學習vue路由(詳解)
好久沒更新了,因為最近在做微信小程式的專案。 沒時間更新,今天抽出時間來說說vue的路由。
正題:
最簡單的路由(非vue-cli):
1.需要在新建的html檔案裡引入routes.js檔案
2.HTML程式碼:
<div id="app">
<ul>
<li>
<router-link to='/home'>首頁</router-link>
</li>
<li>
<router-link to js程式碼:
//1 建立元件
var Home = {template:'<h1>我是首頁</h1>'}
var List = {template:'<h1>我是列表頁</h1>'}
var Delit = {template:'<h1>我是列表</h1>'}
var My = {template:'<h1>我是我的</h1>'}
//2 配置路由路徑
const routes=[
{
path:'/home',//這裡面的“home可以隨便起名字, 上面說了如何不用VUE-cli來實現路由跳轉;
(其實上面主要是方便你來理解下面的,真正寫專案,我們基本不會用到上面的方式)
如何用vue-cli來實現:
首先你必須搭建好了vue的腳手架,然後才能繼續下面的操作:
首先你需要下載路由,(用NPM安裝):
npm install vue-router然後去看你的package.json檔案,裡面會有一個:
證明你已經安裝成功,接下來就去使用吧。
我在桌面安裝好了vue-cli,
我的專案就叫做“myobj”,
之後cd進入“myobj”目錄,
執行
npm run dev啟動VUE
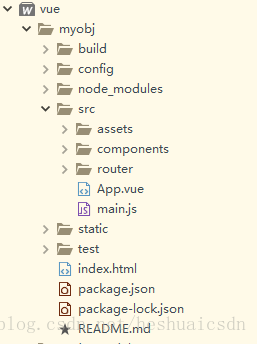
然後來說一下檔案目錄:
注意看src目錄;
這assets放圖片,
這components存放元件,
這router存放的是配置路由的JS檔案,
這APP.vue平時基本不會去動它,
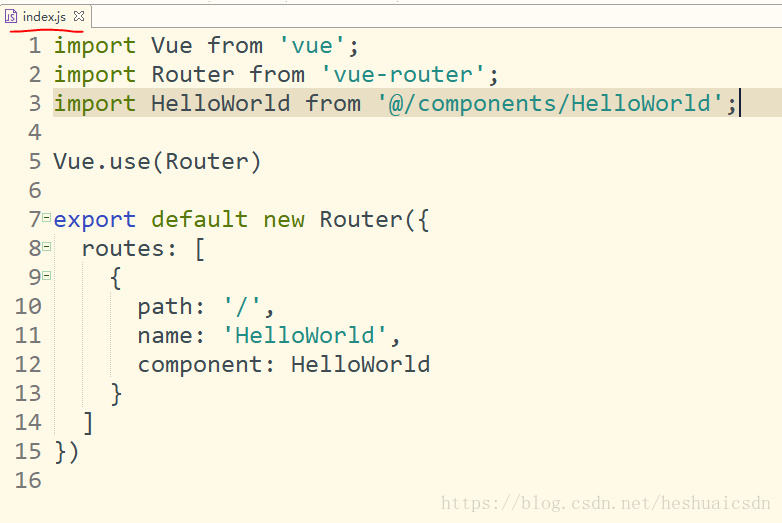
然後來看一下router目錄的index.js:
我們看到,1-3行,用了ES6的模組引入,先引入了“vue”,還有“vue-router”,然後是一個叫做“HelloWorld”的元件,後面跟的是路徑,當然了,這個不用細說,
下面要呼叫use這個方法,全域性的使用一下Router。如果你用的是”webpack”而不是“webpack-simble”的話,那麼就不需要管這些了,因為’webpack’自動的配置好了。
