CSS設定html table表格邊框樣式
之前就有些迷糊
table tr行 th表頭
td表格單元
th會預設加粗顯示
1.只對table標籤設定紅色邊框樣式 */
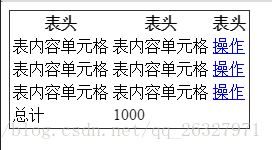
able-a table{border:1px solid #333} 2、對td設定邊框
表格中間出現雙邊框
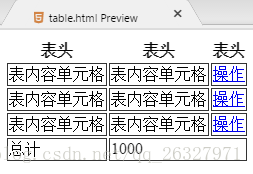
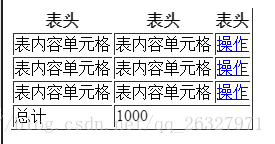
3.對table和td技巧性設定表格邊框 [防止雙邊框出現]
解決方法:只對table td設定左與上邊框,對table設定右與下邊框;
解釋:對td設定左與上邊框,這樣td與td相鄰就會只出現單一邊框樣式,這樣就會出現表格右側和下部沒有邊框,這個時候我們設定table右和下 邊框解決顯示右側和下側td剩下未顯示邊框。
相關推薦
CSS設定html table表格邊框樣式
之前就有些迷糊 table tr行 th表頭 td表格單元 th會預設加粗顯示 1.只對table標籤設定紅色邊框樣式 */ able-a table{border:1px solid #333} 2、對td設定邊框 表格中
HTML TABLE 細邊框樣式 用HTML作為模板,JAVA匯出PDF相容table樣式
在平時用css寫html table細邊框樣式時候,有很多種寫法,但是發現用JAVA匯出PDF,用HTML作為模板的時候,在轉換時出現樣式不相容問題,經過測試,以下樣式可以完美相容。 現整理如下: <style> table {
細線表格製作技巧-表格邊框樣式設定集錦
關鍵字:細線表格 表格技巧 細線表格程式碼 CSS細線表格摘要:看到不少朋友在問細線表格如何設定,雖然簡單,偶還是總結一下拿出來,也方便新手學習。缺陷失誤之處請大家指點.看的朋友如果有其他的實現方法,也希望能釋出到這裡,謝謝!不知道怎麼釋出html執行後的樣子,全是程式碼,真不直觀,會的朋友指點下,
Excel轉Html(五)-POI解析excel轉HTML-表格邊框-樣式對應關係
public static final short BORDER_NONE = 0;
簡單]poi word2007設定表格邊框樣式
直接上程式碼: Java程式碼 import java.io.FileOutputStream; import&n
網頁 滾屏特效,用flash做背景,定時滾動,ccs背景程式碼效果語法,使用CSS處理表格邊框樣式化
別 都做了這麼多天的班級網站呢.也學到了不少的東東.下面這些對做網站很有用.不妨看看吧.XIXI <marquee behavior="scroll" direction="up" width="200" height="150" loop="-1" scrol
HTML table表格td固定繼承寬度,過長換行顯示,不允許自動加長
table { border: #f2d69c 10px groove; width: 95%; padding: auto; margin-left: 2.5%; margin-right: 2.5%; } 設定成這樣 如果資料很長的話,會突破9
關於html中表格邊框更精細的一點分享
關於html中表格邊框的一點分享 小白今天在複習html表格的標籤的時候發現僅用html做的表格邊框線很粗糙,然後無意間發現一個巧妙的竅門可以使html製作的表格邊框線更精緻一點(不採用div等什麼其他方法,只用html語言)(大神可以直接pass了…) 首先來
使用 css 設定 input 的 chexkbox 的樣式
/* html */ <div id="check_css3"> <span><input type="checkbox" class="input_check"/><label></label></
CSS設定頁面滾動條的樣式
谷歌裡面設定滾動條的樣式: /*定義滾動條高寬及背景 高寬分別對應橫豎滾動條的尺寸*/ ::-webkit-scrollbar { width: 10px; height: 10px; background-color: #c1e
js 將json資料自動繫結到 html table 表格中
/*自動繫結到table*/ var f = new Function("+[{id:"1",name:"aa"},{id:"2",name:"bb"}]+"); var list = f(); var h= "<table id='tb'>"; h+= "&l
MVC實現匯出功能,並設定匯出Execl表格的樣式
效果圖 JS程式碼 功能匯出 function Export(i){ //標題
設定html table 過寬下方出現滾動條
<div style="overflow:auto;width:100%"> <table width="auto" style="white-space:nowrap"> &
CSS設定input placeholder文字的樣式
當然我們今天討論的不是placeholder這個屬性,而是設定placeholder的文字樣式的選擇器。 火狐和webkit核心瀏覽器的屬性名字不一樣,誰叫不是一個娘生的呢。 /* webkit 瀏覽器*/#field1::-webkit-input-placeholder { color:#00
js通過後臺配置動態生成html table表格
首先說明下需求,不同的需求可能實現不一樣。 我的需求是同學問我如何通過後臺動態的配置,然後動態的生成前臺的html table。 因為他們的前臺頁面是寫死的,表格的每一行每一列,除了資料。 我們先來看看資料情況。 他希望一級二級指標和三級指標內容發生變化時,也就是動態的
HTML table 表格 thead 表頭固定,tbody 滾動
第一種方式實現 使用 css 樣式設定thead 和 tbody 【 推薦方式 】 #tableid>thead>tr{ display: table;
pyqt5 使用setStyleSheet設定單元格的邊框樣式
最近做一個專案是使用python開發電子稱的GUI圖形互動介面,其中一個頁面需要通過串列埠實時讀取電子稱的重量,並將每一件商品的資訊展示在頁面的表格中。 steStyleSheet的語法和css類似,可以針對某一類元素統一設定樣式,也可以指定某一個元素單獨設定樣式 下面是
html table表格匯出excel的方法
先上程式碼 <script type="text/javascript" language="javascript"> var idTmr; function getExplorer() { var e
08:CSS設定表格樣式
1.一個簡單的表格 table.html <!doctype html> <html> <head> <meta charset="utf-8"> <title>表格樣式</title> &
CSS設定表格樣式,樣式表格
table{ border-collapse: collapse; //相鄰邊被合併 &nbs