使用BorderLayout和預設佈局時的一些注意
在學習視覺化介面程式設計時遇到了關於BorderLayout的一些問題,現在整理了一些,寫到部落格上供以後自己檢視,後續會有追加。
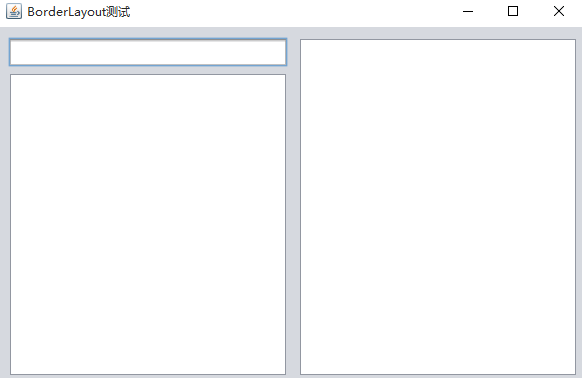
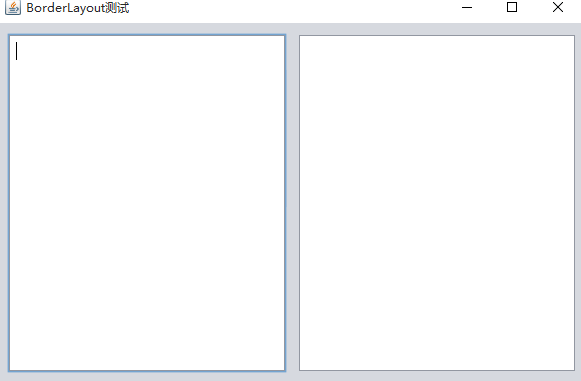
本想做一個這樣的介面,如圖,但是在程式設計的時候遇到了比較困惑的情況,已經逐一解決了,現在看程式碼:
以上程式碼就是圖片的具體實現,現在我來逐個找出問題:package _3; import java.awt.BorderLayout; import java.awt.EventQueue; import javax.swing.JFrame; import javax.swing.JPanel; import javax.swing.JScrollPane; import javax.swing.JTextArea; import javax.swing.JTextField; import javax.swing.UIManager; import javax.swing.UnsupportedLookAndFeelException; import javax.swing.border.EmptyBorder; public class BorderLayoutTest extends JFrame { public static void main(String[] args) { try { UIManager.setLookAndFeel("com.sun.java.swing.plaf.nimbus.NimbusLookAndFeel"); } catch (ClassNotFoundException | InstantiationException | IllegalAccessException | UnsupportedLookAndFeelException e) { e.printStackTrace(); } EventQueue.invokeLater(new Runnable() { @Override public void run() { BorderLayoutTest frame = new BorderLayoutTest(); frame.setVisible(true); } }); } public BorderLayoutTest() { setTitle("BorderLayout測試"); setDefaultCloseOperation(EXIT_ON_CLOSE); setBounds(500,250,600,400); JPanel contentPanel = new JPanel(); contentPanel.setBorder(new EmptyBorder(5,5,5,5)); setContentPane(contentPanel); contentPanel.setLayout(null); JPanel panel_1 = new JPanel(); panel_1.setBounds(10, 10, 280, 340); contentPanel.add(panel_1); panel_1.setLayout(new BorderLayout(0,5)); JTextField nameField = new JTextField(); panel_1.add(nameField,BorderLayout.NORTH); JScrollPane scrollPane = new JScrollPane(); panel_1.add(scrollPane); JTextArea textArea = new JTextArea(); textArea = new JTextArea(); scrollPane.add(textArea); scrollPane.setViewportView(textArea);//給textArea建立一個視口 JPanel panel_2 = new JPanel(); panel_2.setBounds(300, 10, 280, 340); panel_2.setLayout(new BorderLayout(0,0)); JScrollPane scrollPane2 = new JScrollPane(); JTextArea textArea2 = new JTextArea(); scrollPane2.setViewportView(textArea2); panel_2.add(scrollPane2); contentPanel.add(panel_2); } }
1、contentpanel.setLayout(null);這句話的意思是使用預設佈局來設定面板,這裡的預設佈局就是FlowLayout。因為在程式碼的後半部分,我的其他元件都是通過setBounds來設定的(利用setBounds來設定元件的位置,可以令元件不因為窗體的改變而改變大小),如果把這句話刪掉會出現如下畫面,而後面的元件不管設定成什麼佈局,這個總佈局沒
有設定,後面都是白忙活。
2、panel_1.setBounds(10,10,280,340);這句話的意思是把元件放置在某一位置,設定成某一大小,如果把這句話註釋掉會出現如下圖,當時我看到這句話時認為不過是把承裝容器的面板設定一下大小,如果不設定的話並不會影響,只是之後的元件新增到panel_1面板上,panel_1面板然後再新增到主面板contentPanel上會預設的填充整個主面板,可是竟然預判錯了,並沒有出現填充整個面板的畫面,而是什麼都沒有,根本就不顯示!
