iOS獲取圖片的區域主色
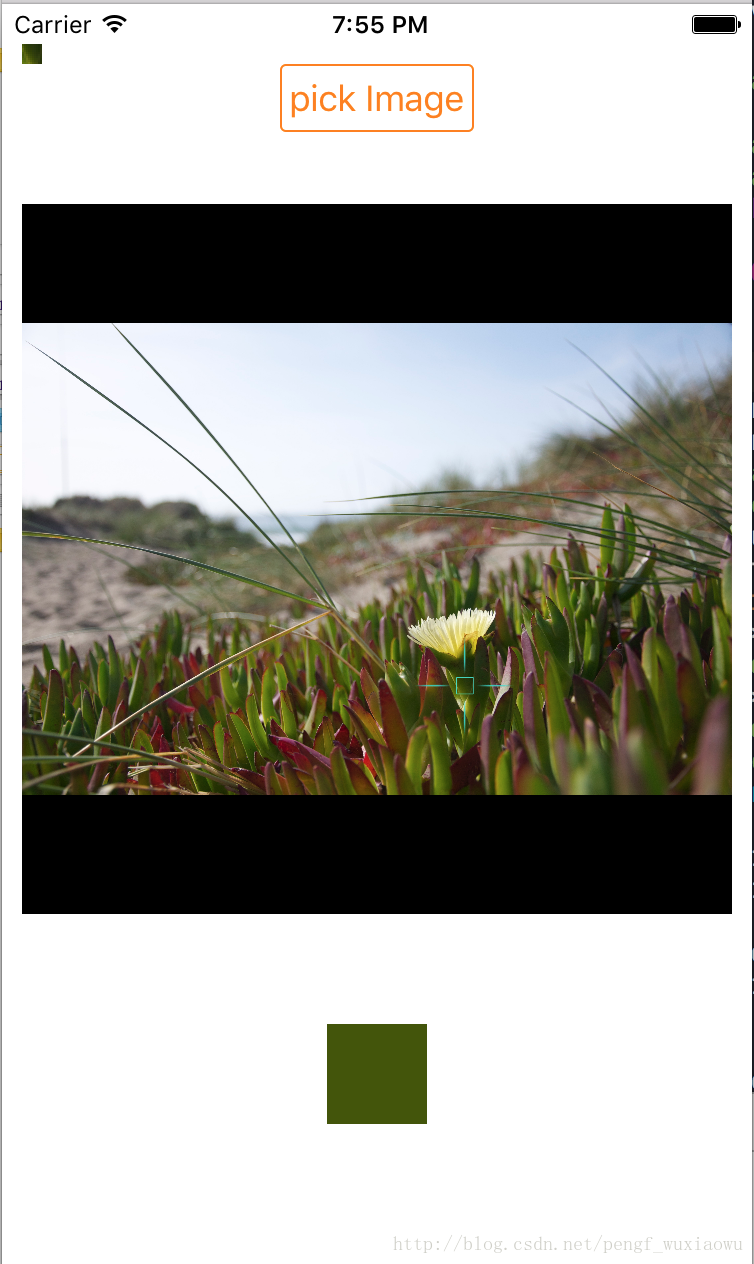
之前的專案有這樣的需求,有一個頁面可以檢索一塊區域內圖片的主色。效果圖如圖所示

下面是如何獲取區域主色的實現思路:
首先,我們需要從相簿,或者相機去獲取圖片;
其次,得到圖片需要擷取區域圖片;
然後,獲取擷取圖片的主色。
理想中是這樣的,但是有很多阻礙,得到的圖片需要自適應imageView(imageView的寬高是固定的),截圖的得到的區域不是自己想要的區域。這裡需要將圖片等比例縮放,按照ImageView的寬高。
那現在就直接上程式碼吧!
