Django2.0筆記(5)-開發個人部落格系統(三)
阿新 • • 發佈:2019-02-14
開發環境
- PyCharm 2017.3.2 (Professional Edition)
- Python 3.6.3
- windows 10
- Sqlite3
本文目標
後臺admin頁面美化富文字輸入框配置優化
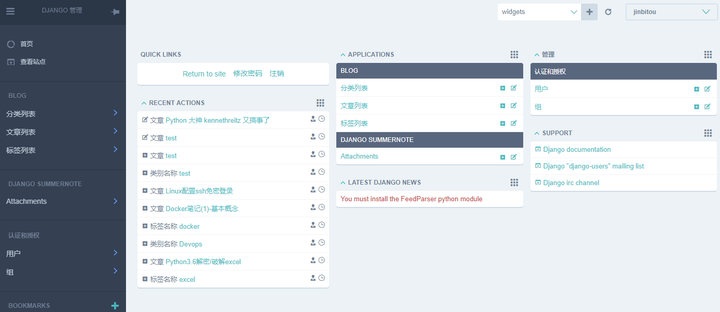
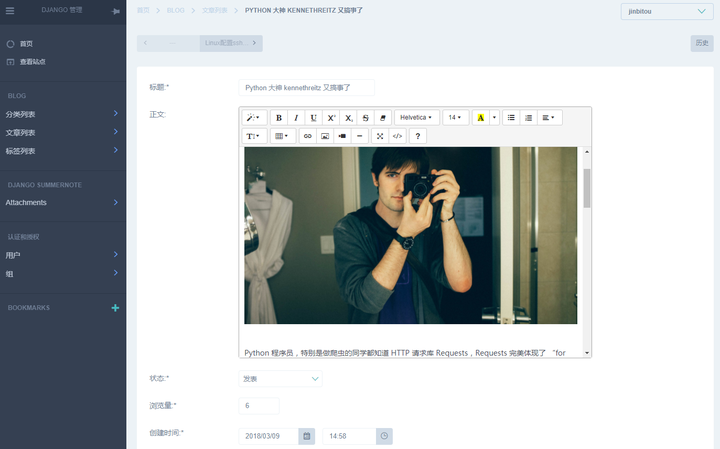
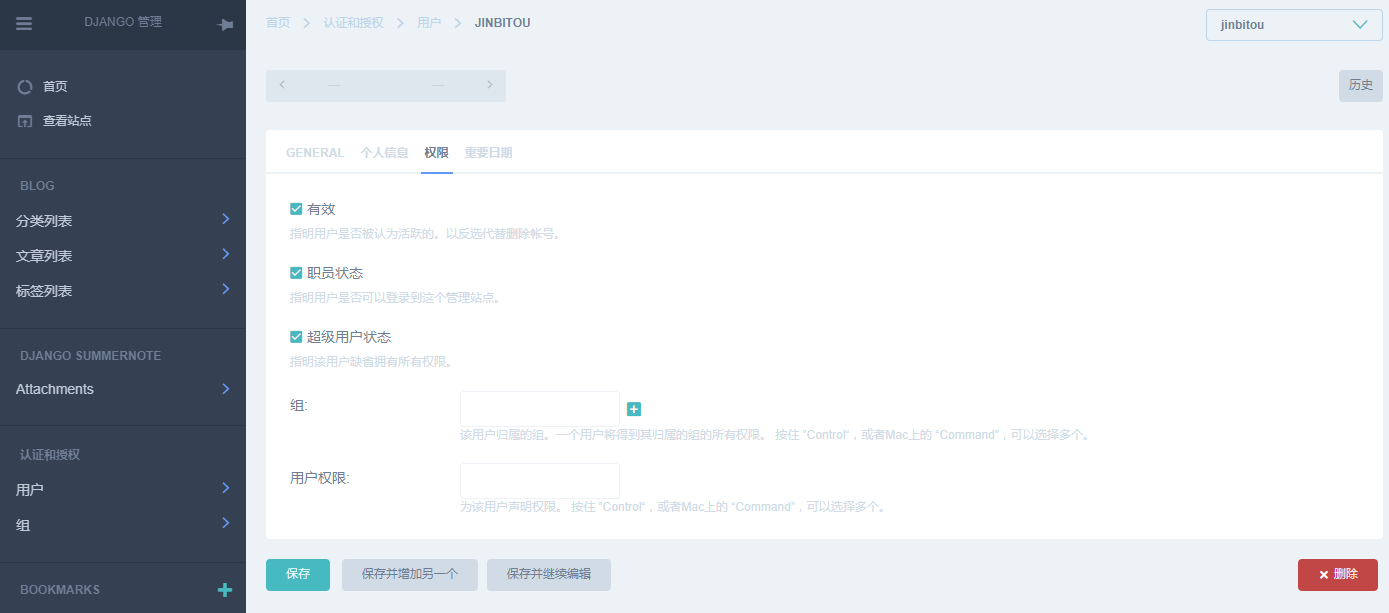
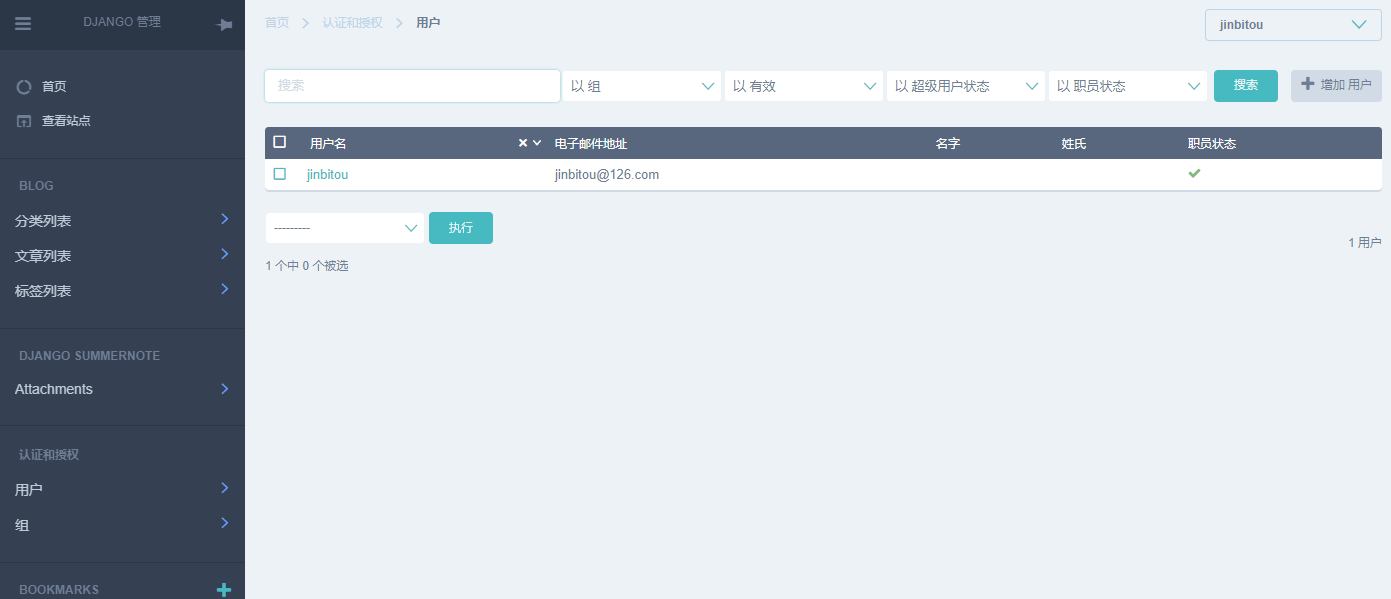
無圖無真相,先上效果圖:




開發過程
後臺美化
1.後臺美化我們使用django-jet這個庫來實現,首先安裝django-jet
pip install django-jet
2.修改settings.py,註冊應用'jet.dashboard和jet,注意加在django.contrib.admin前面,為實現後臺主題切換,還得新增JET_THEMES引數
INSTALLED_APPS = [ 'jet.dashboard', 'jet', 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'apps.blog', 'django_summernote', ] # 主題 JET_THEMES = [ { 'theme': 'default', # theme folder name 'color': '#47bac1', # color of the theme's button in user menu 'title': 'Default' # theme title }, { 'theme': 'green', 'color': '#44b78b', 'title': 'Green' }, { 'theme': 'light-green', 'color': '#2faa60', 'title': 'Light Green' }, { 'theme': 'light-violet', 'color': '#a464c4', 'title': 'Light Violet' }, { 'theme': 'light-blue', 'color': '#5EADDE', 'title': 'Light Blue' }, { 'theme': 'light-gray', 'color': '#222', 'title': 'Light Gray' } ]
3.修改urls.py新增路由