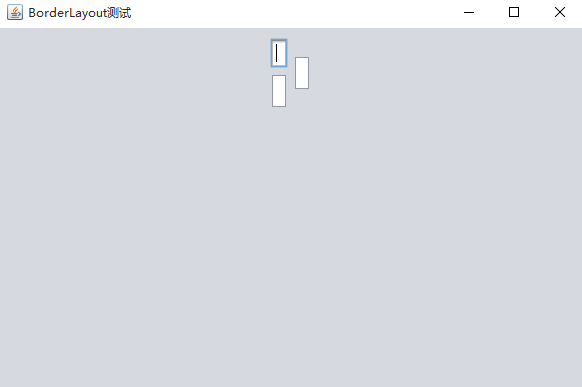
3、pane_1.setLayout(new BorderLayout(0,5));這句話和之前那個conttentPanel.setlayout(null)差不多,都是為當前面板設定佈局,如果我把這句註釋掉同樣會出現程式採用預設佈局的形式將組建放入的畫面,如圖:
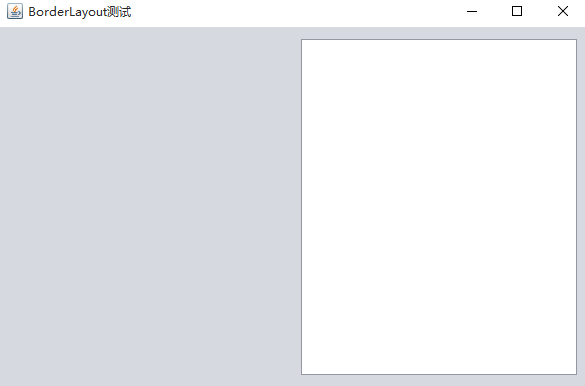
4、panel_1.add(nameField,BorderLayout.NORTH);這句話的意思是把文字編輯框nameField放入到面板中,這話和前面的語句有點不一樣,前面的是設定面板佈局,這句話的意思是設定組建在面板中的擺放位置,也即是元件佈局,這句話我當然不能全註釋掉,但是當我改成panel_1.add(nameField)時,也即是去掉元件的佈局畫面就會變成如下所示:
大家可能發現了,之前在TextArea上面的TextField沒有了!發生這種情況的原因是,我的panel_1採用的是BorderLayout佈局,如果不指明接下來放入panel_1面板的元件的擺放佈局的話那麼就會發生組建覆蓋情況!TextField是第一個放入面板的,之後TextArea是最後放入的,那麼TextArea理所應當的會覆蓋前面放入的TextField了!假如我把這兩個元件的順序顛倒一下,同樣的會發生TextField覆蓋TextArea的現象!
5、panel_1.add(scrollPane);
scrollpane.add(textArea);
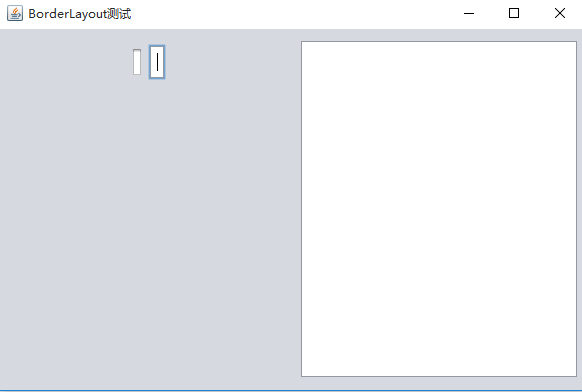
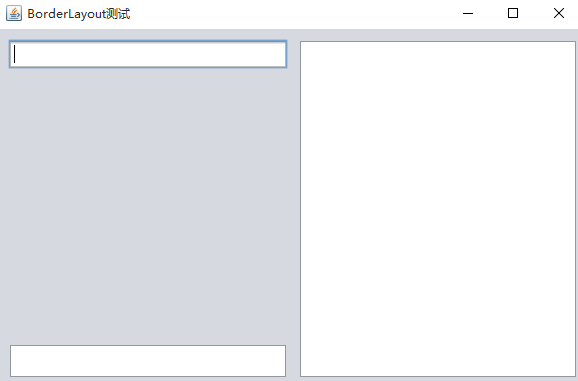
這兩句話的意思是在一個可滑動的面板上新增一個可編輯文字,然後再把這個可滑動面板放入panel_1中。程式執行結果之所以會出現第一張圖所出現的畫面是因為panel_1採用的是BorderLayout佈局,panel_1中第一個元件設定成Borderlayout.NORTH的位置放置,那麼接下來放置的元件如不顯示說明就會放在第一個元件的下面並且這兩個元件會一起充滿整個panel_1。那麼當把放置第二個元件的語句改成panel_1.add(scroll,BorderLayout.SOUTH);即將元件放置在panel_1的南面,會出現如下畫面:
但是如果改為panel_1.add(scrollPane,Borderlayout.CENTER)的話將會和原程式一樣,因為要新增的只有兩個元件,電腦不知道在這個panel_1面板中哪裡是CENTER中間,所以就自作主張的將第二個元件放在了第一個元件的下面!