首先我們需要等比例縮放Image:
/**
* 縮放圖片
*
* @param img image
* @param 之後就是擷取區域圖片,這理解去10*10的方塊:
// 裁剪圖片
+ (UIImage *)imageFromImage:(UIImage *)image inRect:(CGRect)rect {
CGImageRef sourceImageRef = [image CGImage];
CGImageRef newImageRef = CGImageCreateWithImageInRect(sourceImageRef, rect);
UIImage *newImage = [UIImage imageWithCGImage:newImageRef];
CGImageRelease(newImageRef);
return newImage;
}然後獲取圖片的主色:
/**
* 獲取圖片的主色
*
* @param image image
* @param scale 精準度0.1~1
*
* @return 圖片的主要顏色
*/
+ (NSDictionary *)mostColor:(UIImage *)image scale:(CGFloat)scale{
#if __IPHONE_OS_VERSION_MAX_ALLOWED > __IPHONE_6_1
int bitmapInfo = kCGBitmapByteOrderDefault | kCGImageAlphaPremultipliedLast;
#else
int bitmapInfo = kCGImageAlphaPremultipliedLast;
#endif
if (scale <= 0.1) {
scale = 0.1;
}else if(scale >= 1){
scale = 1;
}
//第一步 先把圖片縮小 加快計算速度. 但越小結果誤差可能越大
CGSize thumbSize=CGSizeMake([image size].width * scale, [image size].height * scale);
CGColorSpaceRef colorSpace = CGColorSpaceCreateDeviceRGB();
CGContextRef context = CGBitmapContextCreate(NULL,
thumbSize.width,
thumbSize.height,
8,//bits per component
thumbSize.width*4,
colorSpace,
bitmapInfo);
CGRect drawRect = CGRectMake(0, 0, thumbSize.width, thumbSize.height);
CGContextDrawImage(context, drawRect, image.CGImage);
CGColorSpaceRelease(colorSpace);
//第二步 取每個點的畫素值
unsigned char* data = CGBitmapContextGetData (context);
if (data == NULL){
CGContextRelease(context);
return nil;
}
NSCountedSet *cls=[NSCountedSet setWithCapacity:thumbSize.width*thumbSize.height];
for (int x=0; x<thumbSize.height; x++) {
for (int y=0; y<thumbSize.width; y++) {
int offset = 4*(x*thumbSize.width + y);
int red = data[offset];
int green = data[offset+1];
int blue = data[offset+2];
int alpha = data[offset+3];
NSArray *[email protected][@(red),@(green),@(blue),@(alpha)];
[cls addObject:clr];
}
}
CGContextRelease(context);
//第三步 找到出現次數最多的那個顏色
NSEnumerator *enumerator = [cls objectEnumerator];
NSArray *curColor = nil;
NSArray *MaxColor=nil;
NSUInteger MaxCount=0;
while ( (curColor = [enumerator nextObject]) != nil )
{
NSUInteger tmpCount = [cls countForObject:curColor];
if ( tmpCount < MaxCount ) continue;
MaxCount=tmpCount;
MaxColor=curColor;
}
//返回三原色色值
NSMutableDictionary *dic = [[NSMutableDictionary alloc] initWithCapacity:0];
[dic setValue:@([MaxColor[0] intValue]/255.0f) forKey:@"red"];
