JS彈出遮罩層後底部頁面不滾動實現
阿新 • • 發佈:2019-02-14
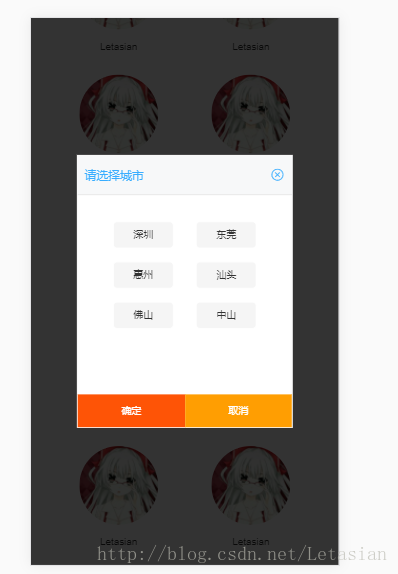
在我們開發過程中,經常會遇到這樣的問題,在頁面上彈出一個彈層,但是底部頁面卻可以滾動,本文實現JS彈出遮罩層後底部頁面不滾動效果。首先效果如圖,這裡我們需要點選頁面頭部一個按鈕才出現彈層,這裡是彈層出現後底部頁面滑動到下面的效果圖:
這裡只需CSS就可實現,程式碼如下:
//彈層CSS程式碼
.paydiv{
position: fixed;
left: 0;
top:0;
right:0;
bottom:0;
z-index: 100;
background: rgba(0, 0, 0, 0.8);
}//外層包裹層CSS程式碼,缺一不可
.paydiv-wrapper 注意這個時候可能會出現底部頁面不滾動但是有滾動條情況:

這時候我們需要對滾動條樣式進行調整:
//使用::-webkit-scrollbar滾動條樣式修改
.paydiv-wrapper::-webkit-scrollbar{
display: none;
}最終實現效果:
這樣我們就能實現JS彈出遮罩層後底部頁面不滾動效果。