PHP實現獲取“分享到朋友圈”按鈕點選狀態及自定義分享內容介面
1.請參考我上個文章http://blog.csdn.net/wxs55555/article/details/72652058生成選單
2.必須設定JS介面安全域名,不然將調不到微信js介面<script src='http://res.wx.qq.com/open/js/jweixin-1.0.0.js'></script>,也要設定網頁授權獲取使用者基本資訊,不然公眾號無法進入你所在域名的url{ "button": [ { "type": "view", "name": "授權", "url": "http://161785yt21.51mypc.cn/wx.html" }, { "type": "view", "name": "分享", "url": "http://161785yt21.51mypc.cn/share.php" } ] }



2.獲取jsapi_ticket以便獲取微信分享許可權,我百度下載了jssdk.php順便改了一丟丟,但還是差不多
<?php class JSSDK { private $appId; private $appSecret; public function __construct($appId, $appSecret) { $this->appId = $appId; $this->appSecret = $appSecret; } public function getSignPackage() { $urltemp="https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=".$this->appId."&secret=".$this->appSecret; $json=json_decode(file_get_contents($urltemp),true); $access_token=$json["access_token"]; $urltemp="https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=".$access_token."&type=jsapi"; $json=json_decode(file_get_contents($urltemp),true); $jsapiTicket=$json["ticket"]; // 注意 URL 一定要動態獲取,不能 hardcode. $protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://"; $url = "$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]"; $timestamp = time(); $nonceStr = $this->createNonceStr(); // 這裡引數的順序要按照 key 值 ASCII 碼升序排序 $string = "jsapi_ticket=$jsapiTicket&noncestr=$nonceStr×tamp=$timestamp&url=$url"; $signature = sha1($string); $signPackage = array( "appId" => $this->appId, "nonceStr" => $nonceStr, "timestamp" => $timestamp, "url" => $url, "signature" => $signature, "rawString" => $string ); return $signPackage; } private function createNonceStr($length = 16) { $chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789"; $str = ""; for ($i = 0; $i < $length; $i++) { $str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1); } return $str; } private function httpGet($url) { $curl = curl_init(); curl_setopt($curl, CURLOPT_RETURNTRANSFER, true); curl_setopt($curl, CURLOPT_TIMEOUT, 500); curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false); curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false); curl_setopt($curl, CURLOPT_URL, $url); $res = curl_exec($curl); curl_close($curl); return $res; } }
3.寫分享頁面share.php
必填引數:
<script src='http://res.wx.qq.com/open/js/jweixin-1.0.0.js'></script>
wx.config({
debug:true為除錯模式,
appId:公眾號appid,
timestamp:時間戳,
nonceStr:隨機數,
signature:簽名,
jsApiList: ['onMenuShareTimeline'] //需驗證的介面,可寫多個,這裡只寫了分享朋友圈,還有別的,可以百度
});
wx.ready(function () {//這裡是網頁載入完就自動生成,如果要繫結事件就要寫事件
wx.onMenuShareTimeline({
title: '分享到朋友圈', //分享標題
desc:'吳小雙測試',//分享描述
link:'http://161785yt21.51mypc.cn/share.php',//分享連結
imgUrl: 'http://161785yt21.51mypc.cn/img/share.jpg'//分享圖片
});
});
<?php
require_once "jssdk.php";
$jssdk = new JSSDK("此處填寫測試公眾號的appid", "此處填寫測試公眾號的appsecret");
$signPackage = $jssdk->GetSignPackage();
echo "
<!DOCTYPE html>
<html lang='en'>
<head>
<meta http-equiv='Content-Type' content='text/html; charset=utf-8'>
<title>吳小雙測試分享到朋友圈</title>
</head>
<body>
<h1>測試分享到朋友圈</h1>
</body>
<script src='http://res.wx.qq.com/open/js/jweixin-1.0.0.js'></script>
<script>
wx.config({
debug: true,
appId:'".$signPackage["appId"]."',
timestamp:".$signPackage["timestamp"].",
nonceStr:'".$signPackage["nonceStr"]."',
signature:'".$signPackage["signature"]."',
jsApiList: ['onMenuShareTimeline']
});
wx.ready(function () {
wx.onMenuShareTimeline({
title: '分享到朋友圈',
desc:'吳小雙測試',
link:'http://161785yt21.51mypc.cn/share.php',
imgUrl: 'http://161785yt21.51mypc.cn/img/share.jpg'
});
});
</script>
</html>"
?>4.進入公眾號點分享,分享選單在第一步生成了
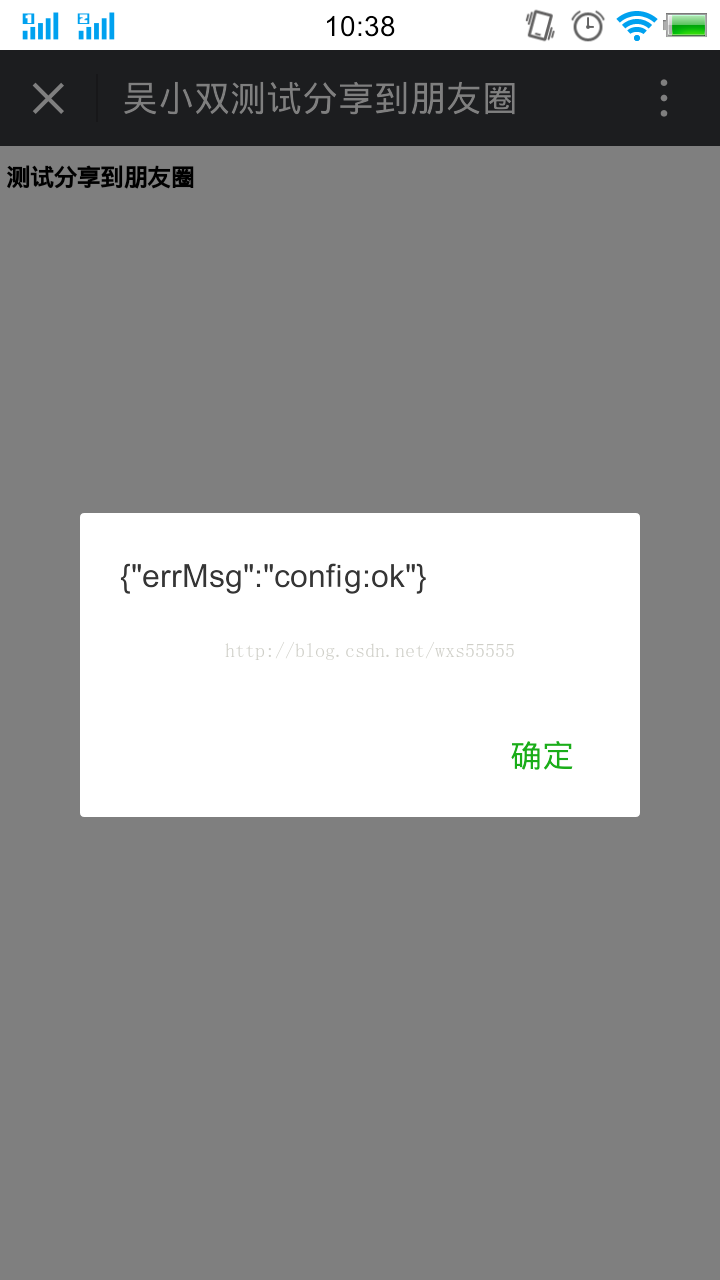
當wx.config中 debug:
true的時候,除錯頁面,可彈出成功失敗資訊,線上就要設定為false
5完事了~~~~~,自己比較懶,不喜歡多寫,如果覺得不充分請參考這個連結http://weixin.shinycg.com/php/sample.php,不知道誰寫的,我百度的。。。其實算不算原創,我只不過是學習了。。。呵呵