[dic setValue:@([MaxColor[1] intValue]/255.0f) forKey:@"green"];
[dic setValue:@([MaxColor[2] intValue]/255.0f) forKey:@"blue"];
return dic;
}其實獲取圖片區域的主要顏色就是這麼簡單,線面附上獲取單點的顏色:
/**
* 獲取圖片上一個點的顏色
*
* @param point 點選的點的位置
* @param image image
*
* @return 返回點選點的顏色
*/
+ (UIColor *)colorAtPixel:(CGPoint)point UIImage:(UIImage *)image CGRect:(CGRect)rect{
// Cancel if point is outside image coordinates
if (!CGRectContainsPoint(CGRectMake(0.0f, 0.0f,rect.size.width, rect.size.height), point)) {
return nil;
}
NSInteger pointX = trunc(point.x);
NSInteger pointY = trunc(point.y);
CGImageRef cgImage = image.CGImage;
NSUInteger width = image.size.width;
NSUInteger height = image.size.height;
CGColorSpaceRef colorSpace = CGColorSpaceCreateDeviceRGB();
int bytesPerPixel = 4;
int bytesPerRow = bytesPerPixel * 1;
NSUInteger bitsPerComponent = 8;
unsigned char pixelData[4] = { 0, 0, 0, 0 };
CGContextRef context = CGBitmapContextCreate(pixelData,
1,
1,
bitsPerComponent,
bytesPerRow,
colorSpace,
kCGImageAlphaPremultipliedLast | kCGBitmapByteOrder32Big);
CGColorSpaceRelease(colorSpace);
CGContextSetBlendMode(context, kCGBlendModeCopy);
// Draw the pixel we are interested in onto the bitmap context
CGContextTranslateCTM(context, -pointX, pointY-(CGFloat)height);
CGContextDrawImage(context, CGRectMake(0.0f, 0.0f, (CGFloat)width, (CGFloat)height), cgImage);
CGContextRelease(context);
// Convert color values [0..255] to floats [0.0..1.0]
CGFloat red = (CGFloat)pixelData[0] / 255.0f;
CGFloat green = (CGFloat)pixelData[1] / 255.0f;
CGFloat blue = (CGFloat)pixelData[2] / 255.0f;
CGFloat alpha = (CGFloat)pixelData[3] / 255.0f;
return [UIColor colorWithRed:red green:green blue:blue alpha:alpha];
}最終就實現如上圖的想過,頁面醜了點,但是效果是實現了,又不真確的地方,請留言。
相關推薦
iOS獲取圖片的區域主色
之前的專案有這樣的需求,有一個頁面可以檢索一塊區域內圖片的主色。效果圖如圖所示 下面是如何獲取區域主色的實現思路: 首先,我們需要從相簿,或者相機去獲取圖片; 其次,得到圖片需要擷取區域圖片; 然後,獲取擷取圖片的主色。 理想中是這樣的,但是有很多
iOS 獲取圖片某一點的顏色對象(UIColor*)。
[1] bsp uicolor com component tpi div outside 獲取圖片 - (UIColor *)colorAtPixel:(CGPoint)point { // Cancel if p
獲取圖片的主題色Swift和OC
想要實現一個功能,需要知道圖片的主題色,網上搜了很多都是OC寫的,Swift寫的幾乎沒有,自己找了很多部落格和文件,對UIImage做了extension,重寫了一個mostColor的屬性get方法。方便直接呼叫。有更好的辦法希望大家多多分享,歡迎留言。為了方便大家,
IOS獲取圖片方法,避免記憶體過大閃退
建議使用該方法獲取圖片 NSString *imagePath = [[NSBundle mainBundle] pathForResource:@"sun" ofType:@"png"]; UIImage *image = [[UIImage alloc] initWit
IOS 獲取圖片的size
