遊戲中紋理壓縮格式之自動壓縮紋理
阿新 • • 發佈:2019-02-14
記載目錄
1.雜言雜語
2.自動處理程式碼
3.接入NGUI實現全自動化
4.專案補充
5.專案工程下載地址
雜言雜語
從事遊戲開發很苦,很累。似乎永遠有開發不完的功能,修不完的bug,加不完的班。為了讓自己更輕鬆點工作和少些做一些重複性的勞作,我想盡可能的利用自動化處理,將所有能夠自動化的東西全部都弄成自動化,解放自己。
自動處理程式碼
using UnityEngine;
using UnityEditor;
using System.IO;
using System.Collections;
using System.Collections.Generic;
using 這裡是配置檔案記載內容:
{
"TextureFormat": {
"RGBA32": [
"RGBA32Alter"
],
"RGBA16": [
"RGBA16Alter"
],
"ETC_RGB4": [
],
"DefaultFarmat": "ETC_RGB4"
},
"TextureSize": {
"2048": [
"RGBA32"
],
"4086": [
"RGBA16"
],
"DefaultSize": "1024"
},
"註釋": {
"註釋": "TextureFormat 是圖集圖片採用的格式化型別",
"註釋": "TextureFormat 中的 ETC_RGB4 格式代表同時也代表IOS平臺的 PV4格式",
"註釋": "TextureSize 是打包Atler 的圖集大小限定"
}
}接入NGUI實現全自動化
/**
* UIAtlasMaker.cs
* 直接修改NGUI的打包圖集程式碼
* 這裡寫出修改概要,如果要檢視全部原始碼則可以下載工程
*/
public class UIAtlasMaker
{
// 省略 730 + 行
void OnGUI ()
{
// 省略N行 Ngui原始碼
/**
* 補充程式碼 在NGUI 處理開始圖片時轉換格式先
* NGUI bug
* ngui 圖集轉換格式為 RGBA32
* 手動轉換格式為etc
* 再用NGUI 圖集追加圖片
* 這時候的圖片的部分透明通道就沒有掉了。
* 修復方法,強轉一個RGBA32
*/
if ((delete || update || replace) && NGUISettings.atlas != null && NGUISettings.atlas.texture != null)
{
var tex_path = AssetDatabase.GetAssetPath(NGUISettings.atlas.texture);
TextureFormat.AtlerTextureFormat.ConvertTextureFormatToTargetFormat(tex_path,TextureImporterFormat.RGBA32);
}
if (delete)
{
// 省略NGUI原始碼
}
else if (update) UpdateAtlas(textures, true);
else if (replace) UpdateAtlas(textures, false);
if (NGUISettings.atlas != null && !string.IsNullOrEmpty(selection))
{
// 省略NGUI原始碼
}
else if (update || replace)
{
// 省略NGUI原始碼
}
// 補充程式碼 接入圖片處理
if (delete || update || replace)
{
if (NGUISettings.atlas != null && NGUISettings.atlas.spriteMaterial != null && NGUISettings.atlas.texture != null)
{
// 新圖片就要走普通流程
// 已經更改過紋理的圖片就需要走特殊流程
if (replace && GetIsNewTexture())
{
var tex_path = AssetDatabase.GetAssetPath(NGUISettings.atlas.texture);
var mat_path = AssetDatabase.GetAssetPath(NGUISettings.atlas.spriteMaterial);
TextureFormat.AtlerTextureFormat.FormatTexture(tex_path, mat_path);
}
else
{
var tex_path = AssetDatabase.GetAssetPath(NGUISettings.atlas.texture);
var file_name = System.IO.Path.GetFileNameWithoutExtension(tex_path);
var format = TextureFormat.AtlerTextureFormat.GetTextureFormatFromConfig(file_name);
switch (format)
{
case TextureImporterFormat.RGBA16:
// 先轉成rgba32為
// 進行抖動處理
// 轉化成rgba 16 位
TextureFormat.AtlerTextureFormat.ConvertTextureFormatToTargetFormat(tex_path, TextureImporterFormat.RGBA32);
TextureFormat.AtlerTextureFormat.DitherTexture(tex_path);
TextureFormat.AtlerTextureFormat.ConvertTextureFormatToTargetFormat(tex_path, TextureImporterFormat.RGBA16);
break;
case TextureImporterFormat.ETC_RGB4:
TextureFormat.AtlerTextureFormat.TryStripAlphaTexture(tex_path);
break;
default:
Debug.Log("Ignore format!");
break;
}
TextureFormat.AtlerTextureFormat.TryStripAlphaTexture(tex_path);
}
}
}
}
static public bool UpdateTexture (UIAtlas atlas, List<SpriteEntry> sprites)
{
// 省略NGUI原始碼
if (newTexture)
{
// Create a new texture for the atlas
tex = new Texture2D(1, 1, UnityEngine.TextureFormat.ETC_RGB4, false);
// 在這裡填充程式碼
SetIsNewTexture(true);
}
}
/*** 填充程式碼 ****/
private static bool m_is_new_tex = false;
private static void SetIsNewTexture(bool is_new_tex)
{
m_is_new_tex = is_new_tex;
}
/// <summary> 獲取是否新建立的圖片,只能讀取一次 </summary>
private static bool GetIsNewTexture()
{
// 只能讀取一次
if(m_is_new_tex)
{
m_is_new_tex = false;
return true;
}
return false;
}
}
專案補充
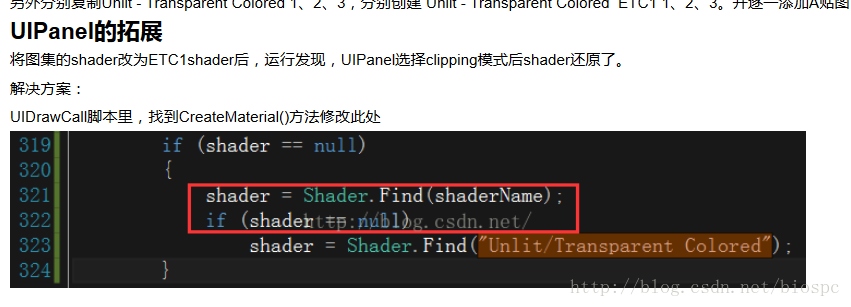
這份程式碼目前還存在一定的bug需要修復,其中之一就是UIpanel,具體修改如下。
還有一個小功能沒有完成,就是圖片限定大小的功能,圖集越大載入速度越慢,所以有些遊戲需要對圖集大小有要求,而且也不想依賴專案規範的,可以使用Config中TextureSize欄位去補充。