_launcher"/>
<item android:id="@+id/navigation_sub_item3"
android:checkable="true"
android:title="xxxx"
android:icon="@mipmap/ic_launcher"/>
</menu>
</item>
</group>
</menu>3 最後是java中程式碼實現
/**
* Created by www.lijizhou.com on 2016/7/23.
* NavigationView Sample
*/
public class NavigationViewActivity extends AppCompatActivity {
private DrawerLayout drawerLayout;
private Toolbar toolbar;
private NavigationView navigationView;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_navigationview);
if(Build.VERSION.SDK_INT > Build.VERSION_CODES.KITKAT) {
//透明狀態列
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}
setSupportActionBar(toolbar=(Toolbar)findViewById(R.id.toolbar));
drawerLayout=(DrawerLayout)findViewById(R.id.drawerlayout);
navigationView = (NavigationView) findViewById(R.id.navigationView);
ActionBarDrawerToggle actionBarDrawerToggle=new ActionBarDrawerToggle(this,drawerLayout,toolbar,R.string.open,R.string.close);
actionBarDrawerToggle.syncState();
drawerLayout.addDrawerListener(actionBarDrawerToggle);
// navigationView menu點選監聽
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
selectDrawerItem(menuItem);
return true;
}
});
}
public void selectDrawerItem(MenuItem menuItem){
switch (menuItem.getItemId()) {
// ...
default:
Toast.makeText(NavigationViewActivity.this,"menu click",Toast.LENGTH_SHORT).show();
break;
}
menuItem.setChecked(true);
drawerLayout.closeDrawers();
}
}
其中下面程式碼和佈局程式碼中的android:fitsSystemWindows=”true”起到一個半透明狀態列的作用,半透明狀態列(非叫沉浸)效果有各種實現方式,google也沒能給一個好的實現方式,後續可能會考慮寫一個全面的瞭解透明狀態效果的文章,這裡就不多做介紹了。
if(Build.VERSION.SDK_INT > Build.VERSION_CODES.KITKAT) {
//透明狀態列
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}OK 這一篇介紹了google最新的滑動導航選單設計標準,也歡迎大家在下方留言和點左上角的關注,謝謝。