from django.contrib import admin from django.urls import path from apps.blog import views from django.conf.urls import include from django.conf import settings from django.conf.urls.static import static urlpatterns = [ path('admin/', admin.site.urls), path('', views.home, name='home'), path('home/', views.home, name='home'), path('articles/<int:id>/', views.detail, name='detail'), path('summernote/', include('django_summernote.urls')), path('jet/', include('jet.urls', 'jet')), # Django JET URLS path('jet/dashboard/', include('jet.dashboard.urls', 'jet-dashboard')), # Django JET dashboard URLS ] if settings.DEBUG: urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
4.建立django-jet所需資料庫表
python manage.py migrate jet
python manage.py migrate dashboard
富文字輸入框配置優化
1.修改settings.py新增如下程式碼:
# 富文字編輯器設定 SUMMERNOTE_CONFIG = { # Using SummernoteWidget - iframe mode 'iframe': True, # or set False to use SummernoteInplaceWidget - no iframe mode # Using Summernote Air-mode 'airMode': False, # Use native HTML tags (`<b>`, `<i>`, ...) instead of style attributes 'styleWithSpan': False, # Change editor size 'width': '80%', 'height': '480', # Use proper language setting automatically (default) 'lang': 'zh-CN', }
測試
以上步驟完成以後重啟開發伺服器,登入後臺檢視即可。
有賬戶的不妨star一下啦~