接下來丟擲就行了,也就是程式碼的7-15行。
接下來我們自己寫一個元件:
比如就叫做元件A.vue
然後在A.vue裡寫:
<template>
<div>
<h1>我是A元件</h1>
</div>
</template>這裡是元件的寫法,這裡就不細說了,元件是啥,大家也都知道,值得注意的是,
template標籤它只能包一個標籤,也就是說它只能包一個最大的父級,在這個最大的父級裡面隨便你怎麼佈局,但是如果同時讓template標籤包裹兩個標籤,會報錯。這裡是編寫頁面時需要注意的一點。
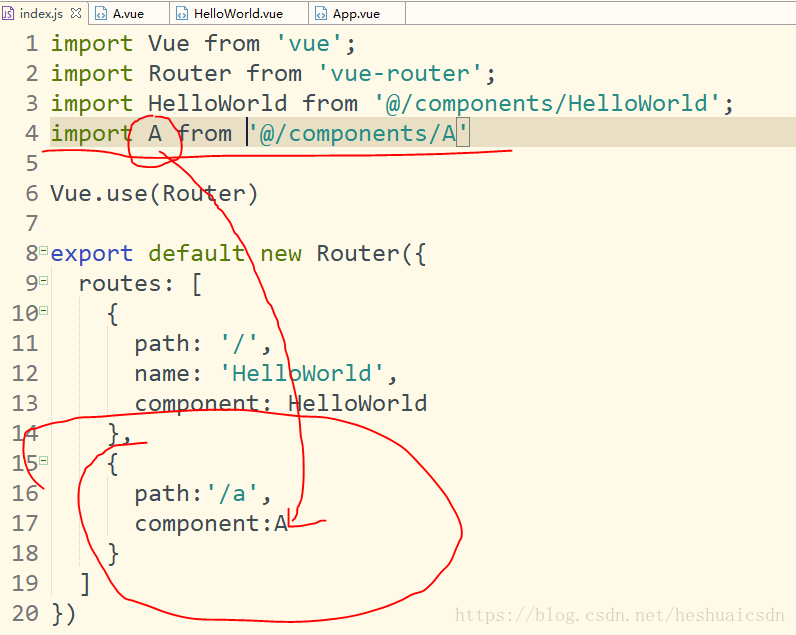
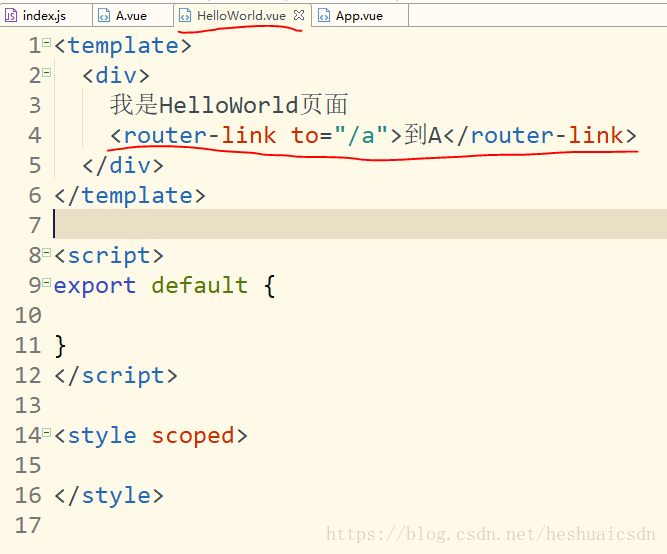
接下來就在router 裡的index.js裡引入A這個元件>配置路由路徑>然後在用router-link引入就可以了
之後:
當我點選到A時,可以跳轉到A頁面;
巢狀路由:
巢狀路由和平時的寫法差不多,不過配置路由路徑時寫法要注意:
比如下面寫一個list下面的detail頁面: /list/detail
配置時:
import List from './list.vue';
import Detail from './detail.vue'
const routes =[
{
path:'/list',
component:List,
{
path:'detail',//這裡需要注意不寫“/”
component:Detail
}
}
]html程式碼:
<router-link to='/list/detail'></router-link>假如我們配置了一大堆的路由,那麼想讓頁面一進來就顯示我們想要顯示的頁面怎麼辦呢?
路由重定向:
官方解釋:『重定向』的意思是,當用戶訪問 /a時,URL 將會被替換成 /b,然後匹配路由為 /b
只需要在配置路由路徑的routes 數組裡的最後一項這麼寫:
const router = new VueRouter({
routes: [
{ path: '/a', redirect: '/b' }
]
})之後還有一些路由動態跳轉的方法;
配置路由時在路徑後加 /:id,之後在另一個頁面用$route.params.id來接收;
還有一個就是用“$route.query.name”來訪問動態繫結的路由
等下次更新再說吧。最近生病了,大家注意身體健康。
如果你發現上述有誤,或者你認為某些地方你覺得有誤,請評論或私信,讓我們能更好的完善這篇文章,方便大家一起進步。