十大最受歡迎的 React Native 應用開發編輯器
市面上用於開發工作的編輯器非常多,筆者會經常因為不同的程式語言該如何選擇好用的編輯器而感到糾結。而在隨後從事 React Native 開發工作過程中,對相應的編輯器做了一些探索和研究,本文總結了一些非常適合移動應用開發的編輯器和 IDE。

Nuclide 是基於 Atom 之上構建的單獨的一個包,其提供可程式設計性且社群非常活躍。它為 React Native、Hack 和 Flow 專案提供一流的開發環境。
2. Atom

Atom 是一款現代化、易用、可控的文字編輯器。Atom 被開發人員廣泛應用於多種程式語言。它有一個龐大而活躍的社群,誕生了很多有用的外掛。
Atom 常用的包:
- atom-react-native-css - 這是一個內建支援 SASS、SCSS 的 React-Native 元件的包。React-native-css 將有效的 CSS、SASS轉換為 CSS 的 Facebook 子集。
- zenchat-snippets - 它是react-native、redux 和 ES6 的片段集合。
- atom-xcode - 用於整合 Mac Xcode 和 atom。安裝之後,iOS 模擬器可以在 atom 內進行控制。
- language-babel - 包含所有 JavaScript 版本的語法,包括 ES2016 和 ESNext、用於 Facebook React 的 JSX 語法、以及 Atom 的 etch。

Sublime Text 是一個複雜的文字編輯器,可用於編寫程式碼、做標記和編寫普通文字。社群提供了大量的外掛擴充套件其功能。Sublime Text 一直是開發人員最喜歡的編輯器。
Sublime Text 常用包
- babel-sublime - 具有 React JSX 擴充套件的 ES6 JavaScript 的語法定義。

Visual Studio Code 是由 Microsoft 為 Windows、Linux 和 OS X 開發的原始碼編輯器。它是免費和開源的,支援除錯、嵌入式 Git 控制元件、語法高亮、智慧程式碼補全、程式碼段和程式碼重構。
擴充套件
- ReactNative Tools - 此擴充套件為React Native 專案提供了開發環境。你可以除錯程式碼,從命令終端快速執行 react-native 命令,並使用 IntelliSense 瀏覽 React Native API 的物件、函式和引數。
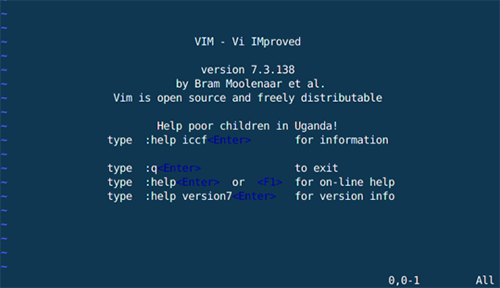
Vim編輯器

Vim 是一種高度可配置的文字編輯器,可以非常高效地建立和更改任何型別的文字。大多數 UNIX 系統都以 “vi” 的形式支援它。許多開發人員喜歡使用 Vim 進行各種編輯工作。Vim 非常穩定,並且在不斷髮展而變得更好。
Vim 外掛
- vim-jsx - 提供 JSX 的語法高亮和縮排。
- vim-react-snippets - 一組為 Vim 打造的可與Facebook 的 React 庫一起使用的片段。
- vim-babel - 一組為 Vim 打造的可與Facebook 的 React 庫一起使用的片段。

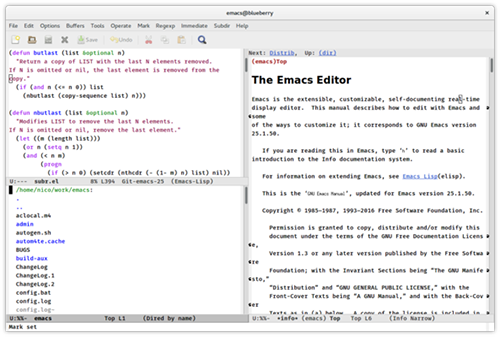
GNU EMACS 是一個可擴充套件、可定製、免費、自由的文字編輯器。
擴充套件
- web-mode.el - 它是一個自主的 emacs 主模組,用於編輯 Web模板。它與許多語言相容,包括 JSX(React)。

- License:開源
- 支援平臺:Windows、Mac、Linux
- 特性:
- 金鑰繫結使用助記符字首進行組織
- 可發現 - 創新的實時顯示可用的鍵繫結。
- 相似的功能具有與之相同的金鑰
- 簡單的查詢系統可以快速找到可用的層、包等。
- 社群驅動的配置提供了強大的使用者可調的包,bug 可被快速修復。
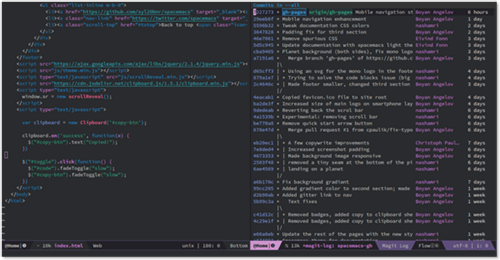
Spacemacs 是一個社群驅動的 Emacs 發行版 - 最好的編輯器既不是 Emacs 也不是Vim,它是 Emacs 和 Vim 相結合!
擴充套件
- React layer - 適用於 React 的 ES6 和 JSX 配置層。它將自動識別 .jsx 和 .react.js 檔案。一個用於 React整合的包層。

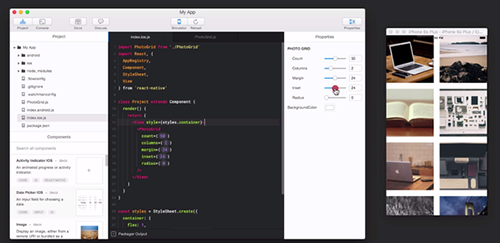
Deco 是專為 React Native 打造的 IDE。它是一個用於編寫 React Native 應用程式的一體化解決方案,無需任何環境設定即可下載和使用。Deco 專注於元件重用,並支援使用者對 UI 的實時編輯,從而改進了React Native 開發工作流程。

WebStorm 建立在開源 IntelliJ 平臺之上,JetBrains 已經開發和完善了15多年。它提供與 VSC、本地歷史功能的緊密整合,具有充滿活力的外掛生態系統,是完全可配置的,還提供大量其他的功能。WebStorm 為 React 和 JSX 提供高階支援,並提供 React Native 應用程式的核心編碼協助。

- License:收費(單個使用者 License 為48.75歐元)
- 支援平臺:Mac
- 特性:
- CSS 選擇器可確定操作和設定的範圍
- 快速概述和導航功能彈出
- 可以把你最喜歡的指令碼語言作為外掛整合
- 從文件中執行 Shell 命令
- 程式碼高亮
- 可與 Xcode 協作並構建 Xcode 專案
TextMate 並不是 IDE,但是通過使用其強大的片段、巨集和獨特的範圍界定系統,它通常可以提供即使是程式語言特定的 IDE 都缺乏的功能。React 不直接支援,但是藉助下面的外掛可以很容易地獲得對大多數 React 程式碼所基於的 JSX 的支援。
外掛
- javascript-jsx.tmbundle - 用於JSX(React)的 Textmate Bundle。目前支援語法高亮。
總結
所有程式碼編輯器都具有豐富而強大的功能。且其中的外掛和擴充套件都可以適應 React Native 環境,因此在遷移到 React-Native 時,我們不必遷移到不同的程式碼編輯器。

