Unity教程之手把手教你實現動畫Animation
阿新 • • 發佈:2019-02-13
在遊戲設計中,經常會需要實現動畫等動態效果,例如當主角在移動時,需要有一個走路的動畫,那怎麼實現播放動畫呢?
其實是非常簡單的,下面就將整個過程拆分成幾個步驟,來講解如何實現幀動畫:
將幀動畫的圖片放在工程目錄下,如:
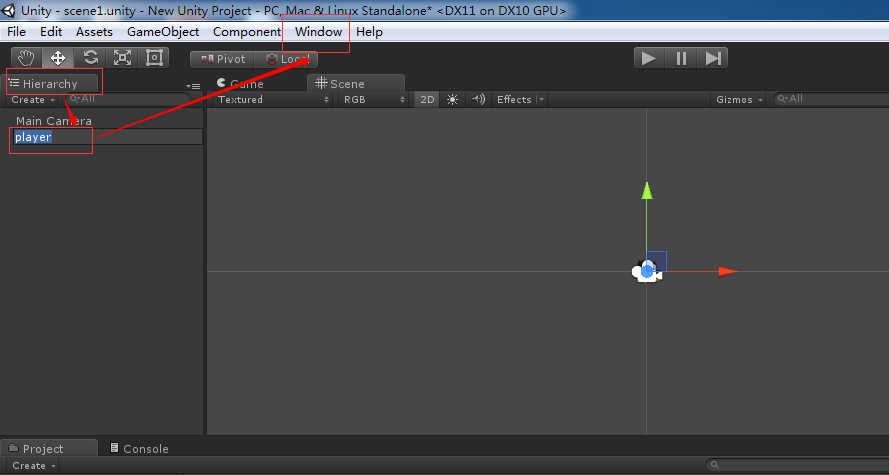
選擇需要新增動畫的遊戲物件GameObject,下圖以player為例,點選Window下的Animation選項:
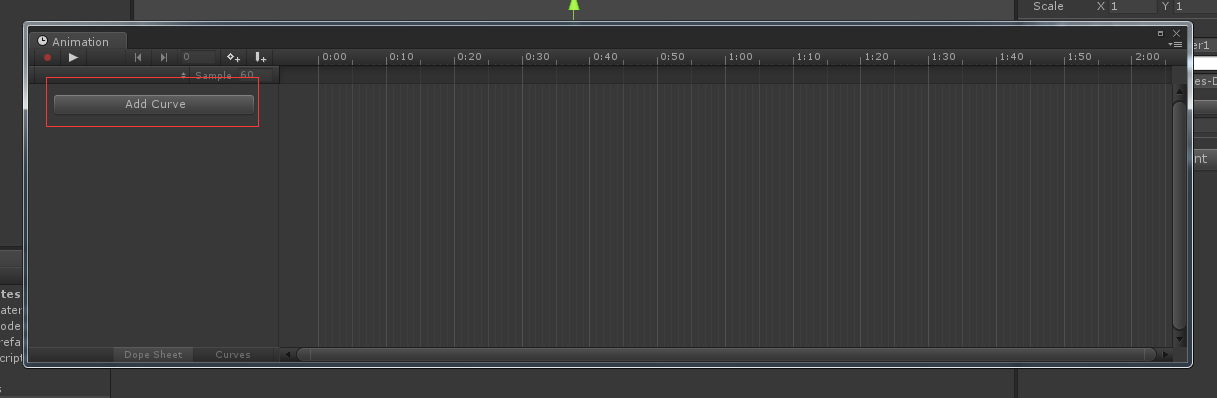
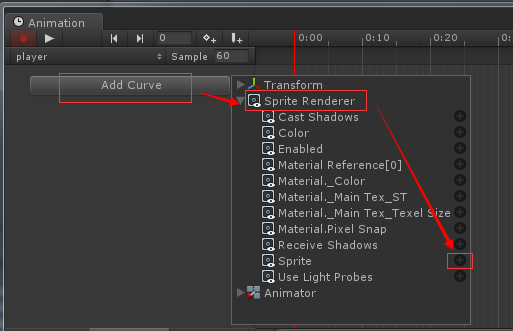
在Animation視窗中點選Add Curve按鈕:
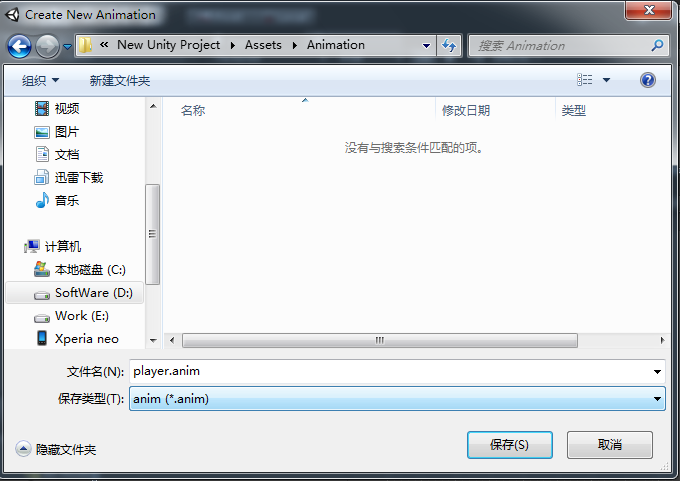
當點選Add Curve按鈕時,會彈出視窗,讓儲存此次的animation檔案,選擇存放目錄,輸入檔名進行儲存即可:
在Animation視窗,選擇sprite:
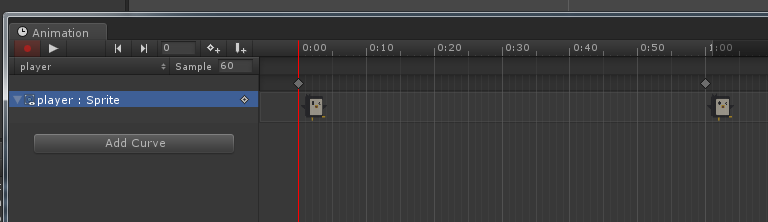
這個時候,就能在Animation視窗看到在0s和60s位置上,系統自動加上了遊戲物件player的sprite renderer中選定的圖片:
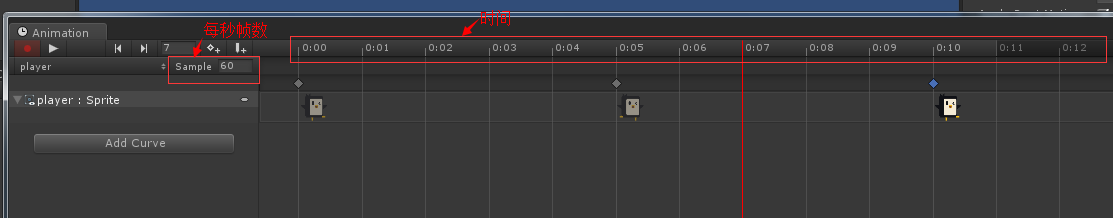
刪掉60s位置處的圖片,再將Project中另一幀的圖片拖到相應位置,例如5s的位置,當然這個是看實際情況,進行更改的,在這裡,我為了讓主角的動作看起來過渡得更自然,從圖1到圖2後,又加了圖1。這裡圖片的具體擺放位置,頻率設定等,都應該按照實際需求來:
點選播放就能看到動畫了。是不是很簡單呢~~~