在Qt中使用C++程式碼建立介面
Qt 支援兩種建立介面的方式:
- 一種是使用C++程式碼,Qt 自誕生以來就支援;
- 一種是使用 QML,可以建立個性化的介面;
Qt 提供了多種工程型別,選擇不同的工程型別將導致使用不同的方式來建立介面。
首次開啟Qt,會出現歡迎介面,點選New Project按鈕,或者在選單欄點選檔案,然後選擇新建檔案或專案,
都會彈出嚮導對話方塊,如下圖所示:(不同的Qt編譯器版本,介面可能會有所差別)
Qt Widgets Application和Qt Console Application工程將會使用C++程式碼,Console 用來建立控制檯程式,Widgets 用來建立GUI程式。
Qt Quick Application
Quick Control 主要比 Quick 多一些控制元件,Canvas 3D 用來建立3D動畫。
選擇Qt Widgets Application,點選Choose...按鈕,彈出如下對話方塊:
填寫好專案名稱和儲存路徑,點選下一步按鈕,彈出工具選擇對話方塊:
選中Select all kits即可。這裡我使用的是 VS2010 版的Qt,你也可以使用其他編譯器。點選下一步按鈕:
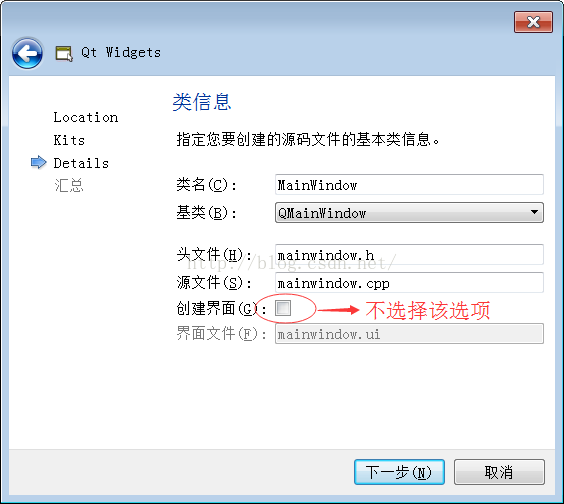
填寫專案中要使用到的類的資訊。簡單起見,取消“建立介面”選項。單擊下一步按鈕,彈出“專案管理”對話方塊,點選完成按鈕,完成專案的建立。
可以看到,IDE自動生成了四個檔案:
- WidgetsDemo.pro :為工程檔案,它是 qmake 產生的用於生成 makefile 的配置檔案,它的名稱和專案名稱是一樣的。
- main.cpp :是主檔案,裡面就是一個 main() 函式,程式從該檔案開始執行。
- mainwindow.h : MainWindow 類的標頭檔案
- mainwindow.cpp:是MainWindow 類的原始檔。
- MainWindow: 是我們在建立專案時指定的名字。
整個專案的示意圖如下:
現在點選執行(Run)按鈕,或者按下Ctrl+R快捷鍵,就可以看到編譯結果,如下圖所示:
這是一個最簡單的 Qt Widget 程式。
顯示“Hello World”:
接下來,我們讓程式顯示"Hello World!"。開啟 mainwindow.cpp,在建構函式 MainWindow() 中新增如下程式碼:
//設定標題
this->setWindowTitle(tr("Widgets演示"));
//設定客戶區大小
this->resize(300, 120);
//設定背景顏色
QPalette palette = this->palette(); //獲取調色盤
palette.setColor(QPalette::Window, QColor(255, 255, 255)); //設定為白色
this->setPalette(palette); //重新設定調色盤
//新增QLabel控制元件
QLabel *label = new QLabel(this); //建立QLabel控制元件
setCentralWidget(label); //將當前控制元件至於中央
label->setText(tr("Hello World!")); //設定控制元件文字
label->setAlignment(Qt::AlignCenter); //文字水平和垂直都居中也可以在設定文字時使用簡單的HTML。將上面第 13 行程式碼改為:
label->setText(tr("<font color='red' face='微軟雅黑' size='6'>Hello World!</font>"));
執行結果為: