css3中的width:100vh以及calc(100vh + 10px)
阿新 • • 發佈:2019-02-14
vh/vw
vh: 相對於視窗的高度, 視窗被均分為100單位的vh;
vw: 相對於視窗的寬度, 視窗被均分為100單位的vw;
vmax: 相對於視窗的寬度或高度中較大的那個。其中最大的那個被均分為100單位的vmax;
vmin: 相對於視窗的寬度或高度中較小的那個。其中最小的那個被均分為100單位的vmin;
視區所指為瀏覽器內部的可視區域大小,
即window.innerWidth/window.innerHeight大小,不包含工作列標題欄以及底部工具欄的瀏覽器區域大小。
calc
calc是英文單詞calculate(計算)的縮寫,是css3的一個新增的功能,用來指定元素的長度。比如說,你可以使用calc()給元素的border、margin、pading、font-size和width等屬性設定動態值。為何說是動態值呢?因為我們使用的表示式來得到的值。不過calc()最大的好處就是用在流體佈局上,可以通過calc()計算得到元素的寬度。
calc是 css3提供的一個在css檔案中計算值的函式:
- 用於動態計算長度值。
- 需要注意的是,運算子前後都需要保留一個空格,例如:width: calc(100% - 10px);
- 任何長度值都可以使用calc()函式進行計算;
- calc()函式支援 “+”, “-“, “*”, “/” 運算;
- calc()函式使用標準的數學運算優先順序規則;
calc(100vh - 10px) 表示整個瀏覽器視窗高度減去10px的大小
calc(100vw - 10px) 表示整個瀏覽器視窗寬度減去10px的大小一般用來設定流式佈局寬高,當然,你可以使用calc()給元素的border、margin、pading、font-size和width等屬性設定動態值
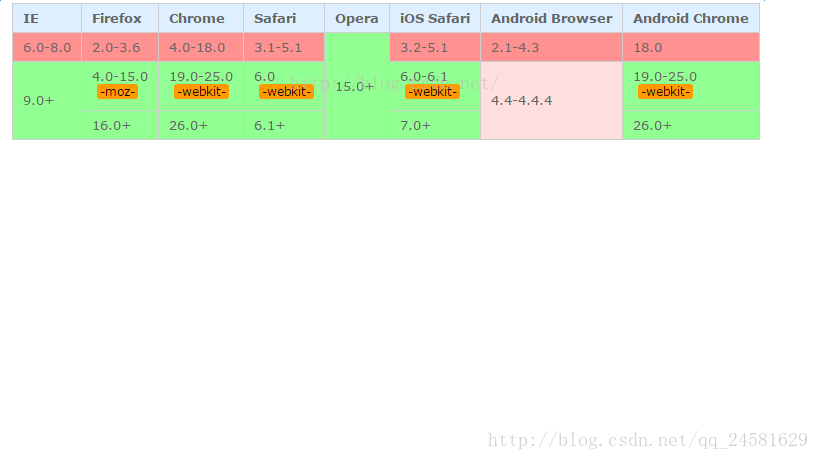
calc()的相容性如下,使用時需注意: