【貓貓的Unity Shader之旅】之紋理對映
阿新 • • 發佈:2019-02-14
紋理對映原理
紋理對映通俗點講就是把紋理貼圖“覆蓋”到物體表面。紋理座標用來表示網格上的頂點與紋理上的座標的對應關係,用一組二元數表示,分別稱作S和T,或者x和y,或者U和V,說的都是它們啦。這感覺就像把一個氣球一樣材質的圖片覆蓋到物體上,並且這種材質上任何幾個點都可以任意拉伸或者壓縮,不用擔心會破,可以想象一下這種感覺。
獲得紋理座標
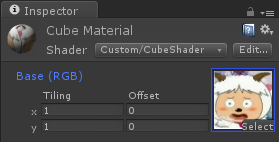
模型可以提供紋理座標,我們只需要將座標從頂點函式傳到片段函式就可以了。不過有一點需要注意,我們可以先看一下Unity提供的紋理的介面,如圖:
可以看到介面上有兩個二元數Tiling和Offset,其中Tiling表示UV的縮放,Offset表示偏移。對於紋理座標的兩個分量x和y,都會先乘以Tiling然後加上Offset。不過要實現這樣的效果,需要在Shader中做一些處理。
首先是為取樣圖XX定義一個名為一個XX_ST的四元數,比如為_MainTex定義_MainTex_ST。另外需要對模型的uv座標經過TRANSFORM_TEX進行處理。
實現紋理對映
我們來實現個最簡單的紋理對映:
Shader "Custom/TextureMapping" {
Properties {
_MainTex ("Base (RGB)", 2D) = "white" {}
}
SubShader {
Pass
{
CGPROGRAM
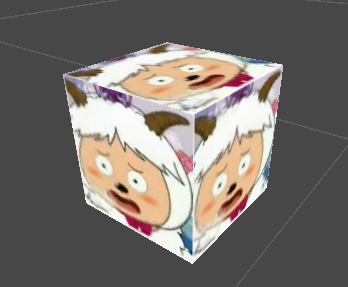
#pragma vertex vert 效果如圖:
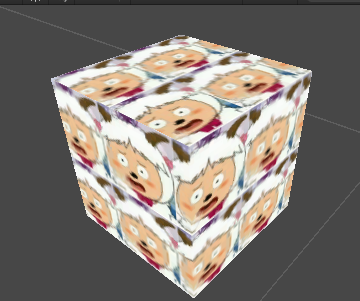
可以試著調一下Tiling和Offset,效果如下:
可以發現貓貓變多了也移動了一點(x方向,需要仔細看)。
結束語
紋理對映這塊相對比較簡單,主要是有封裝好的tex2D這樣方法用。紋理使渲染過程中非常重要的元素,但是過多的紋理意味著過多的取樣,也會造成不小的效能開銷。