// 獲取圖片的size CGSize size = [UIImage imageNamed:@”regStep2_sex”].size; // 根據圖片url獲取圖片尺寸 +(CGSize)getImageSizeWithURL:(id)
iOS程式碼獲取圖片主色調
最近的開發過程中,有一個功能是根據銀行的圖示來確定cell的背景顏色,即獲取圖片的主色調。網上搜索了一些方法,發現有位博主分享了一個很好的程式碼方法,不過效果感覺不是特別明顯,或者說變化不是很大,如圖: 後來仔細想了一下,程式碼和方法是沒有錯誤的,但是我們把透明顏色以及白
iOS根據圖片url獲取尺寸
可以在UIImage的分類中加入下面的程式碼,並且引入系統的ImageIO.framework /** 根據圖片的url獲取尺寸 @param URL url @return CGSize */ + (CGSize)getImageSizeWithURL:(id)URL; /** *
iOS-TZImagePickerController獲取圖片視訊
TZImagePickerControllerDemo 專案介紹 TZImagePickerControllerDemo Podfile新增行 pod 'TZImagePickerController' 使用之前匯入標頭檔案 #import <TZImagePick
ios通過圖片的URL地址,從網路上獲取圖片(UIImage型別)
-(UIImage *) getImageFromURL:(NSString *)fileURL { UIImage * result; NSData * data = [NSData dataWithContentsOfURL:[NSURL URLWithSt
獲取圖片中指定區域圖片
最近在搞直接一個類似於二維碼的東西,同樣也是需要獲取其中某個區域的圖片。直接上最為主要的一些程式碼吧。 下面這個是初始化AV部分,這樣就可以將影象在view上面展示了。這裡簡單的闡述一下在這其中碰到的問題和解決方法。 1.如果在layer上面搞出一個“洞 ”,就是真正的裁剪
iOS 非同步載入網路圖片,獲取圖片真實尺寸
專案需求: 在網路上載入一組圖片的資料,並且這組圖片要按照比例展示出來 做法分析: (1)首頁介面上要是使用的圖片控制元件的建立,這裡的高度是用設定的高度,這部分需要在主執行緒完成; (2)第二部部分是獲取圖片的實際尺寸,這部分線上程中完成; (3)然後需要在主執行緒重新整
iOS獲取網頁上資料(圖片、文字、視訊)
獲取網頁上所有圖片、獲取所有html、獲取網頁title、獲取網頁內容文字。。。 .h 檔案 程式碼: //網頁 //NSString *strPath = [NSString stringWithFormat:@"http://www.bai
IOS -- 獲取本地圖片和網路圖片的大小size
// 獲取圖片的size CGSize size = [UIImage imageNamed:@"regStep2_sex"].size; 獲取網路圖片的尺寸: // 根據圖片url獲取圖片尺寸 +(CGSize)getImageSizeWithURL:
iOS 獲取螢幕某個區域的截圖
-(void)fullScreenshots{ UIWindow *screenWindow = [[UIApplicationsharedApplication] keyWindow]; UIGraphicsBeginImageContext(screenWin
iOS獲取ipa素材、提取ipa資源圖片檔案
當我們看到一款優秀的App時,我們可能對它的一些素材比較感興趣,或者我們也想仿寫一款類似app,那麼怎麼能獲取到它的素材資原始檔呢? 下面我以ofo舉例: 1、開啟iTunes,搜尋ofo關鍵字,選擇商店下 找到後,下載下來,然後切換回到資料庫,會看到已下載的列表
iOS 圖片模糊處理和自動獲取圖片尺寸
1.圖片模糊處理: 方法一: + (UIImage *)coreBlurImage:(UIImage *)image withBlurNumber:(CGFloat)blur { CIContext *context = [CICon
android 獲取圖片主色調
在build.gradle新增依賴 compile 'com.github.florent37:glidepalette:1.0.6' 使用 TextView tvColor=(TextView) findViewById(R.id.testte); ImageVie
獲取圖片某一點的rgb色值
注意點:不能對圖片進行縮放,否則色值不準,imageview的寬高要跟據圖片的尺寸設定,不能有偏差,比如你要取一個200*200畫素的圖片上某一點的色值,那麼該imageview的寬高就應該是(200,200) - (UIColor *)colorAtPixel:(C
Android使用BitmapRegionDecoder獲取指定區域的圖片
Android系統處理圖片方面並不怎麼理想,稍不注意就會記憶體溢位。在處理大尺寸圖片時,有時候只需要顯示指定區域的圖片,Android在2.3中提供了BitmapRegionDecoder類來解決此問題。 public class DisplayImage
iOS 開發-SDWebImage訪問HTTPS站點獲取圖片資源失敗解決辦法
最簡單的粗暴的方法: - (void)sd_setImageWithURL:(NSURL *)url placeholderImage:(UIImage *)placeholder options
