js進度條控制元件實現
阿新 • • 發佈:2019-02-14
首先定義一個div內嵌一個span:
<div id="loadbar">
<span id="bar" style="width: 10%;">10%</span>
</div>然後使用css完成進度條的樣式:
div#loadbar{ width:300px; background-color: silver; border:1px solid salmon; text-align: center; border-radius:8px ; } #bar{ display: block; font-family: arial; font-size: 12px; background-color: sandybrown; text-align: center; padding: 5px; border-radius:5px ; }
最後用js控制進度條顯示:
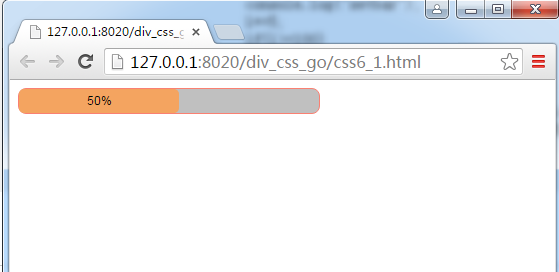
效果如下:var i=0; function startbar(){ var showbar=setInterval("setbar()",1000); } function setbar(){ console.log("setbar"); i+=5; if(i>=100) { clearInterval(showbar); } document.getElementById("bar").style.width=i+"%"; document.getElementById("bar").innerHTML=i+"%"; } startbar();