iOS 9中UIDynamics實現真正的圓形碰撞
我們常見的碰撞都是矩形碰撞,即使修改了view的cornerRadius,讓圖片看上去像圓形,但碰撞的時候,依然是矩形碰撞。
UIDynamics 的第一個版本帶有碰撞系統(在 UICollisionBehavior 中)只支援矩形。這可以理解,因為UIViews都是矩形架構,但是圓形的卻不常見,更不用說優化一個自定義的貝塞爾曲線。在iOS 9中,UIDynamicItem協議里加了一個新屬性:UIDynamicItemCollisionBoundsType,支援以下列舉型別:
-
Rectangle
-
Ellipse
-
Path
但這個屬性是隻讀的,需要進行以下修改:
//1. 在
NS_CLASS_AVAILABLE_IOS(9_0) @interface UIDynamicItemGroup : NSObject <UIDynamicItem>
@property (nonatomic, readonly) UIDynamicItemCollisionBoundsType collisionBoundsType NS_AVAILABLE_IOS(9_0);
//2.但是,這個collisionBoundsType
@interface DZView : UIView
@property (nonatomic) UIDynamicItemCollisionBoundsType collisionBoundsType;
@end
@implementation DZView
@synthesize collisionBoundsType; //一定要寫上這句程式碼
@end
//3. 然後用這個類建立一個View,設定其collisionBoundsType屬性就可以了。
DZView * basketBallView = [[DZView alloc]init];
basketBallView.collisionBoundsType = UIDynamicItemCollisionBoundsTypeEllipse;
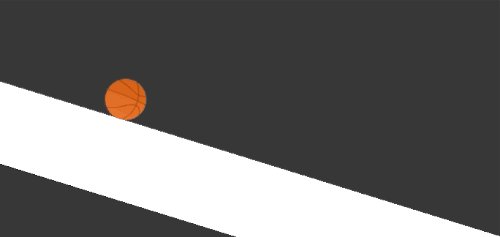
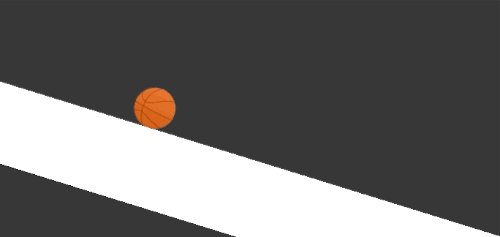
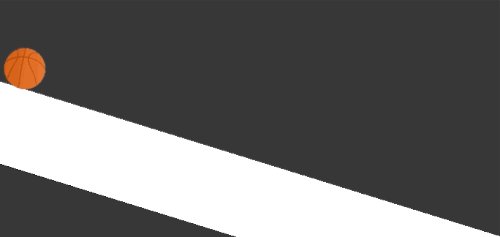
接下來,你就可以實現如下情景了: