使用plugman 建立一個自己的cordova外掛
cordova 編寫外掛
一. 前提:cordova 安裝OK
我自己建立了一個工程:
cordova create ABCD
進入工程目錄:
cd ABCD
新增兩個平臺:
cordova platform add ios android安裝 plugman :
npm install -g plugman
試試安裝device外掛:
cordova plugin add cordova-plugin-device
- 刪除外掛:
cordova plugin rm cordova-plugin-device
以上都需要已經有Android 和 ios開發環境
測試工程建立完畢
二. 使用 plugman 建立外掛模板
- 比如我們建立一個外掛名為 MyMath,ID 為 SimpleMath ,版本號為 1.0.0的外掛:
#建立外掛
plugman create --name MyMath --plugin_id SimpleMath --plugin_version 1.0.0
#進入外掛目錄
cd MyMath
#plugin.xml 增加Android平臺
plugman platform add --platform_name android - 生成的外掛檔案結構為:
|MyMath
----|src
---------|android
--------------MyMath.java
---------|ios
--------------MyMath.m
----|www
---------|MyMath.js
----plugin.xml外掛模板建立完畢
三. 修改模板
看看 plugin.xml 的內容
<?xml version='1.0' encoding='utf-8'?> 為:source-file src=”src/android/MyMath.java” target-dir=”src/SimpleMath/MyMath”
為什麼修改這裡: 因為如果不修改,MyMath.java會拷貝到src/SimpleMath/MyMath這個包下。等會對應不上,這個估計是plugman的bug吧。 這是小細節,你只要知道一個事情,在Android平臺下,plugin.xml下的:source-file src=”src/android/MyMath.java” target-dir=”src/SimpleMath”
定義Android平臺下的底層實現的 ***包名.類*** : SimpleMath 是包名,MyMath 是類名 如果不對應,修改路徑或者xml。 *如果後續開發有其他的類檔案,so ,framework。請參考官方的外掛新增xml標籤*param name=”android-package” value=”SimpleMath.MyMath”
這裡有幾個定義,最好理解一下:
- clobbers : 非常重要。前端工程師在使用的時候通過這個 clobbers 去呼叫www/MyMath.js的公開方法
- feature 標籤定義了 (服務名)name
- param name=”ios-package” value=”MyMath” 定義iOS平臺下的底層實現類名為 : MyMath
- param name=”android-package” value=”SimpleMath.MyMath” 定義Android平臺下的底層實現的 包名.類 : SimpleMath.MyMath
看看 www/MyMath.js
var exec = require('cordova/exec');
exports.coolMethod = function(arg0, success, error) {
exec(success, error, "MyMath", "coolMethod", [arg0]);
};假設我們底層會實現兩個方法:相加 和 相減
這裡改動一下。改為:
var exec = require('cordova/exec');
var myMathFunc = function(){};
myMathFunc.prototype.plus = function(arg0, success, error) {
exec(success, error, "MyMath", "Plus", arg0);
};
myMathFunc.prototype.minus = function(arg0, success, error) {
exec(success, error, "MyMath", "Minus", arg0);
};
var MYMATHFUNC = new myMathFunc();
module.exports = MYMATHFUNC; 注意: 需要說明的是,這個cordova方法exec裡的引數分別為:
【success】 : 成功回撥
【error 】 : 失敗回撥
【MyMath】 : 服務名(必須和 plugin.xml定義的服務名保持一致)
【Plus】 : Action 動作名。(底層實現根據Action字串呼叫不同的方法)
【arg0】: 引數,必須是陣列。 可以是json的資料:[{“key”:”value”,”key”:”value”}]
————— 也可以是[“value1”,”value2”,”value3”,…]
再次說明: 這個js有個module.exports ,我以為前端呼叫的時候是直接用
MYMATHFUNC.plus(arg0, success, error)
。不過測試發現,其實是要用 plugin.xml 定義的那個 clobbers :
cordova.plugins.MyMath.plus(arg0, success, error)
四. 到這裡就可以理一下思路
js 呼叫 –> cordova.plugins.MyMath.plus(arg0, success, error)
cordova的介面exec –> exec(success, error, “MyMath”, “Plus”, arg0);
- 呼叫底層實現各自平臺(ios或者Android)下的類MyMath。
Android上會呼叫
public boolean execute(String action, CordovaArgs args,
CallbackContext mCallbackContext) throws JSONException
此時引數String action = “Plus”,入參可以從 args獲得。
js入參如果是[“value1”,10,”value3”,…],則可以使用:
第一個引數 : args.getString(0)
第二個引數 : args.getInt(1)
第三個引數 :args.getString(2)…
js入參如果是[{“key”:”value”,”key”:”value”}],則可以使用:
JSONArray jsonarray = new JSONArray(args.getString(0));
JSONObject json = jsonarray.getJSONObject(0); //再根據key取值
ios上會呼叫
-(void)Plus:(CDVInvokedUrlCommand*)command
此時引數由 command獲得:
回撥的ID: command.callbackId
js入參如果是[“value1”,10,”value3”,…],則可以使用:
第一個引數 : [command.arguments objectAtIndex:0]
第二個引數 : [command.arguments objectAtIndex:1] //需轉int
第三個引數 : [command.arguments objectAtIndex:2]
js入參如果是[{“key”:”value”,”key”:”value”}],則可以使用:
NSDictionary *dict = [command.arguments objectAtIndex:0];
最後在外掛目錄使用:
sudo plugman createpackagejson .
可以生成一個 package.json,防止安裝外掛時出現:
Error: Invalid Plugin! xxxxx needs a valid package.json
五.原生程式碼實現
現在為了實現這個底層的程式碼,我們先把這個外掛新增到前面建好的工程:
cd ABCD
~$ cordova plugin add ../MyMath
Installing “SimpleMath” for android
Installing “SimpleMath” for ios
Android
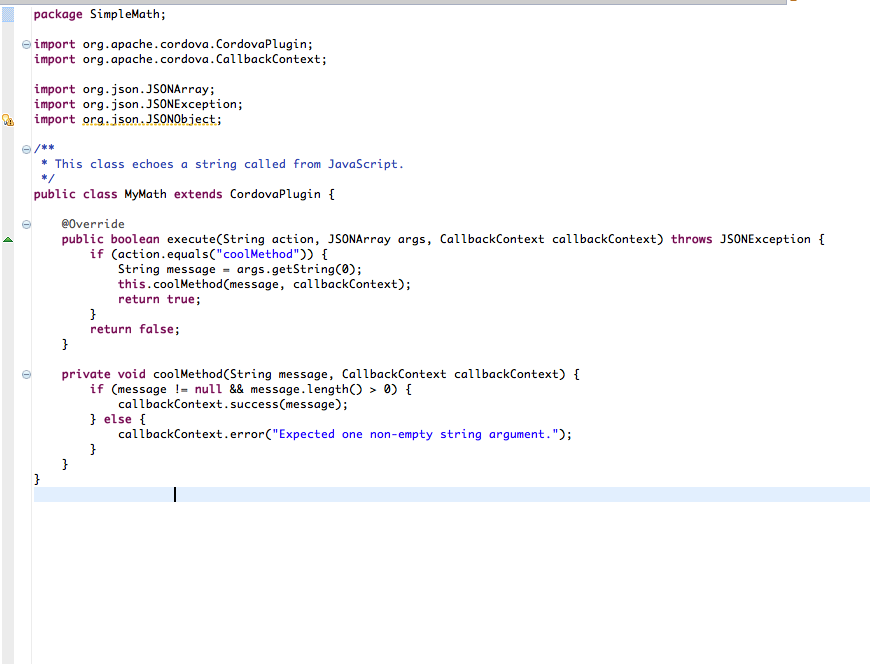
開啟IDE,將cordova工程裡 platforms/android 匯入。編輯MyMath.java
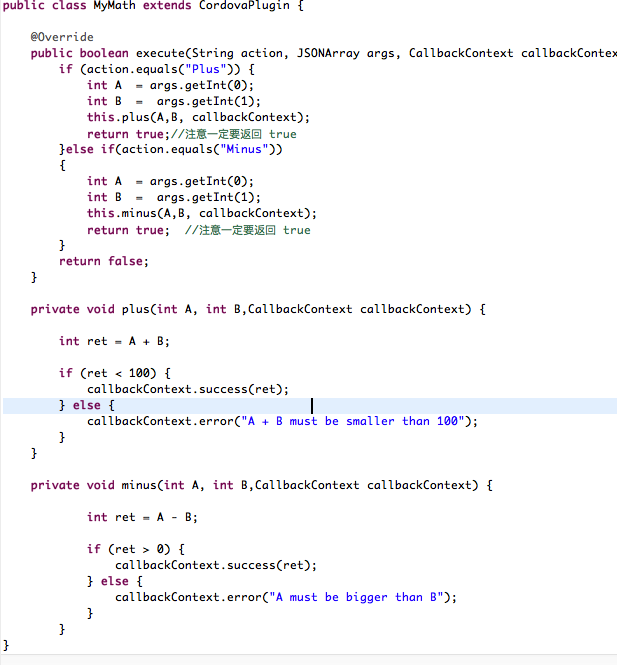
修改為 :
ios
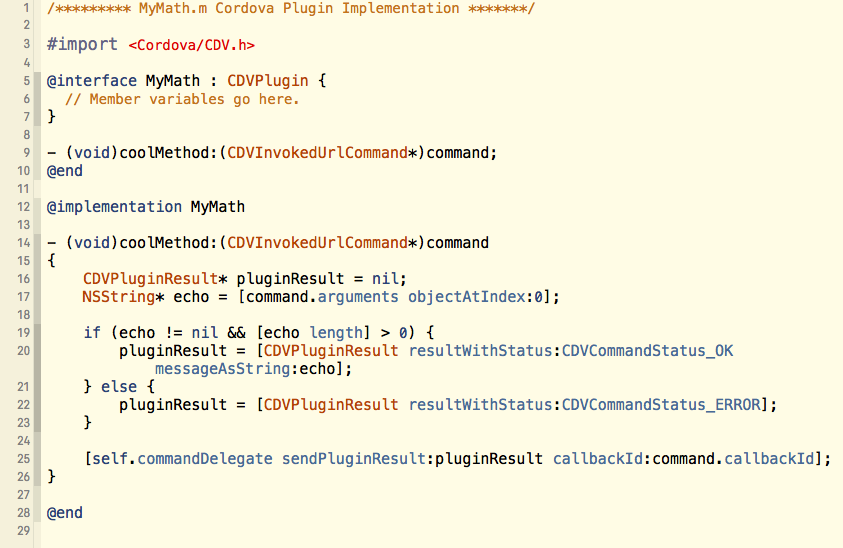
