微信小程式—picker(滾動選擇器)
阿新 • • 發佈:2019-02-14
從底部彈起的滾動選擇器,現支援五種選擇器,通過mode來區分,分別是普通選擇器(selector),多列選擇器(multiSelector),時間選擇器(time),日期選擇器(date),省市區選擇器(region),預設是普通選擇器。
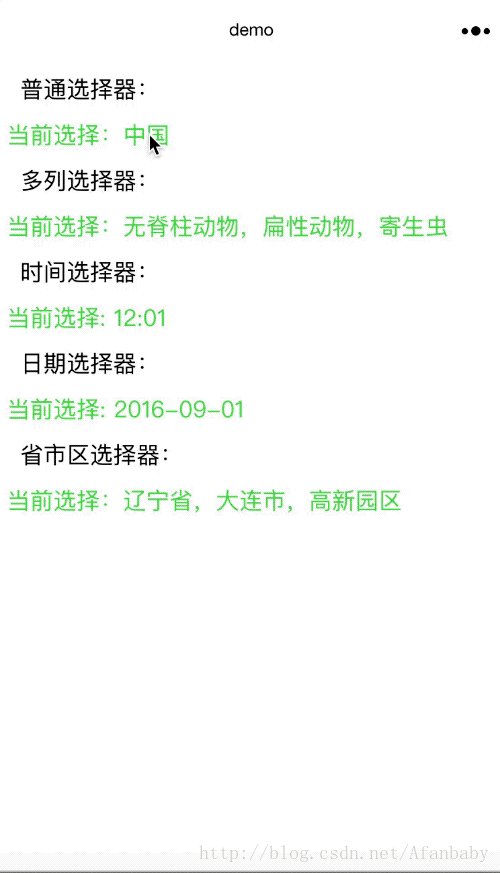
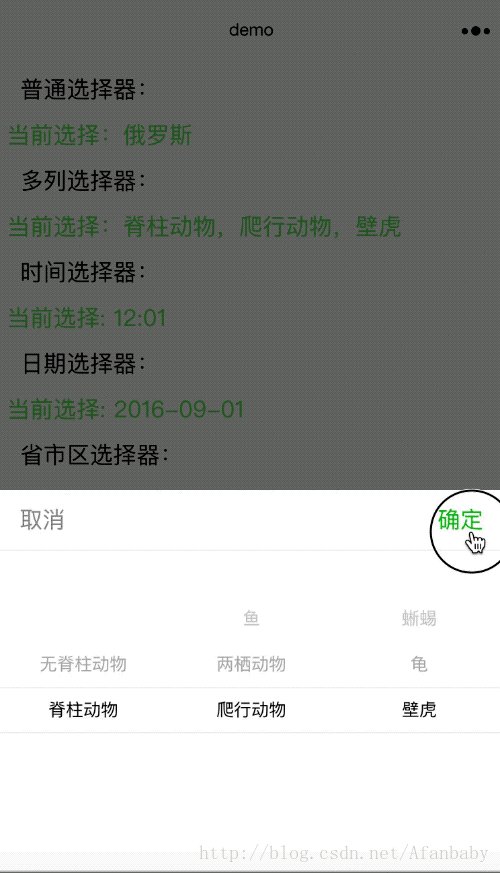
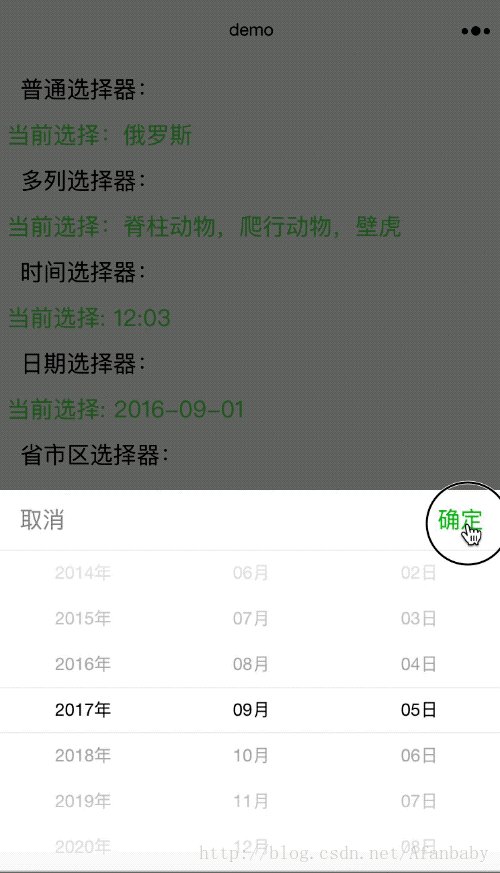
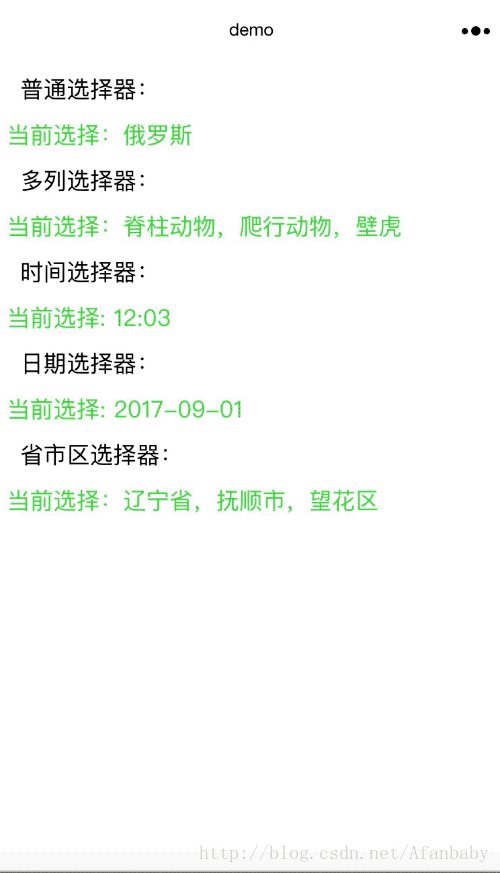
效果圖如下,
1.index.js中:
//index.js
//獲取應用例項
const app = getApp()
Page({
data: {
//設定初始值
array: ['中國', '美國', '巴西', '俄羅斯'],
objectArray: [
{
id: 0,
name: '中國' 2.index.wxml中:
<view class="section">
<view class="section__title">普通選擇器:</view>
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
<view class="picker">
當前選擇:{{array[index]}}
</view>
</picker>
</view>
<view class="section">
<view class="section__title">多列選擇器:</view>
<picker mode="multiSelector" bindchange="bindMultiPickerChange" bindcolumnchange="bindMultiPickerColumnChange" value="{{multiIndex}}" range="{{multiArray}}">
<view class="picker">
當前選擇:{{multiArray[0][multiIndex[0]]}},{{multiArray[1][multiIndex[1]]}},{{multiArray[2][multiIndex[2]]}}
</view>
</picker>
</view>
<view class="section">
<view class="section__title">時間選擇器:</view>
<picker mode="time" value="{{time}}" start="09:01" end="21:01" bindchange="bindTimeChange">
<view class="picker">
當前選擇: {{time}}
</view>
</picker>
</view>
<view class="section">
<view class="section__title">日期選擇器:</view>
<picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange">
<view class="picker">
當前選擇: {{date}}
</view>
</picker>
</view>
<view class="section">
<view class="section__title">省市區選擇器:</view>
<picker mode="region" bindchange="bindRegionChange" value="{{region}}" custom-item="{{customItem}}">
<view class="picker">
當前選擇:{{region[0]}},{{region[1]}},{{region[2]}}
</view>
</picker>
</view>
3.index.wxss中:
.section__title {
margin: 20rpx;
}
.section {
width: 100%;
font-size: 35rpx;
margin: 10rpx;
color: #000;
}
.picker {
color: #6BD44E;
}
本人菜鳥一個,有什麼不對的地方希望大家指出評論,大神勿噴,希望大家一起學習進步!