微信小程式之轉發流程詳解
信小程式之獲取轉發到群資訊
微信小程式轉發是個有意思的流程,涉及以下4個方法:
- Page.onShareAppMessage({})
- 設定右上角“轉發”配置,及轉發後回撥函式返回 shareTicket 票據
- wx.showSahreMenu()
- 使用者點選右上角後,顯示“轉發”按鈕
- wx.hideShareMenu()
- 隱藏轉發按鈕,無視 Page.onShareAppMessage({})
- wx.getShareInfo({})
- 根據 shareTicket 獲取已加密的群資訊
把轉發流程切分:
- 轉發前配置
- 轉發時
- 轉發到群組後開啟
- 二次轉發
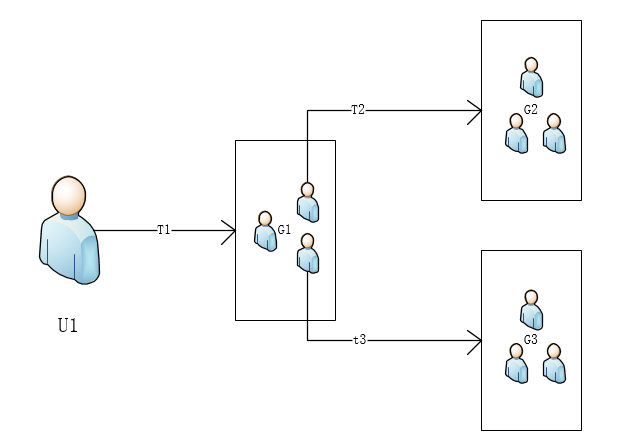
轉發流程圖:
U1: 使用者
T1,T2,T3:表示轉發票據,即 shareTicket
G1,G2,G3:群組
1.轉發前配置
在頁面 onLoad 方法新增
wx.showShareMenu({withShareTicket:true})
withShareTicket 為 true 時,表示允許轉發時是否攜帶 shareTicket。
shareTicket 是獲取轉發目標群資訊的票據,只有擁有 shareTicket 才能拿到群資訊,使用者每次轉發都會生成對應唯一的shareTicket 。
shareTicket 有兩個用途:
- 使用者主動轉發後,獲取轉發到目標群群資訊,對應上圖UI。
- 使用者在群組中開啟小程式,獲取群組資訊,對應上圖 G1 群組中的使用者。
2.轉發時獲取群資訊
當某個小程式被轉發到群組後,開發者想獲取到轉發目標群組資訊,將使用者和群組做某種繫結關係(openId + openGid)
onShareAppMessage:function(){return{title:'自定義轉發標題',path:'/page/user?id=123',success:function(res){var shareTickets = res.shareTickets;if(shareTickets.length ==0){returnfalse;}wx.getShareInfo({shareTicket: shareTickets[0];success:function(res){var encryptedData= res.encryptedData;var iv = res.iv;}})},fail:function(res){// 轉發失敗}}}
shareTickets 是一個數組,每一項是一個 shareTicket ,對應一個轉發物件,轉發給使用者不會包含shareTicket。
拿到 shareTicket 之後,使用 wx.getShareInfo({}) 方法傳入 shareTicket 引數,wx.getShareInfo({}) 裡回撥函式中包含 已加密的群資訊和 向量IV。
3.轉發到群組後開啟
使用者將小程式轉發到微信群組後,群成員開啟小程式,通過 shareTicket,開發者就能將群成員和群組繫結起來(openId + openGid),基於群組關係,小程式有更多的應用場景,例如:王者榮耀群排行,摩拜單車。
Page({onLoad:function(opt){/** 判斷場景值,1044 為轉發場景,包含shareTicket 引數 */if(opt.scene ==1044){wx.getShareInfo({shareTicket: opt.shareTicket;success:function(res){var encryptedData = res.encryptedData;var iv = res.iv;}})}}})
擁有 shareTicket,你就擁有全世界。
在群組中開啟小程式,頁面onLoad 或 onShow 方法包含 scene 和 shareTicket,需要判斷 scene 是否為1044,如果不是則不包含 opt 中 shareTicket 引數。
4.二次轉發
二次轉發重複前3個步驟,沒什麼可說的,但是有一個方向值得探討,可否把小程式轉發路徑比作轉發鏈,進而生成轉發樹,用資料結構方法(樹、馬爾科夫鏈)處理髮現群組與群組,群組與成員之間微妙關係。
如開頭那張圖,我們很容易看出轉發鏈和轉發樹。
轉發鏈:U1 > G1 > G2
轉發樹:U1 > G1 > G2 & G3
總之,小程式基於群組關係還有很大的想象應用場景。