雙擊 cordova工程裡 platforms/ios/HelloCordova.xcodeproj,開啟xcode工程,編輯MyMath.m
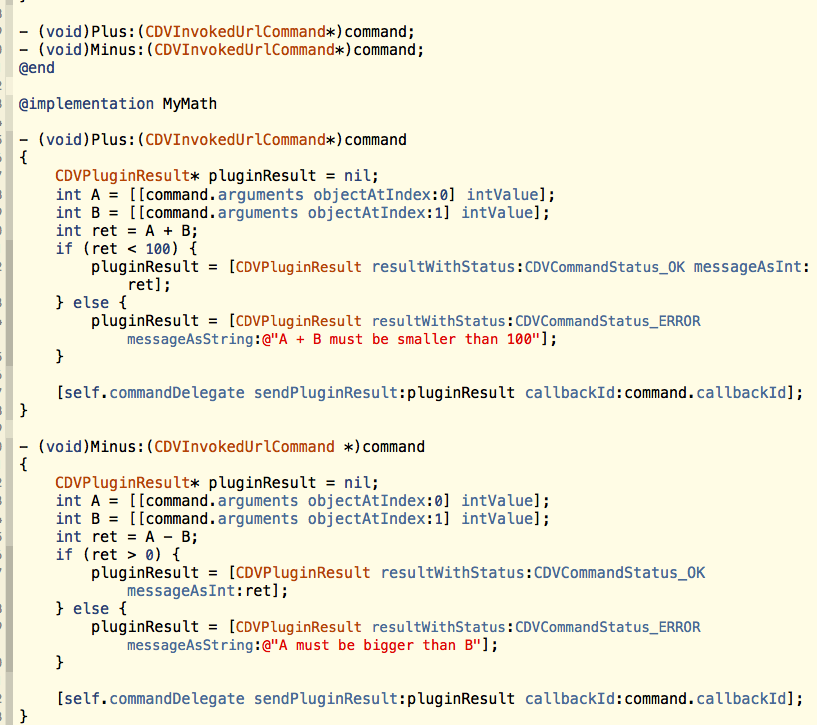
修改為 :
這裡我們規定 A-B > 0 ,底層返回成功的結果 ,A-B<=0 返回失敗提示
A+B < 100 返回成功結果 , A+B >=100 失敗提示
六. 測試外掛
js呼叫測試
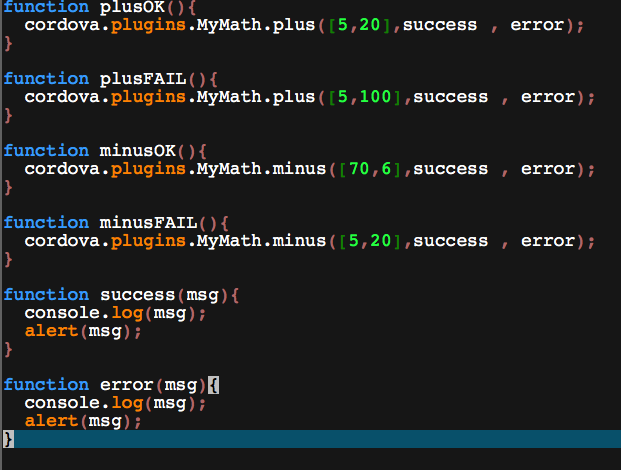
index.js
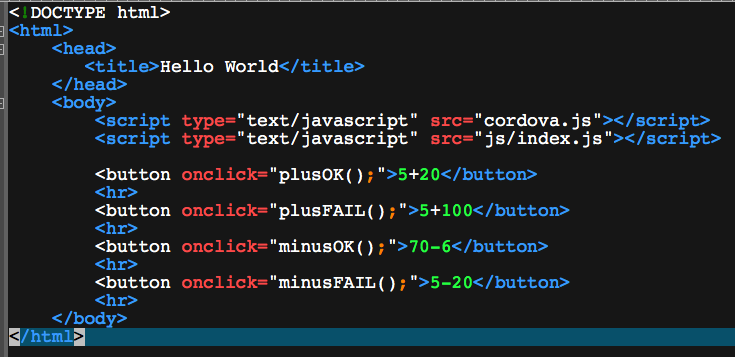
index.html
- 在 cordova 目錄ABCD下,分別替換 www下 index.html 和 js/index.js
- 執行 cordova prepare
- 在Android IDE工程直接執行。
- 在xcode中直接執行。