express搭建nodeJS中間層(一)(二)
寫在前面
好了,準備了一週的理論知識和開發方案,nodeJS中間層搭建專案從今天就開始了。作為專案的負責人和初次嘗試者,我會把開發的過程中用到的技術、碰到的壁一個個用文章記錄下來。http://jafeney.com/2016/01/10/2016-01-10-express-1/
express框架介紹
express框架是nodeJS出來不久就誕生的webServer構建框架,目前的版本是 4.x。專案時間緊迫,這次就不從零開始搞了,站在巨人的肩膀上解決問題,可以幫我們節省些底層工作。
安裝環境
如果你還沒有安裝node,先把它安裝好。然後用npm 全域性安裝express和express-generator。
| 12 | $ npm install exprss -g --save$ npm install express-generator -g --save |
檔案部署
通過express-generator生成器工具 express 可以快速建立一個應用的骨架:(我的專案名是 node_hk)
| 1 | $ express node_hk |
預設生成的目錄是這樣的:
| 1234567891011121314151617 | .├── app.js├── bin│ └── www├── package.json├── public│ ├── images│ ├── javascripts│ └── stylesheets│ └── style.css├── routes│ ├── index.js│ └── users.js└── views ├── error.jade ├── index.jade └── layout.jade |
更改依賴包配置
因為我的前端專案用的是artTemplate模板引擎,為了很前後端複用,因此node這邊也採用這款模板引擎。所以需要把express預設的jade改成了art-template:
| 1234567891011121314151617 | { "name": "node_hk", "version": "0.0.0", "private": true, "scripts": { "start": "node ./bin/www" }, "dependencies": { "body-parser": "~1.13.2", "cookie-parser": "~1.3.5", "debug": "~2.2.0", "express": "~4.13.1", "art-template": "~3.0.3", "morgan": "~1.6.1", "serve-favicon": "~2.3.0" }} |
安裝node_modules
配置好了 package.json,下面我們就用npm 依次安裝它們吧!
| 1 | $ npm install |
啟動專案
啟動這個應用(MacOS 或 Linux 平臺):
| 1 | $ DEBUG=myapp npm start |
Windows 平臺使用如下命令:
| 1 | $ set DEBUG=myapp & npm start |
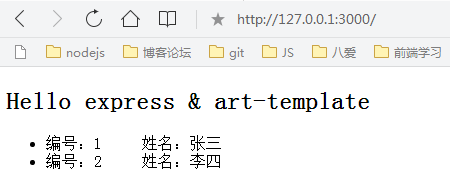
然後在瀏覽器中開啟 http://localhost:3000/ 網址就可以看到這個應用了(等等 報錯了對不對 _ ,彆著急,往下看)。
把預設的jade模板引擎改成artTemplate
改造app.js
app.js是express的主要檔案,這個檔案裡包含了指定模板引擎、指定檢視檔案預設路徑的程式碼。需要將指定模板引擎的程式碼改為指定用art-template引擎。檢視檔案預設路徑保持不變,因此無需改動。
新的app.js如下(懶得看就直接copy吧):
| 1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859606162636465666768 | var express = require('express');var path = require('path');var favicon = require('serve-favicon');var logger = require('morgan');var cookieParser = require('cookie-parser');var bodyParser = require('body-parser');/*引用artTemplate模板*/var template=require('art-template');var routes = require('./routes/index');var users = require('./routes/users');var app = express();// view engine setupapp.set('views', path.join(__dirname, 'views'));/*把jade模板引擎改成artTemplate*///app.set('view engine', 'jade');template.config('base','');template.config('extname','.html');app.engine('.html',template.__express);app.set('view engine','html');// uncomment after placing your favicon in /public//app.use(favicon(path.join(__dirname, 'public', 'favicon.ico')));app.use(logger('dev'));app.use(bodyParser.json());app.use(bodyParser.urlencoded({ extended: false }));app.use(cookieParser());app.use(express.static(path.join(__dirname, 'public')));app.use('/', routes);app.use('/users', users);// catch 404 and forward to error handlerapp.use(function(req, res, next) { var err = new Error('Not Found'); err.status = 404; next(err);});// error handlers// development error handler// will print stacktraceif (app.get('env') === 'development') { app.use(function(err, req, res, next) { res.status(err.status || 500); res.render('error', { message: err.message, error: err }); });}// production error handler// no stacktraces leaked to userapp.use(function(err, req, res, next) { res.status(err.status || 500); res.render('error', { message: err.message, error: {} });});module.exports = app; |
編寫artTemplate模板檔案
在工作區下,進入express資料夾中的views子資料夾,建立index.html,並將如下程式碼輸入index.html,並儲存。
注意,views資料夾下會有index.jade等三個字尾是.jade的檔案存在,可以忽視它們。因為express預設支援的模板引擎是jade,所以初始化的框架中的模板是以.jade結尾的檔案。也可以刪除它們。
這裡舉個簡單的 index.html 例子:
| 1234567891011121314151617 | <!DOCTYPE html><html><head> <meta charset="utf-8" /> <title>hello express & art-template</title></head><body> <h2>Hello express & art-template</h2> <div id='main'> <ul> {{each list}} <li>編號:{{$value.id}} 姓名:{{$value.name}}</a></li> {{/each}} </ul> </div></body></html> |
渲染模板
express預設訪問index路由。我們需要在index路由方法中,渲染模板。
進入routes資料夾,開啟index.js,增加渲染模板的程式碼,如下:
| 12345678910111213141516171819202122232425 | var express = require('express');var router = express.Router();/* GET home page. */router.get('/', function(req, res, next) { //資料 var data = { title: '國內要聞', time: (new Date).toString(), list: [ { id: '1', name: '張三' }, { id: '2', name: '李四' } ] }; //渲染模板 res.render('index', data);});module.exports = router; |
程式碼中的res.render(‘index’, data)呼叫,會呼叫artTemple模組中的template.express方法,並傳入模板檔名、資料。
template.express方法是在app.js中註冊給express框架的。
按Ctl+C退出伺服器