C#使用splitContainer控制元件製作收縮展開面板
阿新 • • 發佈:2019-02-13
最近對Squid Ink公司的一款PC端軟體系統上的一個收縮伸展面板很感興趣,加上自己做的噴碼機資料管理系統的介面非常單調,想在現在介面的基礎上將這個功能加上去。我個人只是寫c#的一個菜鳥,在網上查了C#的很多控制元件,很多人都是用GroupBox和SplitContainer實現的,於是就對這兩個控制元件進行了測試。
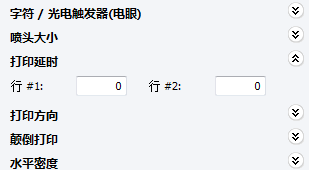
附Squid Ink公司軟體的介面效果:

首先在第一個面板上面新增滑鼠點選事件,用點選的方法將第二個面板伸縮和展開,由於監聽的是第一個面板,而第二個面板隱藏需要SplitContainer需要整個控制元件的變數,所以我把所有Form裡面的SplitContainer都新增到splitContainers這個數組裡面。如果只有一個SplitContainer控制元件需要隱藏的話,那麼這個功能基本上就能實現了,但是如果有多個面板需要隱藏的話,這個方法的排版會很麻煩,因為第二個面板只是隱藏,不是消失,第二個面板位置跟上去的話會出現控制元件的覆蓋問題。如果有朋友解決了這個問題的話,可以指點我一下。
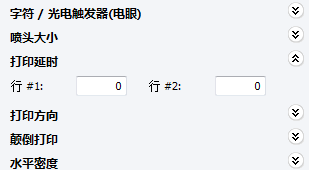
附Squid Ink公司軟體的介面效果:

先說GroupBox這個控制元件,這個基本上能實現面板伸縮和擴充套件的功能,但是個人感覺GroupBox其本身那個框讓人感覺不是很爽,再加上我想在點選處加上伸縮和展開的圖示,並且滑鼠放在點選處會變成手型(GroupBox的話滑鼠放在整個控制元件都會變成手型,不只是標題處),於是就沒深究這個框到底能不能去掉。
再去網上搜了一下SplitContainer這個控制元件的用法,這個控制元件總共有兩個面板,網上很多人用這個控制元件都是採用點選第一個面板,隱藏第二個面板的方法:
private void SplitContainer_Panel1_MouseClick(object sender, MouseEventArgs e) { int i; SplitterPanel splitPanel = (SplitterPanel)sender; for (i = 0; i < 10; i++) if (splitContainers[i].Panel1 == splitPanel) break; splitContainers[i].Panel2Collapsed = !splitContainers[i].Panel2Collapsed; }
首先在第一個面板上面新增滑鼠點選事件,用點選的方法將第二個面板伸縮和展開,由於監聽的是第一個面板,而第二個面板隱藏需要SplitContainer需要整個控制元件的變數,所以我把所有Form裡面的SplitContainer都新增到splitContainers這個數組裡面。如果只有一個SplitContainer控制元件需要隱藏的話,那麼這個功能基本上就能實現了,但是如果有多個面板需要隱藏的話,這個方法的排版會很麻煩,因為第二個面板只是隱藏,不是消失,第二個面板位置跟上去的話會出現控制元件的覆蓋問題。如果有朋友解決了這個問題的話,可以指點我一下。
本來是山窮水盡了,一個意外的想法突然出現在腦海中。其實我一直是抓著SplitContainer這個控制元件的面板隱藏功能不放,換一種思路,我們可以像GroupBox一樣,直接設定SplitContainer控制元件的大小:
private void SplitContainer_Panel1_MouseClick(object sender, MouseEventArgs e)
{
int i;
SplitterPanel splitPanel = (SplitterPanel)sender;
for (i = 0; i < 10; i++)
if (splitContainers[i].Panel1 == splitPanel)
break;
//splitContainers[i].Panel2Collapsed = !splitContainers[i].Panel2Collapsed;
if (splitContainers[i].Size.Height <= 50)
{
splitContainers[i].Size = containerSizes[i];
splitContainers[i].Panel1.BackgroundImage = global::inkjet.Properties.Resources.展開;
}
else
{
splitContainers[i].Size = new Size(splitContainers[i].Size.Width, 20);
splitContainers[i].Panel1.BackgroundImage = global::inkjet.Properties.Resources.收縮;
}
}事實證明,重新設定SplitContainer的大小之後,再修改下面的SplitContainer控制元件的位置能很好地滿足我的需求。後來我發現,將所有的SplitContainer控制元件放到FlowLayoutPanel裡面,在修改SplitContainer控制元件大小之後,無需修改位置就能解決這個問題。
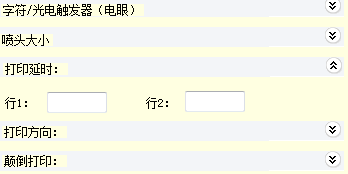
附 效果圖:

當然介面的顏色還需完善,展開和收縮的圖示是從Squid Ink公司的軟體截圖而來。但是已經能滿足這款軟體的需求,如果路過的朋友有更好的方法的話,歡迎指點。
